وردپرس گوتنبرگ تغییری را در نحوه ایجاد محتوا در یکی از محبوبترین سیستمهای مدیریت محتوای جهان (CMS) نشان میدهد. این برنامه که در نسخه ۵.۰ وردپرس معرفی شد، جایگزین ویرایشگر کلاسیک به عنوان ویرایشگر پیشفرض وردپرس شده است.این ویرایشگر که به نام مخترع ماشین چاپ یوهانس گوتنبرگ نامگذاری شده است و تاثیر انقلابی پیشگام را بر صنعت نشر بازتاب میدهد. گوتنبرگ که به عنوان ویرایشگر بلوک وردپرس نیز شناخته میشود، یک رویکرد طراحی مبتنی بر بلوک را معرفی میکند که کاملا در تضاد با TinyMCE خود است.
گوتنبرگ سیستم بصری ساخت صفحه و ایجاد محتوا را ساده نموده و توسعه وبسایت را برای کاربر معمولی قابل دسترسی میکند. چه دنبال ایجاد یک وبلاگ ساده باشید یا یک وبسایت پیچیده و چند صفحهای، این مطلب شما را درباره ویرایشگر بلوک گوتنبرگ راهنمایی میکند تا بتوانید از این ابزار قدرتمند به طور موثر استفاده کنید.
گوتنبرگ چیست؟
گوتنبرگ ویرایشگر پیشفرض وردپرس است که جایگزین ویرایشگر کلاسیک قبلی شده است. کاربران را قادر میسازد تا با استفاده از بلوکهای جداگانه برای متن، تصاویر، ویدیوها و سایر عناصر سایت در یک رابط کشیدن و رها کردن(drag-and-drop) محتوا ایجاد و طراحی کنند و انعطافپذیری و قابلیتهای طراحی افزایش یافته را ارائه میدهد.
در جامعه وردپرس، گوتنبرگ فقط یک ویرایشگر محتوا نیست. همچنین به پروژه گوتنبرگ اشاره دارد که هدف آن بازنگری کل تجربه ویرایش در وردپرس است. تیم اصلی وردپرس یک نقشه راه برای دستیابی به این موضوع منتشر کرده است:
- ویرایش آسانتر: با راه اندازی ویرایشگر بلوک گوتنبرگ در وردپرس ۵.۰ مشخص شد و روشی جدید و بصریتر برای ساخت وبسایت ارائه میدهد.
- سفارشی سازی: وردپرس ۵.۹ دارای ویژگیهای طراحی وبسایت بر اساس رابط گوتنبرگ است، مانند ویرایش کامل سایت، الگوهای بلوک، فهرست راهنمای بلوک و تمهای مبتنی بر بلوک.
- همکاری: نسخههای آینده وردپرس ممکن است با یک تجربه همنویسی سادهتر و شهودیتر همراه باشد.
- چند زبانه: این تیم همچنین در تلاش است تا نرم افزار اصلی را برای وبسایتهایی با چندین زبان کاربردی کند.
ویرایشگر گوتنبرگ چگونه کار میکند؟
ویرایشگر بلوک گوتنبرگ وردپرس، بلوکهای محتوای فردی را به کاربران ارائه میدهد تا عناصر مختلف را در نوشتهها و برگهها اضافه و ویرایش کنند. هر بلوک یک جزء مستقل با تنظیماتی برای پیکربندی کاربران است.
ایجاد محتوا با استفاده از ویرایشگر بلوک ساده است. در پیشخوان وردپرس، برای باز کردن رابط گوتنبرگ، به برگهها یا نوشتهها ← افزودن بروید

با کلیک بر روی آیکن + در سمت راست، یک بلوک جدید اضفه کنید همه بلوکها بر اساس عملکرد آنها سازماندهی شدهاند. به سادگی یک بلوک را به ویرایشگر گوتنبرگ بکشید و رها کنید و آن را در جایی که مناسب است قرار دهید.
با سیستم بلوک وردپرس، میتوانید کل بلوک را با استفاده از نوار ابزاری که در بالای عنصر ظاهر میشود یا در نوار تنظیمات در پنل سمت چپ، سفارشی کنید.
اگر به دنبال روش کارآمدتری برای طراحی هستید، گوتنبرگ الگوهای بلوک (block patterns) را ارائه میدهد. اینها ترکیبی از بلوکها هستند، مانند ستونهایی با تصاویر و دکمهها
کاربران وردپرس حرفهایتر میتوانند بلوکهای وردپرس یا الگوهای بلوک خود را بسازند و آنها را با دیگران به اشتراک بگذارند.
مقایسه ویرایشگر گوتنبرگ با ویرایشگر کلاسیک
برای درک بهتر ویرایشگر بلوک، بیایید آن را با نسخه قبلی خود مقایسه کنیم و ارتقاهایی را که به همراه دارد ببینیم.

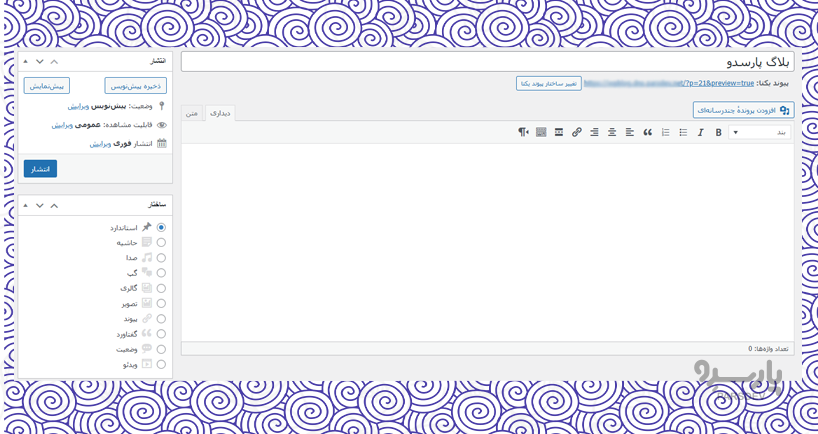
ویرایشگر کلاسیک وردپرس، که توسط TinyMCE و ویرایشگر ویزویگ(WYSIWYG) طراحی شده است، یک رابط ساده و آشنا برای ایجاد و ویرایش نوشتهها و برگهها ارائه میدهد. در واقع ویرایشگرهای متن سنتی مانند word مایکروسافت را تقلید میکند و فونتهای italic، bold و لیستهایی را برای یک ظاهر طراحی سریع ارائه میکند.
ویرایشگر بصری به کاربران اجازه میدهد تا رسانهها را از طریق آپلود کننده تصویر داخلی آپلود کنند. تغییر به ویرایشگر متن به شما امکان میدهد کد HTML سفارشی را به نوشتهها و برگهها اضافه کنید.
در حالی که ویرایشگر کلاسیک قابل اعتماد و آسان برای استفاده است، فاقد انعطاف طراحی است. ایجاد طرحبندیهای پیچیده یا طرحهای پیشرفته اغلب به پلاگینهای اضافی یا HTML سفارشی نیاز داشت. اضافه کردن تصاویر و ویدیوها احساس ناخوشایندی داشت. همچنین، نمیتوانید پیشنمایشهای همزمان محتوای زندهتان را ببینید.
برای رفع این محدودیتها، ویرایشگر بلوک گوتنبرگ ایجاد شد.
گوتنبرگ به جای تکیه بر یک جعبه متن واحد، از بلوکهای جداگانه برای عناصر مختلف از جمله رسانه استفاده نموده که طراحی صفحه را بصریتر و شهودیتر میکند.
ویژگی کشیدن و رها کردن نیاز به کدهای کوتاه و افزونههای اضافی را از بین برده و به شما امکان میدهد طرحبندیهای سفارشی ایجاد و نتایج را در لحظه مشاهده کنید. شما همچنین میتوانید الگوهای بلوک و طرح بندی آنها را مطابق با نیازهای خود سفارشی کنید. با ویرایش کامل سایت، اکنون میتوانید هدر، فوتر و سایر عناصر سایت را در نوشتهها و برگهها طراحی کنید. بهعلاوه، گوتنبرگ به توسعهدهندگان و کاربران امکان میدهد، بلوکهای سفارشی و قالبهای قابل استفاده مجدد ایجاد کنند.
در ادامه خلاصه ای از تفاوت های ویرایشگر گوتنبرگ و ویرایشگر کلاسیک آورده شده است:
آموزش استفاده از ویرایشگر گوتنبرگ وردپرس
چگونه یک بلوک جدید اضافه کنیم
اولین قدم برای استفاده از ویرایشگر بلوک، افزودن یک بلوک جدید است که به روشهای مختلفی امکان پذیر است.
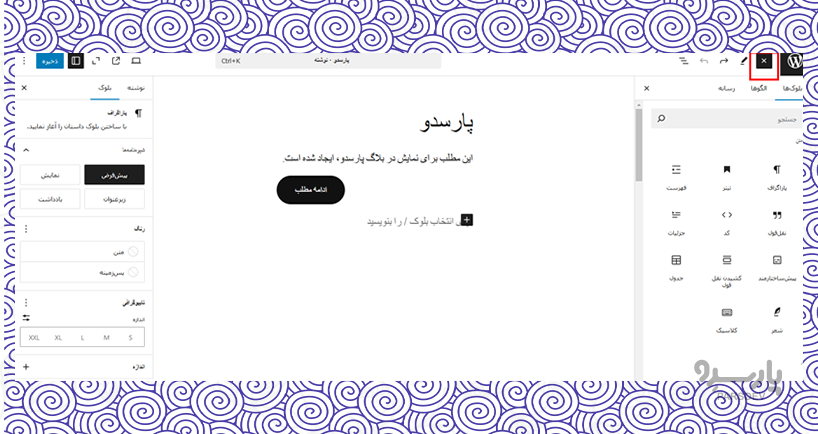
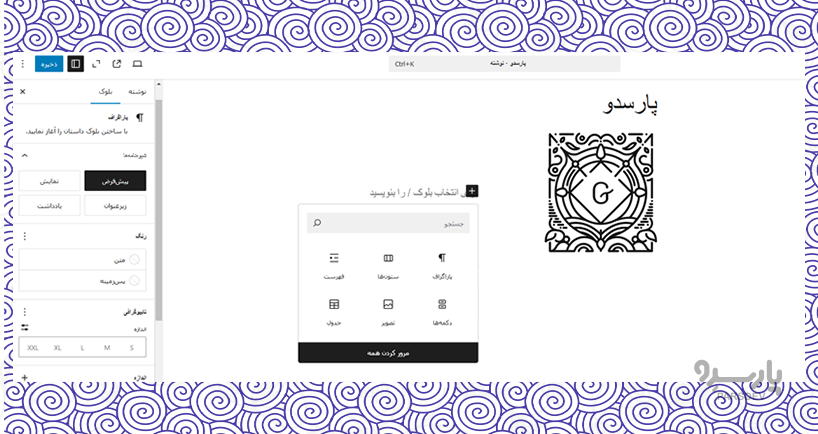
در رابط کاربری گوتنبرگ، خواهید دید که یک بلوک عنوان از قبل در برگه یا نوشته وجود دارد. به سادگی نشانگر خود را به زیر آن ببرید و روی آیکن سیاه + کلیک کنید تا اولین بلوک برای افزودن انتخاب شود. اگر عنصر مورد نظر در لیست نیست، دکمه Browse all را فشار دهید.

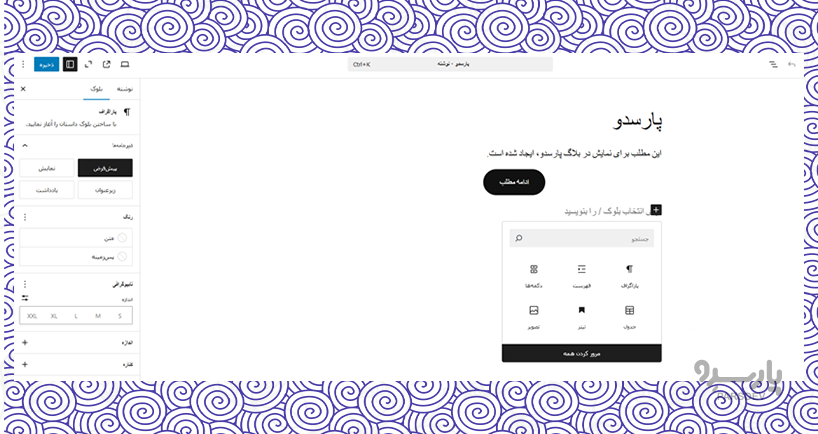
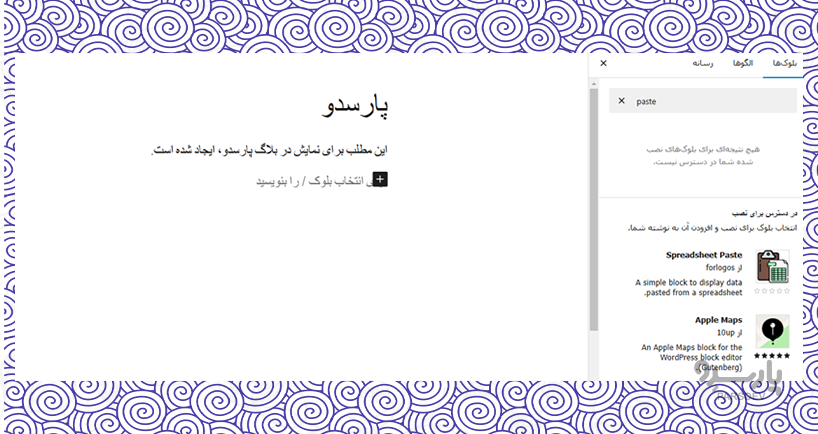
روش دیگر برای افزودن بلوکهای جدید از طریق رابط ورودی بلوک است که از طریق دکمه + آبی بالا سمت راست قابل دسترسی است. در آنجا، تمام بلوکها به طور مرتب طبقه بندی شدهاند. از نوار جستجو برای یافتن سریع بلوک مورد نیاز خود استفاده کنید.

اگر بلوکی که به دنبال آن هستید در دسترس نباشد، درج کننده نتایج را از دایرکتوری بلوک گوتنبرگ نشان میدهد که بخشی از مخزن پلاگین وردپرس برای پلاگینهای تک بلوکی است.
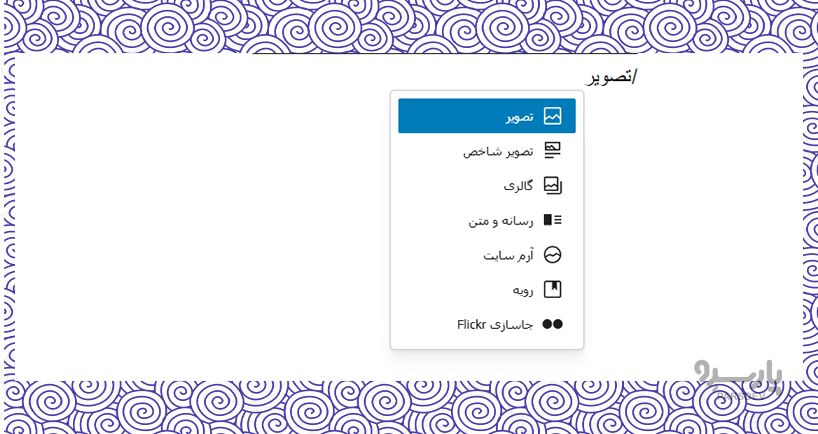
در نهایت، میتوانید بلوکهای جدید را با تایپ اسلش کاراکتر / اضافه کنید. سپس، نوع بلوکی را که به دنبال آن هستید بنویسید و Enter را روی صفحه کلید بزنید.

شش نوع بلوک برای انتخاب وجود دارد: متن(text)، رسانه(media)، طراحی(design)، ابزارک(widgets)، تم(theme) و جاسازی(embeds). اگر بخش مورد نیاز شما در دسترس نباشد، درج کننده، گزینههایی را از دایرکتوری بلوک گوتنبرگ، که بخشی از مخزن پلاگین وردپرس است، پیشنهاد میکند.

سفارشی سازی بلوکها
سفارشی کردن بلوکهای گوتنبرگ در وردپرس ساده است. با کلیک بر روی هر بلوکی در ویرایشگر محتوای خود، نوار ابزار بلوک در بالا ظاهر میشود.
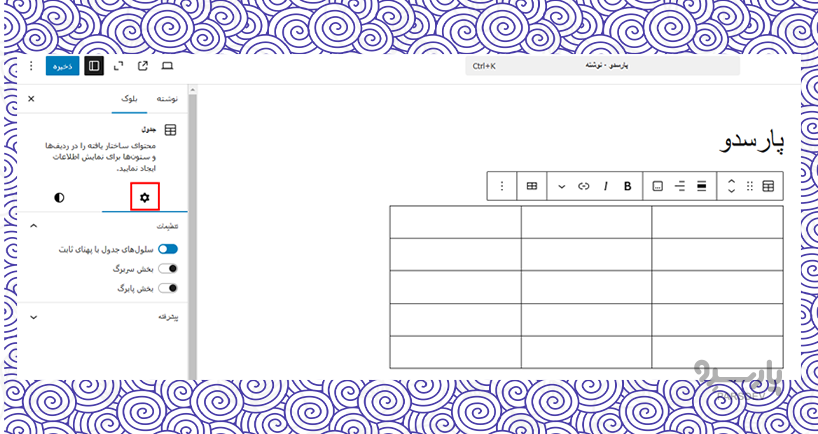
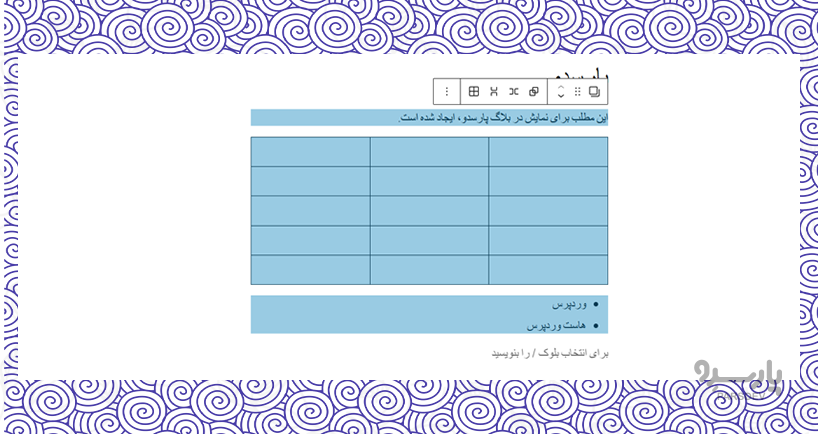
نوار ابزار بلوک خود پویا است و با نوع بلوک انتخابی شما سازگار است. به عنوان مثال، اگر یک بلوک جدول را انتخاب کنید، نوار ابزار گزینههایی را برای تنظیم تراز متن و افزودن سطرها و ستونهای جدید ارائه میدهد.
![بلوک جدول و تولبار ویژ] آن در گوتنبرگ](https://files.parsdev.com/blog/2024-12/7cRefz3NZkKh6zHdSXFW37LiYCIZEcOouD9fdRh3.png)
جدا از نوار ابزار بلوک، تنظیمات بلوک نیز گزینههای سفارشی سازی را ارائه میدهد. روی آیکن تنظیمات(چرخدنده) در گوشه سمت چپ بالای ویرایشگر گوتنبرگ کلیک کنید تا پنل مربوطه نمایش داده شود.
در اینجا، به تب بلوک بروید. بسته به بلوکی که انتخاب کردهاید، میتوانید سبکها را تغییر دهید، ابعاد را تنظیم و تایپوگرافی را تغییر دهید. کاربران پیشرفته همچنین می توانند HTML یا CSS سفارشی را برای سفارشی کردن بیشتر عنصر وارد کنند.

نحوه چیدمان بلوکها
جابجایی عناصر محتوا یکی از اقدامات اولیهای است که در ویرایشگر گوتنبرگ انجام خواهید داد.
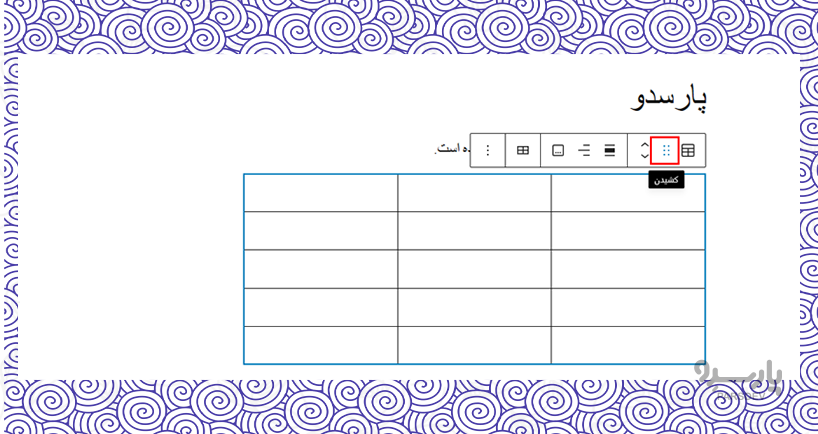
برای تنظیم مجدد بلوکها، روی بلوک کلیک کرده و نماد شش نقطه را در نوار ابزار انتخاب کنید. سپس آن را به موقعیت دلخواه خود بکشید.

ویرایشگر همچنین امکان انتخاب چندین بلوک و جابجایی همزمان آنها را فراهم میکند.
برای گروه بندی بلوکها با هم، روی بلوک اول کلیک نموده، و کلید Shift را روی صفحه کلید خود نگه دارید و در صورت نیاز عناصر بالا یا پایین آن را انتخاب کنید. سپس، از نماد شش نقطه برای کشیدن بلوک های انتخاب شده با هم استفاده کنید.

نحوه گروه بندی چندین بلوک
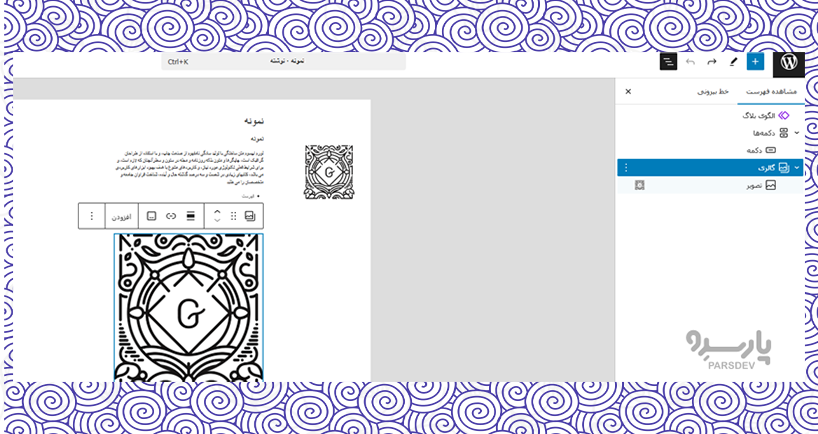
فرض کنید در حال ایجاد یک بخش خدمات در یک صفحه اصلی هستید، جایی که میخواهید هر مورد را با یک تصویر، یک عنوان و یک توضیح نمایش دهید که همه بهطور مرتب تراز شدهاند. گروه بندی بلوکها میتواند در این سناریو مفید باشد زیرا به شما امکان میدهد کل بخش را به عنوان یک واحد مدیریت کنید.
می توانید از بلوکهای گروه، ستون، ردیف و پشته برای گروه بندی چندین بلوک استفاده کنید. این گزینهها در قسمت طراحی (Design) درج کننده بلوک موجود است.
گروهبندی چندین عنصر با استفاده از این بلوکهای طراحی، بلوکهای تورفتهای ایجاد میکند. آنها به بلوکهایی اشاره میکنند که در داخل یک بلوک والد قرار گرفته و یک طرح بندی ساختار یافته ایجاد مینمایند.
به عنوان مثال، یک بلوک ستونی میتواند یک والد باشد که حاوی بلوکهای دیگری مانند متن و تصاویر است. این بلوکهای فرزند در زیر بلوک والد در رابط ویرایشگر فرورفته میشوند.
بیایید این فرآیند را با استفاده از بلوک ستونها به عنوان مثال نشان دهیم:
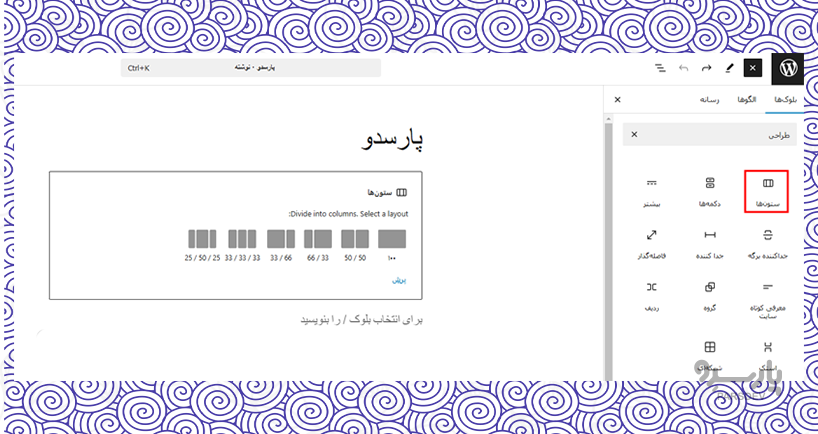
1- درج بلوک ← طراحی ← ستونها را باز کنید.
2- پس از درج، یک تغییر ستون از پیش طراحی شده را انتخاب کنید. یا برای ایجاد یک نسخه سفارشی از آن رد شوید.

3-سپس روی علامت + کلیک کنید تا داخل هر ستون بلوک اضافه شود.

۴-پس از آن، طرح بندی این بلوکهای گروه بندی شده را با استفاده از گزینههای تراز در نوار ابزار یا تنظیمات بلوک نوار کناری تنظیم کنید.
تنظیمات بلوک نوار کناری شامل گزینه Inner blocks use width content است که به بلوکهای داخلی تودرتو اجازه میدهد تا با عرض محتوای بلوک مادر مطابقت داشته باشند.
نحوه اضافه کردن عنوان و متن
شما می توانید متنی را به نوشتهها یا برگهها با بلوکهای پاراگراف و عنوان معرفی کنید.
ساده ترین راه برای افزودن بلوک پاراگراف جدید، تایپ مستقیم در رابط گوتنبرگ است. همچنین، درج کننده بلوک را باز کرده و پاراگراف را انتخاب کنید.

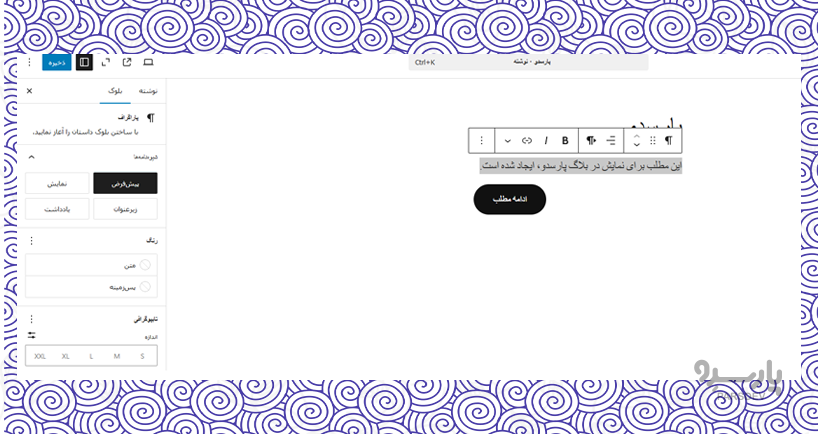
این بلوک یک نوار ابزار با گزینههای اساسی برای تراز کردن متن، یک ظاهر طراحی کلمات به صورت bold یا italic و جاسازی لینکها ارائه میدهد. علاوه بر این، میتوانید پاورقیها، نکات برجسته، تصاویر درون خطی و عناصر تایپوگرافی مانند بالانویس و پاییننویس را وارد کنید.
از سوی دیگر، تنظیمات بلوک پاراگراف، کاربران را قادر میسازد تا رنگ، تایپوگرافی و ابعاد متن را برای بهبود بیشتر ظاهر محتوا تغییر دهند.
یک بلوک عنوان میتواند به ساختار محتوا کمک نموده و اطمینان حاصل کند که خوانندگان و موتورهای جستجو میتوانند نحوه اتصال یک بخش به بخش دیگر را درک کنند.
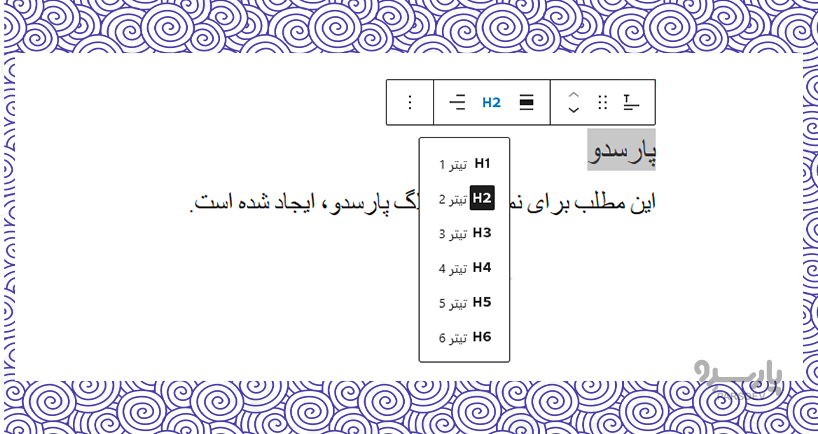
برای درج عنوان، از هر یک از روشهایی که قبلا ذکر شد برای اضافه کردن بلوکهای وردپرس استفاده کنید، سپس عنوان را انتخاب کنید. از اینجا، سطح عنوان مناسب را در نوار ابزار بلوک از H1 تا H6 انتخاب کنید .
مانند بلوک پاراگراف، بلوک عنوان از تغییر پهنای متن، تراز و سایر ویژگیها از نوار ابزار یا تنظیمات پنل کناری پشتیبانی میکند.
نحوه افزودن عکس و رسانه
ویرایشگر وردپرس گوتنبرگ شما را قادر می سازد انواع رسانههای مختلف را در نوشتهها و برگه وارد کنید، از جمله بلوکهای استاندارد تصویر، صدا، ویدئو، فایل و همچنین برخی از بلوکهای محتوای پویا مانند:
- رسانه و متن – این بلوک به محتوای رسانهای و متنی اجازه میدهد تا در کنار هم قرار گرفته و تجربه داستان گویی را افزایش دهند.
- گالری تصاویر – این گزینه برای نمایش چندین فایل تصویری در یک مکان ایده آل و برای سایتهای عکاسی و نمونه کارها عالی است.
- کاور – یک بلوک منحصر به فرد برای پوشاندن متن بر روی تصاویر یا ویدیوها، مناسب برای ایجاد هدرها یا هایلایت چشمگیر

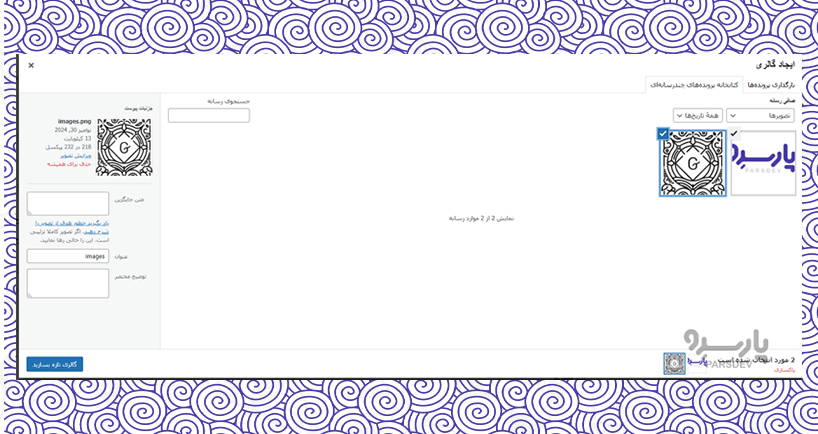
مراحل افزودن این بلوکها تقریبا مشابه است. عنصر مورد نظر را از کتابخانه بلوک گوتنبرگ انتخاب کنید. سپس، فایل رسانهای را آپلود یا یک فایل موجود را از کتابخانه رسانه انتخاب نمائید. همچنین می توانید یک URL برای افزودن فایل صوتی یا تصویری وارد کنید.
برای بلوکهای تصویر و گالری، برای صرفه جویی در زمان، میتوان چندین فایل تصویری را به طور همزمان رها کرد.
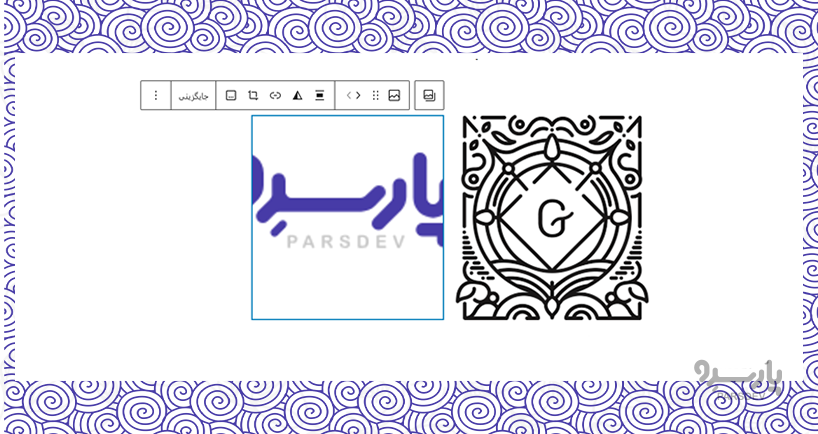
هر بلوک نوار ابزار و تنظیمات خاص خود را دارد. به عنوان مثال، بلوک تصویر تنظیماتی مانند گوشههای گرد، تغییرات حاشیه و تنظیمات شعاع را امکان پذیر میکند. بلوک Media & Text گزینههایی برای تنظیم تراز، mobile stacking، طرحهای رنگی و تایپوگرافی دارد.

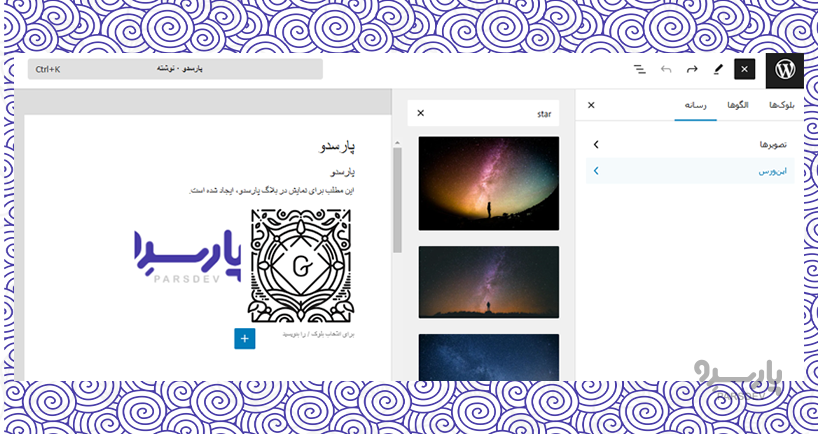
کاربران میتوانند با باز کردن درج کننده بلوک ← رسانه ← اپنورس، مخزن تصاویر با مجوز وردپرس، تصاویر بیشتری پیدا کنند.

نحوه جاسازی رسانه
این بخش از آموزش گوتنبرگ وردپرس ما به درونسازی محتوا میپردازد. به طور پیش فرض، ویرایشگر بلوک وردپرس از انواع رسانههای مختلف از سرویسهای گوناگون پشتیبانی میکند.
در ادامه چند نمونه از بلوکهای اختصاصی برای جاسازی محتوا آورده شده است:
- ویدیوهایی از YouTube، Vimeo، Dailymotion، TED و TikTok
- تصاویر از فلیکر، ایمگور، اینستاگرام و پینترست
- پستهایی از فیس بوک، توییتر و ردیت.
- فایلهای صوتی از Spotify، SoundCloud و Mixcloud
- اسناد Scribd و Issuu
- نظرسنجیها و پیمایشها از Crowdisgnal
برای جاسازی رسانه این مراحل را دنبال کنید:
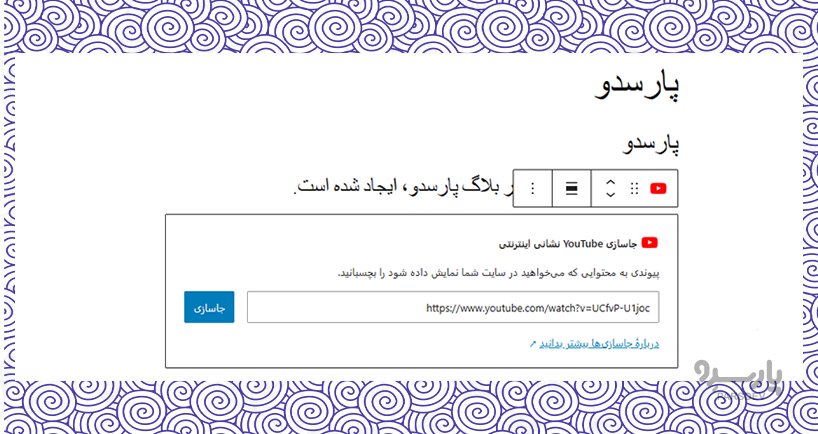
- روی + کلیک کرده و به قسمت جاسازی(Embeds) بروید.
- منبع رسانه مورد نظر خود را انتخاب کنید.
- URL رسانه را جایگذاری کرده و جاسازی را انتخاب کنید.
- برگه یا نوشته اکنون محتوای جاسازی شده را نمایش میدهد.

نحوه ایجاد الگوها و پترن (بلوک های قابل استفاده مجدد)
الگوها که قبلا بهعنوان بلوکهای قابل استفاده مجدد شناخته میشدند مجموعهای از قطعات محتوایی هستند که میتوانید در سراسر سایت خود استفاده کنید. آنها به سادهسازی جریانهای کاری و حفظ ظاهری ثابت در برگهها و نوشتههای مختلف کمک میکنند.
هنگام بهروزرسانی یک الگوی همگامسازیشده، هر تغییری بهطور خودکار در تمام موارد بلوک در سراسر سایت شما اعمال میشود.
دو نوع الگو وجود دارد:
- الگوهای همگام سازی شده (Synced patterns): بلوکهای محتوای قابل استفاده مجدد هستند که در سراسر سایت متصل شدهاند. هر تغییری که در یک الگوی همگامسازی شده ایجاد میکنید بهطور خودکار در هر جایی که از آن استفاده میشود بهروزرسانی میشود – برای عناصر ثابت مانند بنرها، بخشهای فراخوان برای اقدام یا سربرگ عالی است.
- الگوهای همگام نشده (Unsynced patterns): این الگوها به عنوان کپیهای مستقل عمل میکنند. وقتی یک الگوی همگامنشده را در یک نوشته یا برگه درج میکنید، روی نمونههای دیگر تاثیری نخواهد داشت و زمانی مفید است که میخواهید از یک طرح استفاده مجدد کنید اما محتوا را برای صفحات خاصی سفارشی کنید.
مراحل زیر را برای ایجاد الگوهای همگام سازی شده دنبال کنید:
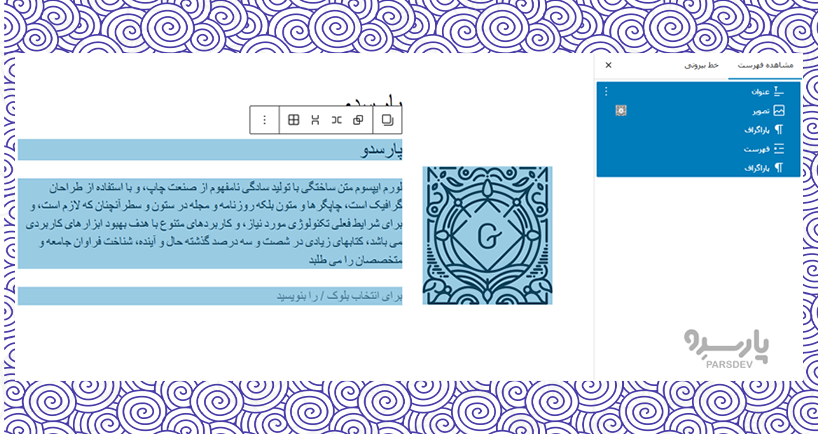
- بخشی را که میخواهید به عنوان الگوی همگام سازی شده ذخیره شود، انتخاب کنید.

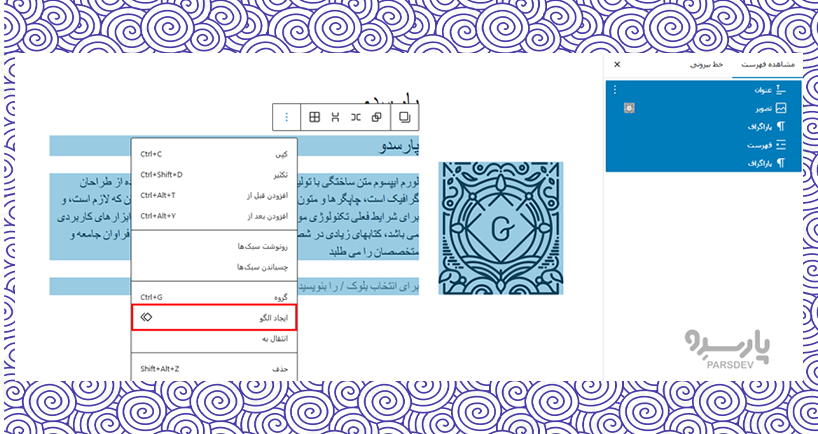
- از نوار ابزار دکمه گزینهها (Options)را انتخاب کرده و روی ایجاد الگو(Create pattern) کلیک کنید.

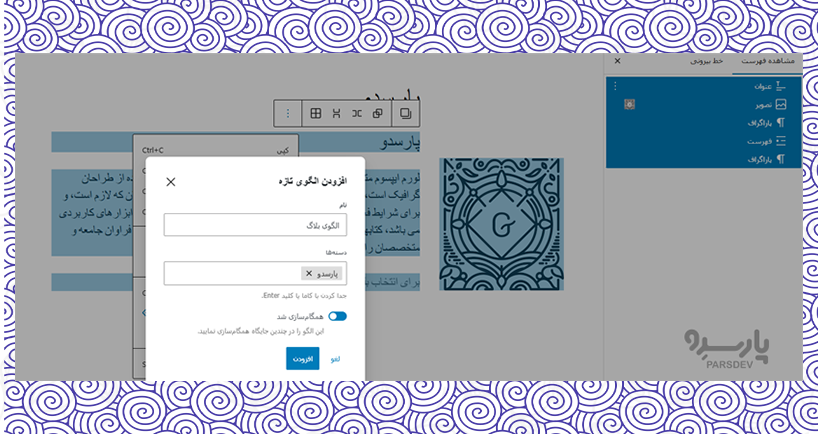
- الگو را نامگذاری کنید و در منوی Synced آن را تغییر دهید تا در صورت ایجاد تغییر، بلوک به صورت همزمان در سایت به روز شود. سپس روی Create کلیک کنید.

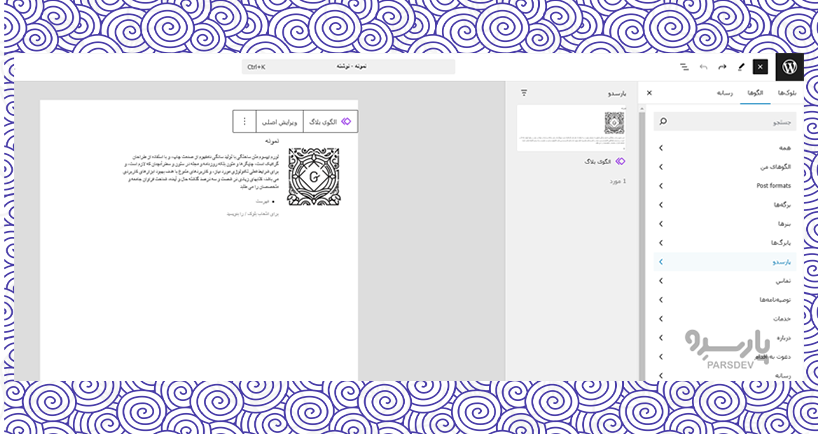
- برای استفاده از الگو، به درج کننده بلوک بروید و به نماد الگوی همگام سازی شده در سمت راست بروید. ، اسلش / و به دنبال آن نام بلوک را مستقیم در ویرایشگر تایپ کنید.

همچنین میتوانید مدیریت الگوهای من را از واردکننده بلوک انتخاب کنید تا به مدیر بلوک بروید، جایی که میتوانید اقدامات انبوه را روی الگوهای همگامسازیشده چندگانه پیکربندی و انجام دهید.
برای استفاده از یک الگوی بلوک در یک صفحه یا پست بدون تاثیرگذاری بر موارد دیگر، منوی سه نقطه را در نوار ابزار بلوک باز کنید و روی Detach pattern کلیک کنید. این عمل بلوک را مستقل میکند، بنابراین تغییرات ایجاد شده در اینجا در برگه یا نوشتههای دیگر منعکس نمیشود.
با خرید هاست وردپرس کانفیگ حرفهای و نظارت بر سرور به صورت پیوسته توسط تیم فنی پارسدِو انجام خواهد شد.
نحوه استفاده از میانبرهای صفحه کلید گوتنبرگ
میانبرهای صفحهکلید گوتنبرگ به شما کمک میکند تا سرعت کار خود را افزایش داده و بیشتر روی تولید محتوای عالی تمرکز کنید. آنها مجموعهای از ترکیبات کلیدی هستند که به شما امکان میدهند وظایف مختلفی را در ویرایشگر بلوک وردپرس بدون کلیک بر روی منوها یا دکمهها انجام دهید.
در زیر جدولی از برخی از مفیدترین میانبرهای ویرایشگر گوتنبرگ آورده شده است. همچنین میتوانید این لیست را با کلیک بر روی نماد سه نقطه در گوشه سمت راست بالای ویرایشگر بلوک وردپرس و انتخاب میانبرهای صفحه کلید از منو پیدا کنید.
اگر از macOS استفاده می کنید، Ctrl را با Command ⌘ برای همه میانبرهای صفحه کلید تغییر دهید.
| میانبر (Shortcut) | کاربرد |
|---|---|
| Shift + Alt + H | نمایش تمام میانبرهای صفحه کلید |
| (Global shortcuts)میانبرهای گلوبال | |
| Ctrl + K | پالت فرمان را باز کن |
| Ctrl + Shift + Alt + M | بین ویرایشگرهای تصویری و کد سوئیچ کن |
| Ctrl + Shift + \ | حالت بدون حواس پرتی (distraction-free) را روشن کن |
| Ctrl + Shift + Alt + F | حالت تمام صفحه(full-screen) را فعال کن |
| Shift + Alt + O | نمای فهرست بلوک (block list) را باز کن |
| Ctrl + Shift + , | نمایش یا پنهان کردن نوار کناری تنظیمات |
| Ctrl + ` یا Shift + Alt + N | به قسمت بعدی ویرایشگر برو |
| Ctrl + Shift + ` یا Shift + Alt + P | به قسمت قبلی ویرایشگر برو |
| Alt + F10 | به نزدیکترین نوار ابزار برو |
| Ctrl + S | ذخیره تغییرات |
| Ctrl + Z | لغو آخرین تغییرات (آندو) |
| Ctrl + Shift + Z | لغو قبلی را دوباره انجام بده |
| (Selection shortcuts)میانبرهای انتخابی | |
| Ctrl + A | هنگام تایپ تمام متن را انتخاب کن |
| Escape | پاک کردن انتخاب |
| (Block shortcuts)میانبرهای بلوک | |
| Ctrl + Shift + D | بلوک انتخاب شده را کپی کن |
| Shift + Alt + Z | بلوک انتخاب شده را حذف کن |
| Ctrl + Alt + T | یک بلوک جدید قبل از بلوک انتخاب شده وارد کن |
| Ctrl + Alt + Y | یک بلوک جدید بعد از بلوک انتخاب شده وارد کن |
| Delete یا Backspace | حذف انتخاب |
| Ctrl + Shift + Alt + T | بلوک انتخاب شده را به سمت بالا حرکت بده |
| Ctrl + Shift + Alt + Y | بلوک انتخاب شده را به سمت پایین حرکت بده |
| / | پس از افزودن یک پاراگراف جدید، نوع بلوک را تغییر بده |
| (Text formatting)قالب بندی متن | |
| Ctrl + B | متن انتخاب شده را bold کن |
| Ctrl + I | متن انتخاب شده را italic کن |
| Ctrl + K | متن انتخاب شده را به لینک تبدیل کن |
| Ctrl + Shift + K | لینک را حذف کن |
| Ctrl + U | متن انتخاب شده را Underline کن |
| Shift + Alt + D | متن انتخاب شده را Strikethrough کن |
| Shift + Alt + X | متن انتخاب شده را به کد inline تبدیل کن |
| Shift + Alt + 0 | عنوان انتخاب شده را به یک پاراگراف تبدیل کن |
| Shift + Alt + 1-6 | پاراگراف یا عنوان انتخاب شده را به عنوان یک به شش تبدیل کن |
نحوه استفاده از نمای Block List
نمای فهرست بلوک یک ویژگی مناسب در ویرایشگر وردپرس گوتنبرگ است. یک نمایش ساختار یافته و درخت مانند از تمام بلوکهای یک برگه یا نوشته ارائه میدهد. این امر پیمایش در یک سند طولانی را آسانتر میکند، به ویژه زمانی که بلوکهای تو در تو وجود داشته باشد.
برای مشاهده نمای فهرست بلوک، روی Document Overview (سه خط افقی روی هم) در سمت چپ بالای ویرایشگر کلیک کنید. یا از میانبر صفحه کلید Shift+Alt+O استفاده کنید.

هر ورودی بلوک در نمای فهرست قابل کلیک است. انتخاب یکی فورا شما را به آن بلوک خاص در ناحیه ویرایش میبرد، حتی اگر در عناصر دیگر قرار گرفته باشد.
در مجاورت نمای فهرست بلوک، طرح کلی وجود دارد که ساختار سند را در یک نگاه خلاصه می کند.
عناوین عنوان محتوا و رابطه سلسله مراتبی بین آنها را نشان میدهد. این یک ابزار عالی برای نویسندگان و تولیدکنندگان محتوا است که میخواهند مطمئن شوند سندشان دارای جریان منطقی است و از سطوح سرفصل صحیح استفاده میکند.
سفارشی سازی بلوکها با ویرایش کامل سایت
تا کنون، ما درباره استفاده از ویرایشگر بلوک در برگهها و نوشتهها صحبت کردهایم، اما بهروزرسانی وردپرس ۵.۹ تجربه گوتنبرگ را به ویرایشگر ظاهر تم نیز آورده است. اعمال تغییرات در بلوک های مشابه در کل سایت را آسان می کند. به این ویژگی ویرایشگر سایت می گویند.
مهم! فقط کاربرانی که تم بلوک وردپرس دارند میتوانند بلوکها را در ویرایشگر کامل سایت سفارشی کنند.
با رفتن به Appearance → Editor از پیشخوان به ویرایشگر قالب وردپرس Gutenberg دسترسی پیدا کنید. ویرایشگر گزینه هایی را برای سفارشی کردن موارد زیر ارائه می دهد:
- ناوبری(Navigation) – با اضافه کردن عناصری مانند لینکهای سفارشی و لوگوی سایت، تغییرات منو را ایجاد کنید.
- سبک (Styles) – یک تغییر سبک موجود از قالب را انتخاب و پالتهای رنگ، تایپوگرافی و طرح بندی را در کل وبسایت تغییر دهید.
- صفحات (Pages) – محتوای صفحه را مستقیم از طریق ویرایشگر سایت تغییر دهید – نیازی به تغییر به رابط دیگری نیست.
- قالبها (Templates) – طرحبندیهای پیشفرض صفحات وبسایت خود را سفارشی کنید، مانند صفحه اصلی وبلاگ یا یک نوشته. بسته به پوسته، ویرایشگر قالب ممکن است گزینههای طرح بندی بیشتری داشته باشد.
- الگوها (Patterns) – منطقهای است که میتوانید الگوهای همگام سازی شده را مدیریت کنید.
برای یک تجربه ویرایش کامل، میتوانید در حین کار بر روی صفحه یا محتوای نوشته خود، الگو را در ویرایشگر پیشنمایش کنید. تب Post را در نوار کناری سمت راست باز کنید و Template → Show template را انتخاب کنید. این به شما این امکان را می دهد تا ببینید که چگونه محتوای شما در طرح بندی کلی صفحه قرار میگیرد.
به خاطر داشته باشید که فقط کاربرانی که قالب بلوک وردپرس دارند میتوانند بلوکها را در ویرایشگر تمام سایت سفارشی کنند. اگر میخواهید از این ویژگی استفاده کنید، به یک قالب بلوک تغییر دهید، مانند:
- Twenty Twenty-Four – یک پوسته پیشفرض وردپرس با طرحبندی کلین و مدرن
- Ona همراه با child theme برای وبسایت نیچ
- Neve FSE – نسخه ویرایش کامل سایت یک تم محبوب وردپرس، مناسب برای انواع وبسایت
- Tove – شامل بیش از ۴۰ الگوی بلوک برای سفارشی سازی سریعتر
- Bricksy – دارای الگوهای بلوک از پیش ساخته شده، به علاوه پشتیبانی ووکامرس است.
نحوه استفاده از پالت فرمان
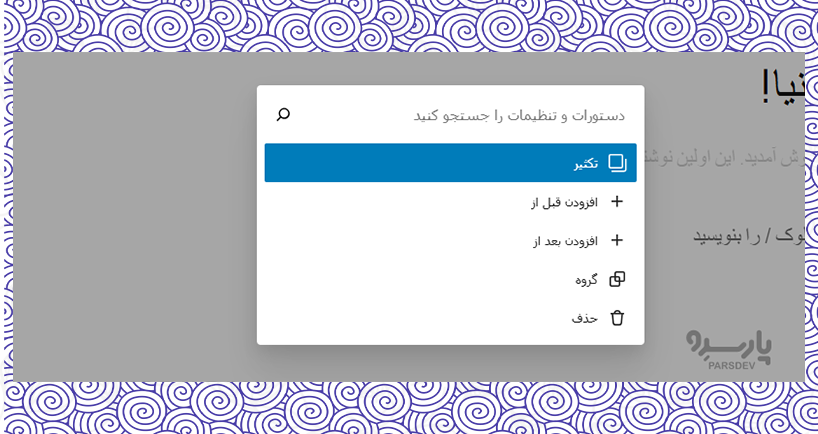
Command Palette یک ابزار دسترسی سریع است که به شما امکان میدهد با استفاده از یک نوار جستجوی ساده، اقداماتی را انجام یا در ویرایشگر حرکت و از زحمت کلیک کردن در منوها جلوگیری کنید.
این ویژگی در ویرایشگر بلوک گوتنبرگ با میانبر Ctrl + K (یا Cmd + K در مک) یا با کلیک کردن روی نوار بالای رابط قابل دسترسی است.

وقتی روی آن کلیک میکنید، یک نوار جستجو و لیست کوتاهی از کارهای رایج مانند Duplicate، Delete و Add after مشاهده خواهید کرد. فقط یک حرف یا یک کلمه کلیدی مربوط به کار مورد نظر خود را تایپ کنید تا گزینههای مربوطه را ببینید.
چند مورد استفاده وجود دارد که می تواند گردش کار شما را سرعت بخشد:
- فقط با تایپ عنوان به یک پست یا صفحه خاص بروید.
- یک برگه یا نوشته جدید اضافه کنید.
- برای نمایش نوار کناری مدیریت وردپرس از حالت تمام صفحه خارج شوید.
- وارد حالت بدون حواس پرتی (distraction-free) شوید.
- پیش نمایش کار خود را در یک برگه جدید
چگونه ویرایشگر بلوک وردپرس را غیرفعال کنیم
اگر در تنظیم ویرایشگر گوتنبرگ مشکل دارید، وردپرس به شما امکان میدهد آن را با یک افزونه یا با ویرایش فایل functions.php خاموش کنید.
افزونه ویرایشگر کلاسیک را نصب کنید تا گوتنبرگ پس از فعال شدن به طور کامل غیرفعال شود. اگر میخواهید کنترل بیشتری داشته باشید، از افزونه Disable Gutenberg استفاده کنید. این افزونه گوتنبرگ را در سراسر سایت غیرفعال میکند، اما میتوانید تنظیمات افزونه را طوری تنظیم کنید که فقط برای نقشها، انواع نوشتهها یا قالبهای خاص کار کند.
همچنین، با استفاده از ویرایشگر فایل قالب وردپرس، فایل منیجر یا پروتکل FTP میتوان یک قطعه کد به فایل functions.php خود اضافه کنید.
در اینجا نحوه انجام آن با استفاده از دایرکت ادمین و سی پنل آمده است:
به File Manager رفته و به public_html → wp-content → themes بروید.
وارد پوشه تم فعال خود شوید و روی فایل functions.php دوبار کلیک کنید تا باز شود.
کد زیر را قبل از خط آخر اضافه کنید:
add_filter('use_block_editor_for_post', '__return_false');
فایل را ذخیره کرده و ببندید، سپس سایت وردپرس خود را دوباره بارگیری کنید.
اگر ویرایش کد برای شما دلهره آور است، افزونه Code Snippets را به جای آن امتحان کنید:
پس از نصب و فعال سازی افزونه، به قسمت Snippets → Add New در پیشخوان بروید.
اسنیپت را نامگذاری کنید، سپس کد بالا را در تب Functions PHP قرار دهید. گزینه Only run in Administration area را انتخاب و روی Save Changes and Activate کلیک کنید.
به خاطر داشته باشید که غیرفعال کردن گوتنبرگ یک راه حل موقت است زیرا ویرایشگر پیشفرض وردپرس است. همانطور که گوتنبرگ با ویژگیهای جدید تکامل مییابد، دور شدن از ویرایشگر کلاسیک به شما کمک میکند تا از آنچه که وردپرس ارائه میکند استفاده کامل کنید.
نتیجه گیری
ویرایشگر بلوک گوتنبرگ نحوه ایجاد و طراحی وب سایت در وردپرس را بهبود بخشیده است. با بلوکهای منعطف آن برای عناصر مختلف سایت، راهی ساده و در عین حال انعطافپذیر برای ساختن نوشتهها و برگهها آن طور که میخواهید دریافت میکنید.
با پرداختن به محدودیتهای ویرایشگر کلاسیک، رابط کشیدن و رها کردن گوتنبرگ، سفارشیسازی را برای کاربران در تمام سطوح مهارت آسان میکند. امیدواریم این راهنما به شما کمک کرده باشد که بدانید گوتنبرگ چگونه کار میکند و چگونه میتواند تجربه وردپرس شما را افزایش دهد.





