قالب بیست بیست و چهار وردپرس Twenty Twenty Four پوسته جدید و پیشفرض وردپرس است که با نسخه وردپرس ۶.۴ منتشر خواهد شد. ایده پشت بیست، بیست و چهار این است که یک پوسته پیشفرض ایجاد کنید که در هر نوع سایتی با هر موضوعی قابل استفاده باشد. به همین دلیل و برخلاف سالهای گذشته موضوع واحدی ندارد. در عوض، سه مورد استفاده مورد بررسی قرار گرفت: کارآفرینان و مشاغل کوچک، عکاسان و هنرمندان و به طور خاص برای نویسندگان و بلاگرها.
فراتر از یک قالب، مجموعهای از تمپلیتها و الگوها است که همه با هم ترکیب شده و یک قالب را میسازند. این الگوها شامل تمپلیتهای Home مختلف برای موارد استفاده گوناگون مانند صفحه درباره، بررسی اجمالی پروژه، RSVPها و صفحات فرود است. میتوان بیست، بیست و چهار را یک قالب چند منظوره در نظر گرفت، اگرچه یک پوسته مینیمال هم است.
Twenty Twenty-Four یک تم بلوکی است که کاملا با همه چیزهای عالی که با WordPress 6.4 ارائه میشود، از جمله بلوک جزئیات(details block) و متن عمودی(vertical text) سازگار است.
پس از این مقدمه برای قالب پیشفرض جدید وردپرس، در این ادامه مطلب، تمپلیتها، الگوها و استایلهای زیادی را بررسی میکنیم تا نشان دهیم که چگونه یک وبسایت جذاب، واکنشگرا، قابل استفاده و در دسترس را با استفاده از Twenty Twenty Four بسازید.
هاست وردپرس با وب سرور محبوب لایت اسپید و کش لایت اسپید باعث میشود تا سرعت لود فوق العادهای را تجربه کنید.
با خرید هاست وردپرس کانفیگ حرفهای و نظارت بر سرور به صورت پیوسته توسط تیم فنی پارسدِو انجام خواهد شد.
قالب وردپرس بیست، بیست و چهار
قالب Twenty Twenty-Four یک نمونه کامل از یک تم بلوکی وردپرس را ارائه میدهد. هنگامی که به پوشه theme در محل نصب وردپرس بروید، یک فایل functions.php بسیار ساده پیدا میکنید که تنها هدف آن قرار دادن تعداد انگشت شماری شیوه نامه (stylesheets) برای بلوکهای خاص است.
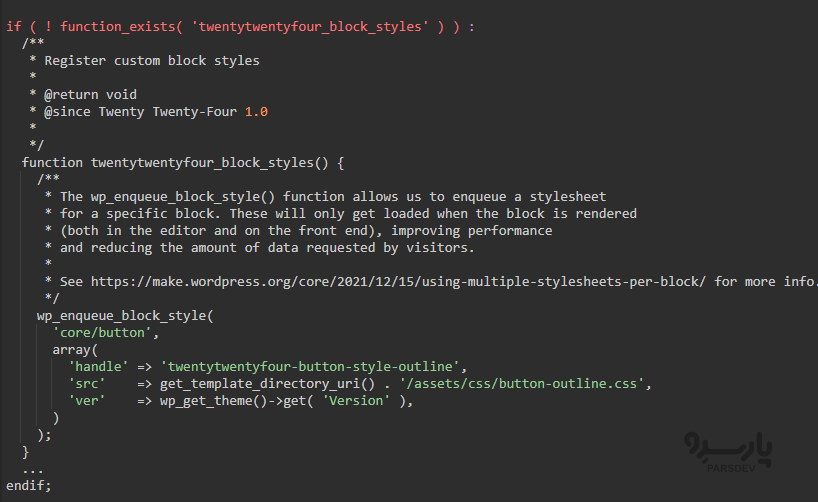
فایل فانکشن بیست، بیست و چهار مثال خوبی از نحوه بهینهسازی یک قالب است و مطمئن میشوید که منابع خاص فقط در صورت نیاز جاسازی(embedded) میشوند. کد زیر استایل button-outline.css را فقط زمانی در صف قرار میدهد که یک دکمه در صفحه باشد:

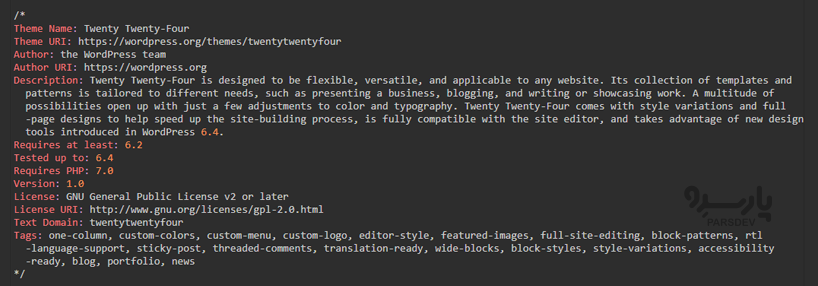
این تم هیچ عملکردی برای وبسایت وردپرس شما ارائه نمیدهد و شما برای افزودن رفتار به صفحات خود کاملا به افزونهها متکی خواهید بود. بنابراین، فایل functions.php قالب بیست، بیست و چهار فقط از قرار دادن شیوه نامههای خاص برای بلوکهای خاص مراقبت میکند. در ادامه بررسی در پوشه قالب بیست، بیست و چهار، متوجه خواهید شد که فایل style.css فقط شامل یک هدر با جزئیات مورد نیاز برای کارکرد درست تم است و حاوی هیچ بلوک CSS نیست:

همچنین یک پوشه assets پیدا خواهید کرد که حاوی یک پوشه فونت، مجموعهای از تصاویر و یک پوشه css است که شامل شیوه نامه button-outline.css است.
استایل پیشفرض Twenty Twenty-Four از دو فونت استفاده میکند: Cardo برای سرتیترها و Inter برای سایر عناصر متن.
فونتهای Jost و Instrument Sans نیز در دسترس هستند و در چند تغییر استایل استفاده میشوند.
در ادامه، چهار پوشه حاوی چکیده قالب Twenty Twenty Four را بررسی خواهیم کرد:
- styles
- patterns
- parts
- templates
-
برررسی استایلها (Global Styles )

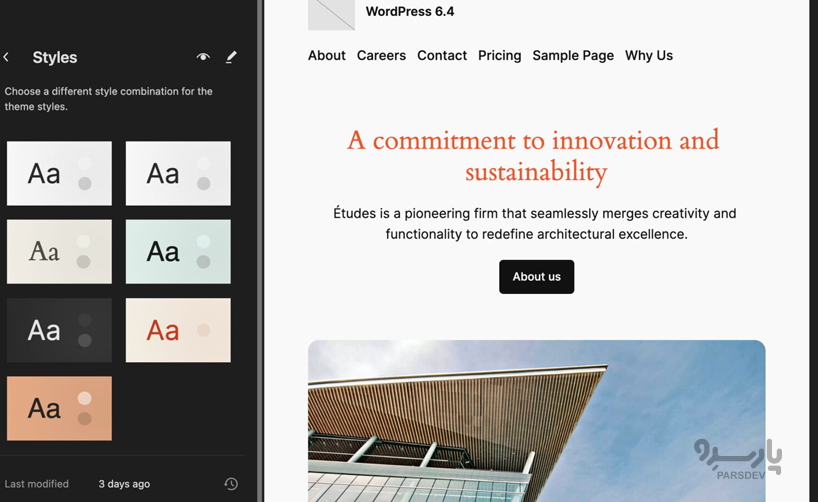
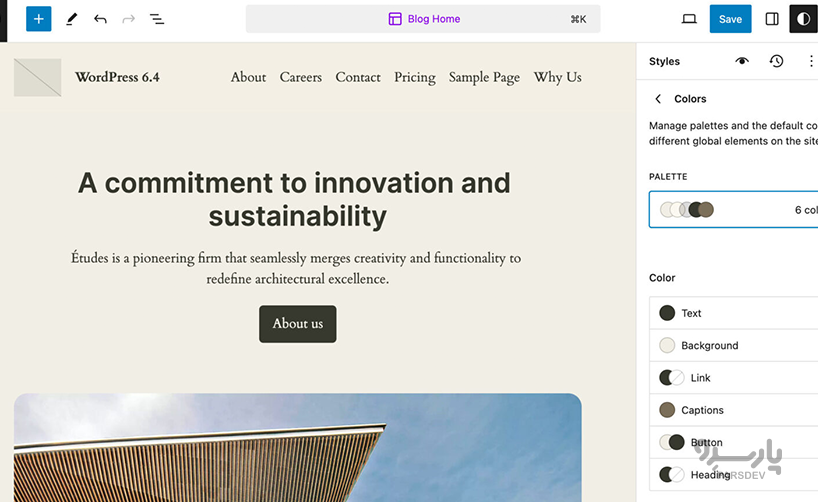
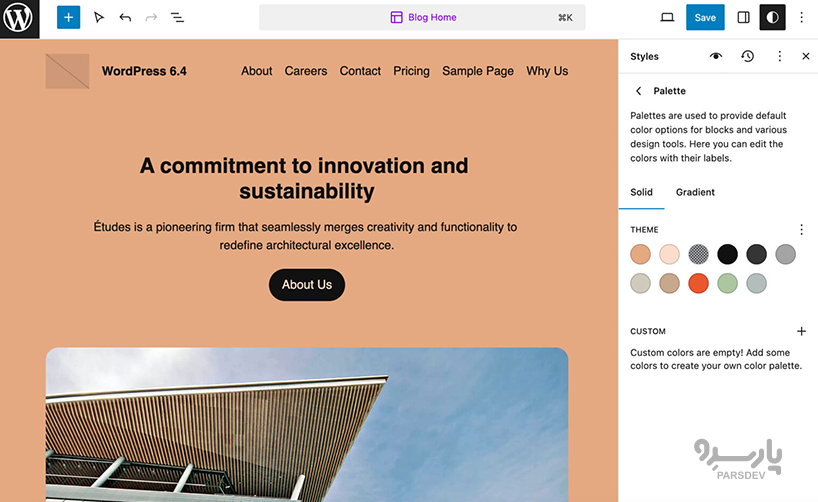
Twenty Twenty-Four با مجموعهای از شش ترکیب مختلف از تغییرات استایل (style variations) ارائه میشود. میتوانید هر استایل را در بخش Styles ویرایشگر سایت یا در پنل Browse styles در حالت ویرایش بررسی کنید.
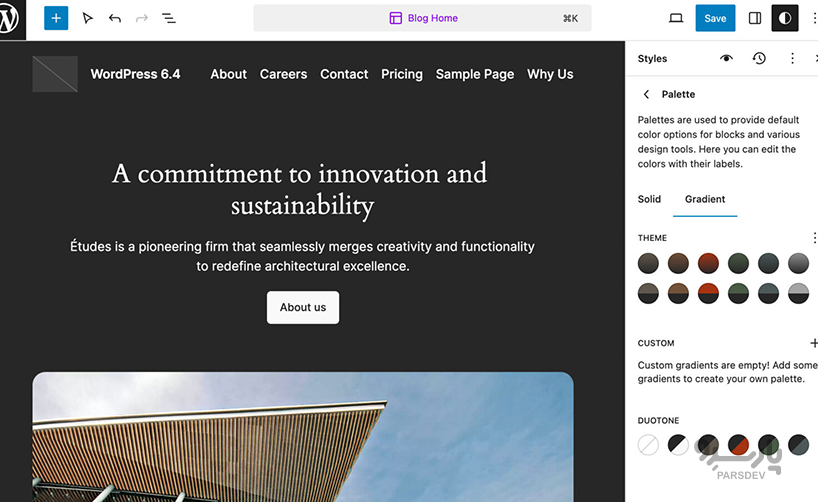
استایل پیشفرض در theme.json تعریف شده است و دارای ۱۱ رنگ، ۱۲ گرادینت ، ۵ ترکیب رنگ دوگانه و دو خانواده فونت است: Inter برای بدنه محتوا و Cardo برای سرتیتر.
هر variation ترکیبهای استایل خاصی را اضافه میکند.
در زمان نگارش این مقاله، Twenty Twenty-Four با تغییرات استایل(style variations) زیر ارائه میشود:
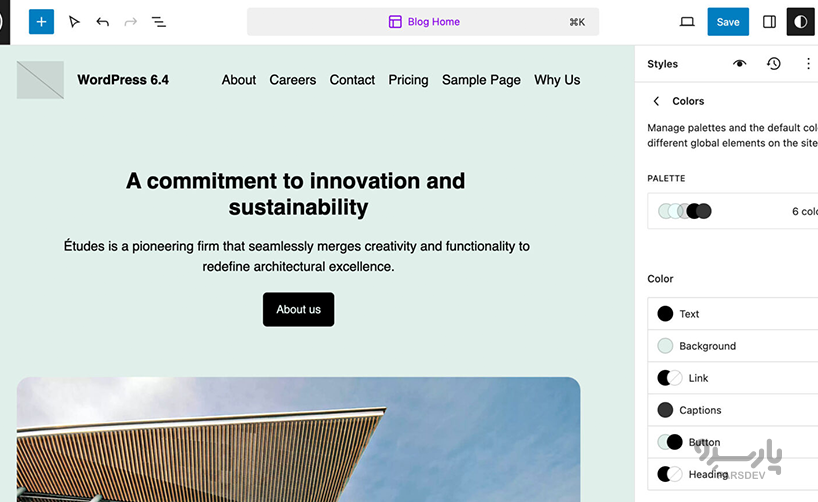
Ice: این variation بسیار شبیه به استایل پیش فرض است. از همان پالت رنگی پیشفرض با فونت سیستم برای سرتیتر و Inter برای بدنه استفاده میکند.

Milky: این واریاسیون با همان خانوادههای فونت پیشفرض اما با پالت رنگ متفاوت ارائه میشود.

Mint: این واریاسیون به پالت رنگ و خانواده فونت اضافه میکند. از Instrument Sans برای سرتیترها و Jost برای بدنه استفاده میکند.

Onyx: این نسخه تاریک (dark) استایل پیشفرض است. یک پالت سفارشی، گرادینتها و ترکیبهای دوتایی را اضافه میکند.

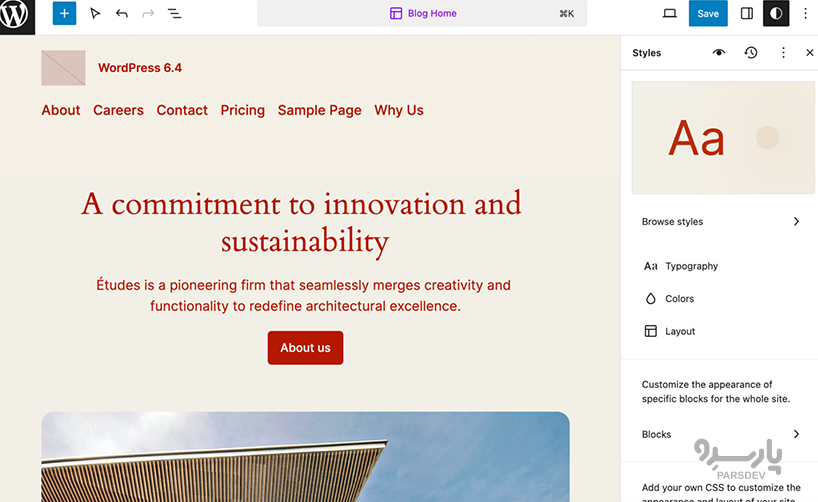
Rust: از یک پالت رنگ دلپذیر استفاده میکند. تایپوگرافی بر اساس خانواده فونتهای پیش فرض اما با اندازههای مختلف فونت است.

Sandstorm: این واریاسیون چندین عنصر از استایل پیشفرض را تغییر میدهد. Sandstorm یک پالت ۱۱ رنگی را تعریف میکند، از فونتهای Instrument Sans و Jost استفاده میکند و ظاهر چندین بلوک و عناصر HTML را سفارشی میکند.

-
تمپلیت (Templates)

Twenty Twenty-Four با یازده تمپلیت داخلی (built-in templates) ارائه میشود. میتوانید فایلهای مربوطه را در پوشه templates در دایرکتوری پوشه پیدا کنید:
- single.html
- single-with-sidebar.html
- search.html
- page.html
- page-with-sidebar.html
- page-wide.html
- page-no-title.html
- index.html
- home.html
- archive.html
- ۴۰۴.html
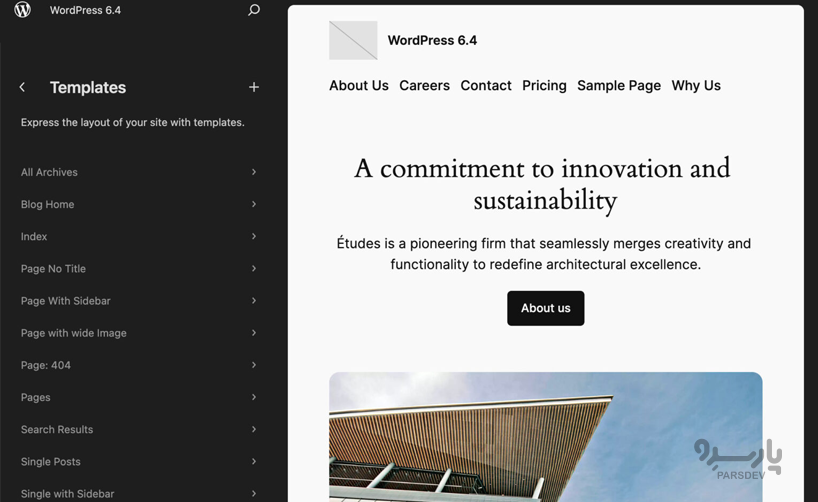
می توانید در قسمت Site Editor’s Templates به لیست تمپلیتهای سفارشی سازی خود دسترسی داشته باشید.
اگر می خواهید در کد تمپلیتهای بیست، بیست و چهار عمیق شوید، فقط باید یک یا دو مورد از آنها را در ویرایشگر کد مورد علاقه خود باز کنید. جای تعجب نیست که هر قالب شامل یک یا چند الگو باشد. این ثابت میکند که بیست، بیست و چهار کم و بیش مجموعهای از الگوها است.
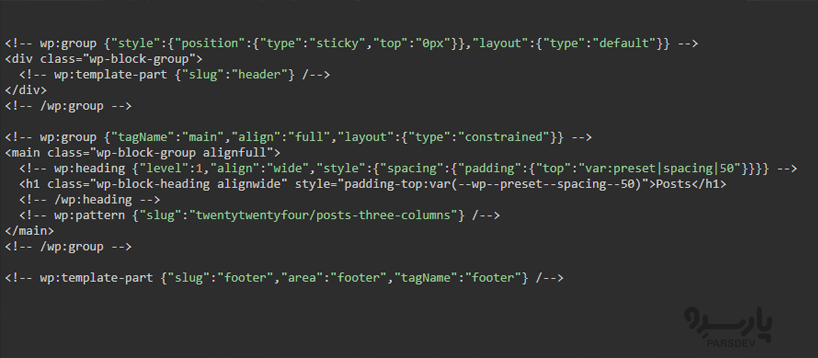
برای مثال index.html را در نظر بگیرید و آن را در ویرایشگر خود باز کنید. باید کد زیر را ببینید:

تمپلیت با یک div که شامل header است شروع میشود. عنصر main با عنوان posts-three-columns الگوی body را ایجاد میکند، در حالی که قسمت footer پایین صفحه را میسازد.
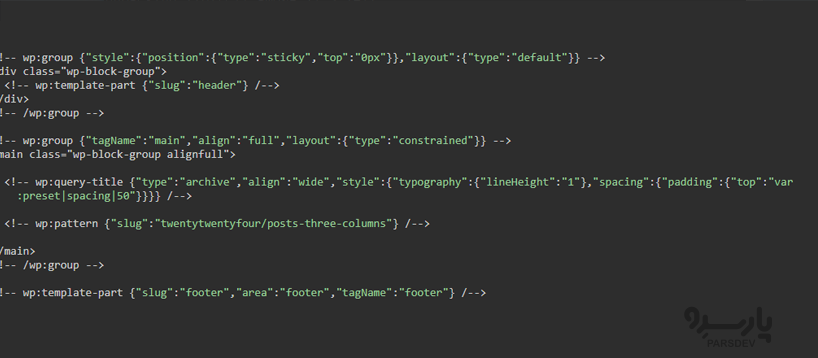
حالا بیایید index.html را با archive.html مقایسه کنیم:

متوجه خواهید شد که این دو قالب تقریبا مشابه هستند. تنها تفاوت این است که archive.html از یک بلوک عنوان Archive به جای عنصر H1 استفاده میکند. هر دو قالب از یک الگوی posts-three-columns برای تولید محتوای صفحه استفاده میکنند.
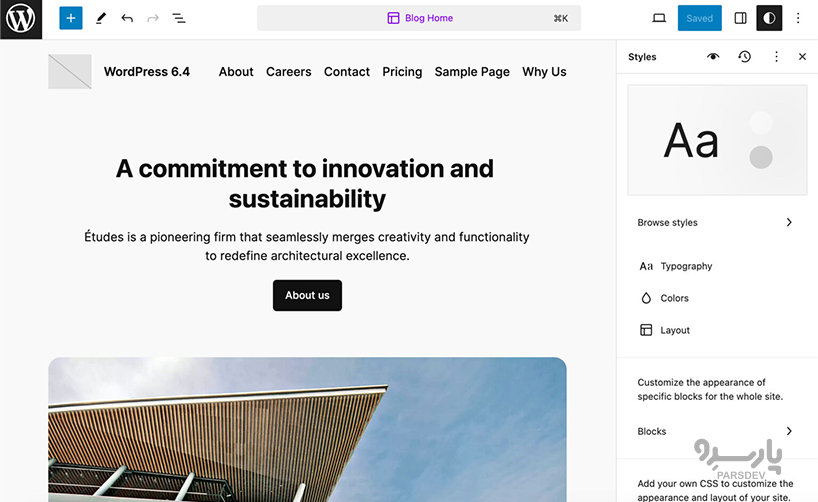
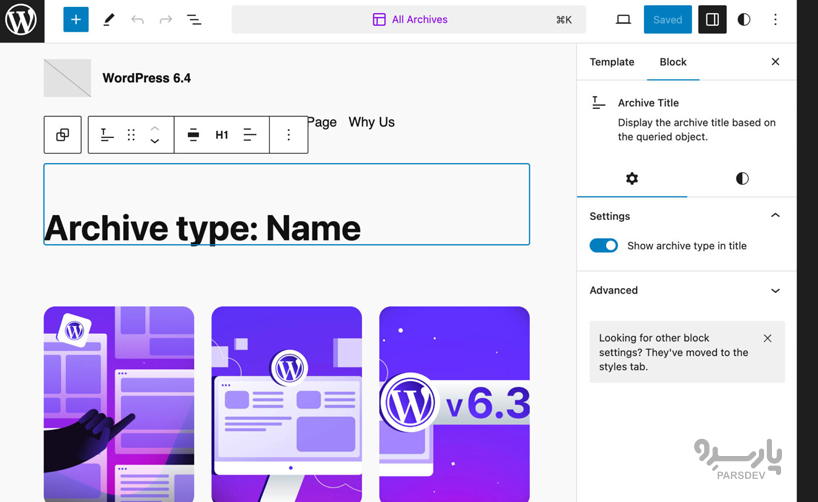
با جابهجایی از ویرایشگر HTML خود به ویرایشگر سایت وردپرس، میتوانید تمپلیتهای پوسته را پیشنمایش و سفارشی کنید. تصویر زیر تمپلیت Archive را در حالت ویرایش نشان میدهد.

وقتی از تغییرات خود راضی هستید، روی Save در گوشه سمت راست بالا کلیک کنید. این یک پانل جدید نشان میدهد که در آن میتوانید تغییرات خود را تأیید کنید یا آنها را نادیده بگیرید. دوباره روی Save کلیک کنید و کار تمام است.
-
الگوها (Template Parts and Patterns )

می توانید الگوها و تمپلیت پارتها را در دو پوشه مختلف دایرکتوری twentywentyfour پیدا کنید. پوشه patterns شامل +۵۰ الگو است در حالی که پوشه parts شامل شش template part است
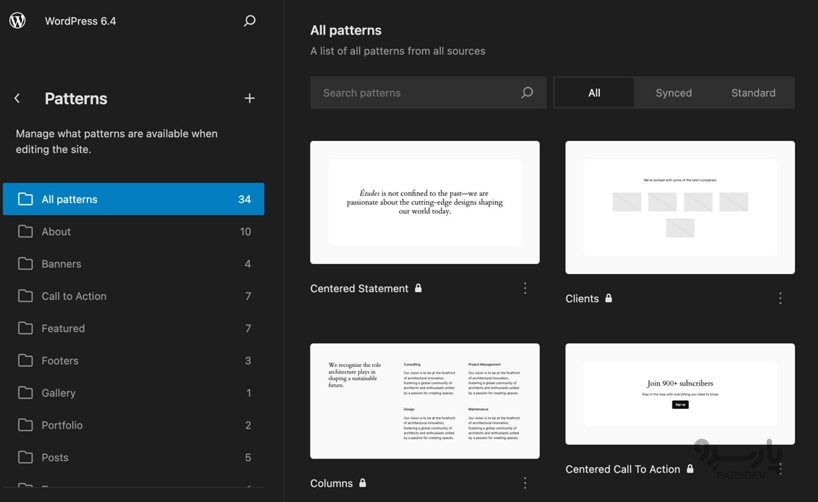
در ویرایشگر سایت، بخشها و الگوهای تمپلیت همگی در همان بخش Patterns قرار دارند.
Twenty Twenty-Four چندین الگو را ارائه میدهد که میتوانید برای ساخت کل صفحه از آنها استفاده کنید. این کار گردش کار ویرایش را ساده میکند و به شما امکان میدهد کل وب سایت خود را با کمی سفارشیسازی بسازید.
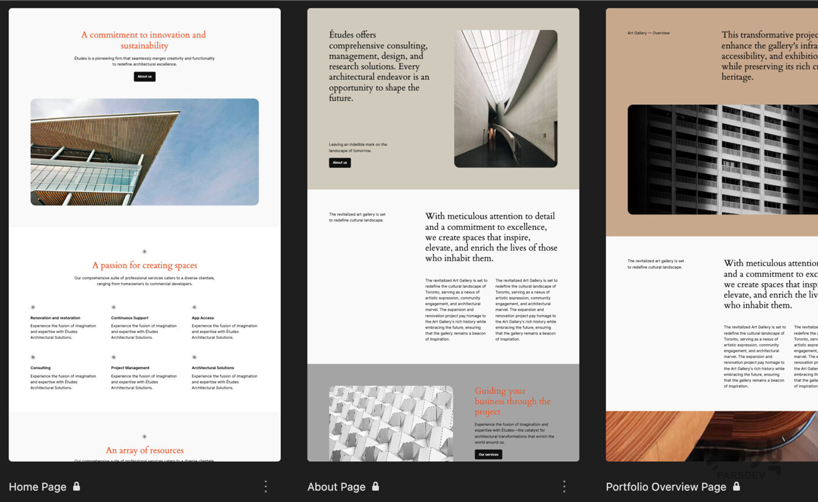
به عنوان مثال میتوان به الگوهای Home page ، صفحه About ، و صفحه Portfolio Overview اشاره کرد که در زیر دسته About الگوی لیست شدهاند.

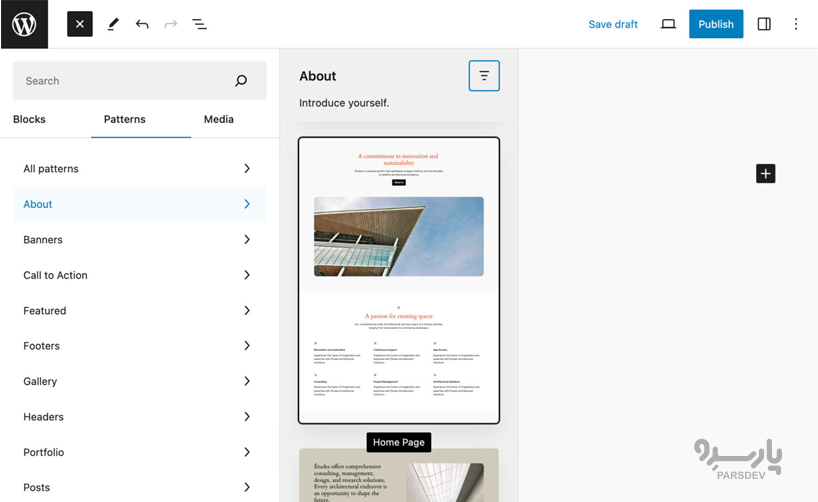
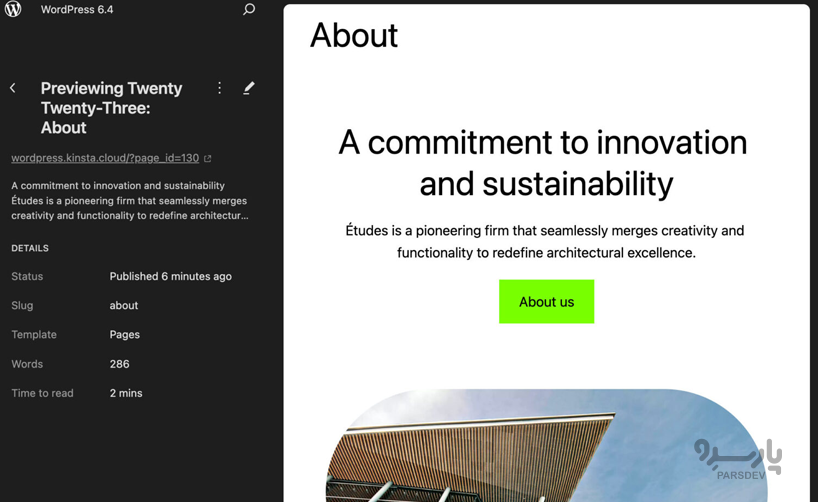
مثلاً بگویید که میخواهید یک صفحه About بسازید. به لطف الگوی About قالب بیست، بیست و چهار، میتوانید یک صفحه جدید ایجاد نموده و به سادگی الگو را از block inserter انتخاب کنید.

الگوی About کل طرحبندی صفحه را ارائه میکند و شما فقط باید سفارشیسازیهای خود را اضافه کنید، بلوکها، تصاویر و متن را اضافه یا تغییر دهید. فکر میکنیداگر قالب را تغییر دهید چه اتفاقی برای ساختار صفحه شما میافتد، پاسخ هیچ است. پس از قرار گرفتن در صفحه شما، الگو بخشی از محتوا میشود و در جدول posts دیتابیس وردپرس ذخیره می شود.

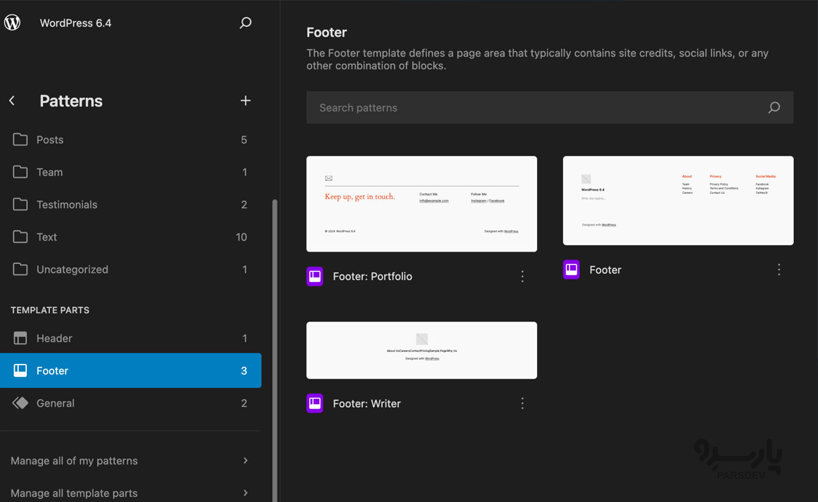
وقتی منوی پیمایش Patterns را به پایین اسکرول میکنید، بخش Template Parts را خواهید دید که شامل Header ، Footer و موارد منوی General است. هر آیتم نقطه ورود به دسته بندی الگوی مربوطه است. Twenty Twenty-Four یک هدر، سه فوتر و دو قسمت کلی قالب را ارائه میدهد.

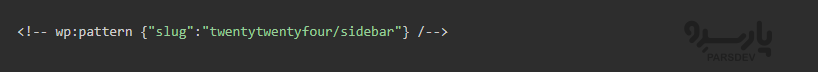
اما اگر template part های قالب بیست، بیست و چهار را در ویرایشگر کد مورد علاقه خود باز کنید، خواهید دید که اکثر آنها به سادگی شامل یک الگو هستند. به عنوان مثال، قسمت Sidebar تمپلیت را در نظر بگیرید:

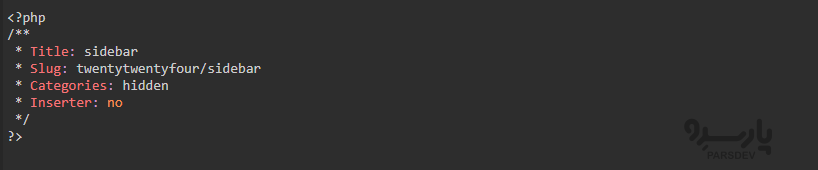
این بخش الگو به سادگی شامل الگوی Sidebar است. شما این الگو را در قسمت Patterns ویرایشگر سایت پیدا چون یک pattern مخفی است. اگر میخواهید در کد عمیق شوید، به پوشه Patterns قالب بروید، فایل hidden-sidebar.php را پیدا نموده و آن را در ویرایشگر کد خود باز کنید.
هدر این فایل تایید میکند که یک الگوی مخفی است و از طریق block inserter قابل دسترسی نیست:

جمعبندی
اگر به دنبال یک قالب چند منظوره پر از ویژگی و جلوههای ویژه هستید، قالب وردپرس بیست، بیست و چهار مناسب شما نیست. قالب پیشفرض جدید وردپرس سبک، انعطافپذیر و عاری تجملات و موارد غیرضروری و کاملا توسط ویرایشگر سایت قابل مدیریت است. با قالب Twenty Twenty Four نیاز به یک خط کدنویسی و پیکربندی ندارید. برای ایجاد یک سایت با بیست، بیست و چهار، فقط باید تمپلیتها را از ویرایشگر سایت سفارشی نموده و یک یا چند الگو را برای پر کردن صفحات سایت خود انتخاب کنید. Twenty Twenty Four در هسته خود مجموعه ای از الگوها است. این رویکرد جدید برای ساخت سایت را منعکس میکند و یک مثال عالی از نحوه ساخت تمهای بلوکی ارائه میدهد.
بقیه به شما بستگی دارد. آیا قالب بیست، بیست و چهار را در محیط توسعه خود نصب میکنید؟ آیا رویکرد جدید سایت سازی وردپرس را دوست دارید؟ در پایین همین مطلب، نظرات خود را به اشتراک بگذارید.





