تصور کنید که هنگام اسکرول در اینستاگرام باید برای هر تصویر ده ثانیه صبر کنید. آیا میتوان کسی را تصور کرد که بخواهد این مدت برای بارگذاری هر تصویر صبر کند؟ (البته اگر مشکلات گاه و بی گاه در شبکه داخل کشور را در نظر نگیریم). تصاویر، اگرچه ضروری هستند، اما کار کردن با آنها ممکن است دشوار باشد. آنها حجم زیادی به صفحه وب اضافه میکنند و میتوانند سرعت وبسایت را کاهش دهند، حتی اگر همه کارها را به درستی انجام دهید.
طبق تحقیقات گوگل، وقتی که زمان بارگذاری از یک ثانیه به پنج ثانیه میرسد، بازدیدکنندگان ۹۰ درصد بیشتر از وبسایت شما خارج میشوند. این نه تنها نرخ تبدیل را کاهش میدهد، بلکه بر سئو هم تاثیر منفی میگذارد.
بهینه سازی تصاویر برای وب و کاهش اندازه آنها بدون از دست دادن کیفیت، میتواند به شما کمک کند زمان بارگذاری صفحه را بهبود بخشیده و حجم فایلها را کاهش دهید. کار سختی به نظر میرسد، اما با ابزارهای مناسب بهینه سازی تصویر، میتوانید این روند را ساده کرده و عملکرد سایت خود را به راحتی افزایش دهید.
در این مطلب، ما در مورد اهمیت بهینه سازی تصویر و تاثیر آن بر وب سایت صحبت خواهیم کرد.
بهینه سازی تصویر برای وب چیست؟
بهینه سازی تصویر فرآیندی است که در آن تصاویر وب تا حد امکان فشرده میشود بدون اینکه کیفیت را به خطر بیندازد.
شبیه به بستن چمدان برای رفتن به سفر، وقتی میخواهید همه چیزهای مورد نیازتان را بردارید ولی نمیخواهید یک چمدان سنگین را با خود بچرخانید.
به طور مشابه، ما میخواهیم تصاویر عالی به نظر برسند اما در عین حال سرعت وبسایت را کاهش ندهند.
بهینه سازی تصویر چگونه کار میکند؟
ابتدا به ابعاد (dimensions) یا وضوح تصویر (image resolution) نگاه میکنیم.
اگر وبسایت را در حالت موبایل بهینه میکنید و فقط باید تصاویری با عرض ۱۰۰۰ پیکسل نشان دهد، بارگذاری یک عکس با عرض ۴۰۰۰ پیکسل فایدهای ندارد. البته بهتر به نظر میرسد، اما برای بازدیدکنندگان شما قابل توجه نخواهد بود و در نهایت سرعت سایت را کاهش میدهد. فقط تغییر اندازه تصویر به تنهایی میتواند حجم فایل را بسیار کوچکتر کند.
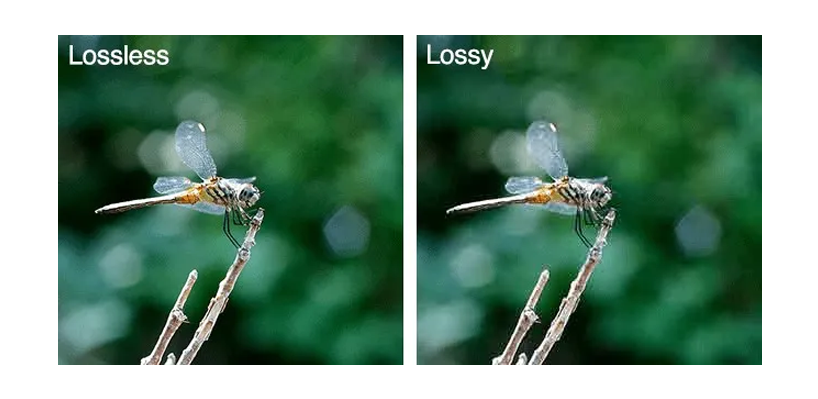
سپس به سمت فشرده سازی حرکت میکنیم. ما در مورد انواع فشرده سازی بحث خواهیم کرد. در حال حاضر، به یاد داشته باشید که دو نوع وجود دارد: با اتلاف و بدون تلفات.
اگر از فشردهسازی بدون تلفات (lossless) استفاده کنیم، به کامپیوتر میگوییم: این را کوچکتر کن، اما ظاهر آن را تغییر نده! الگوریتم یا ابزار فشردهسازی راهی برای کاهش حجم فایل بدون از دست دادن کیفیت با سازماندهی بهتر فایل پیدا میکند.
اگر به سراغ فشردهسازی با اتلاف (lossy ) برویم، میگوییم: این را کوچکتر کن و اگر مجبور بودی برخی چیزها را بردار، تا زمانی که هنوز خوب به نظر میرسد، اشکالی ندارد.
این الگوریتم ممکن است تصمیم بگیرد که دو سایه بسیار مشابه آبی، فقط یک سایه باشد یا اینکه برخی جزئیات کوچک در پس زمینه که خیلی مهم نیستند. یا شاید آسمان تاریک به تعداد پیکسلهای اختصاص داده شده به رنگ مشکی نیاز نداشته باشد و اطلاعات اضافی پنهان شده در فایل تصویر را حذف کنیم. مواردی مانند زمان و مکان عکس گرفته شده، دوربینی که استفاده شده است و چیزهایی که برای یک وبسایت به آن نیاز نداریم.
با کنار هم قرار دادن همه اینها: با یک عکس ۵ مگابایتی شروع میکنیم. اندازه آن را تغییر میدهیم، سپس آن را با دقت فشرده کرده، اطلاعات اضافی را حذف و به عنوان WebP ذخیره مینمائیم. اکنون ما یک تصویر ۱۰۰ کیلوبایتی داریم که هنوز عالی به نظر می رسد اما بسیار سریعتر بارگیری میشود.
و این هدف بهینه سازی تصویر است؛ ایجاد تصاویر به اندازه کافی کوچک برای بارگذاری سریع، اما همچنان به اندازه کافی با کیفیت تا تصویر عالی خود را نشان دهید.
این یک عمل متعادل کننده است، اما با کمی تمرین، آن را به دست خواهید آورد. بازدیدکنندگان وب سایت شما وقتی میتوانند تصویر بامزه شما را بدون انتظار برای بارگذاری ببینند از شما تشکر خواهند کرد.
چگونه یک ابزار فشرده سازی تصویر را انتخاب کنیم؟
بهترین الگوریتم فشرده سازی تصویر، الگوریتمی است که بتواند کوچکترین فایلهای تصویری را بدون افت کیفیت ایجاد کند. با این حال، این بستگی به نوع فشرده سازی نیز دارد که می تواند به شما در رسیدن به اندازه فایل مورد نظر کمک کند.

همانطور که قبلا ذکر شد، دو نوع فشرده سازی وجود دارد:
- فشرده سازی بدون اتلاف (Lossless ): به این فکر کنید که با استفاده از کیسههای وکیوم، وسایل سفر را بسته بندی میکنید. شما تمام هوا را خارج و وسایلتان را کوچکتر میکنید. و وقتی بستهبندی را باز میکنید، همه چیز دقیقا همانطور است که بستهبندی کردهاید. الگوریتمهای فشردهسازی بدون اتلاف دقیقا مانند این کار میکنند. آنها سعی میکنند تا جایی که ممکن است تصویر را حفظ کنند و در عین حال حجم فایل را کاهش دهند. هنگامی که تصویر را باز میکنید، شبیه به تصویر اصلی است. برای شفاف نگه داشتن تصاویر بدون حذف دادهها عالی است.
- فشرده سازی با اتلاف (Lossy ): فشرده سازی با اتلاف بیشتر شبیه چمدان برای یک سفر طولانی با گذاشتن چند چیز است. شاید به هر ده تیشرت نیاز نداشته باشید، بنابراین فقط چهار تیشرت را بسته بندی میکنید. حتما، کیف شما سبکتر است، اما مقداری از چیزی را که با آن شروع کردهاید را از دست دادهاید. این می تواند کوچکترین اندازه فایل ممکن را به شما بدهد، اما به قیمت کاهش کم اما دائمی کیفیت تصویر است. JPEG یا JPG یک نوع تصویر متداول با اتلاف است.
به عنوان مثال، اگر اسکن سند را در جایی ارسال میکنید که متن باید خوانا باشد، فشرده سازی بدون تلفات را میخواهید. اما برای عکسهای معمولی که در سفر خود روی آنها کلیک کردهاید؟ Lossy کار خوبی انجام میدهد و همچنین یک فایل تصویری بسیار کوچکتر را بدون اینکه آشکار کند که تصویر فشرده شده است به شما میدهد.
آیا بهینه سازی تصویر مهم است؟
تقریبا ۸۰ درصد از صفحات وب در سراسر اینترنت دارای تصاویر به عنوان تاثیرگذارترین عنصر هستند. این بدان معناست که بهینه سازی آنها میتواند عملکرد قابل توجهی را در وب سایت شما ایجاد کند.
موتورهای جستجو مانند گوگل نیز Core Web Vitals (CWV) را در نظر می گیرند تا تصمیم بگیرند که کدام وب سایت در رتبه بالاتری قرار گیرد.

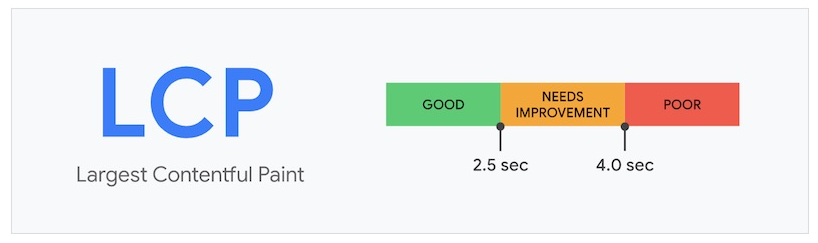
Core Web Vitals مجموعهای از معیارها است که عملکرد یک سایت را اندازهگیری میکند و یکی از مهمترین معیارها بزرگترین رنگ محتوایی (LCP) است.
LCP زمان بارگذاری بزرگترین عنصر صفحه را اندازه گیری میکند و به این دلیل است که تصاویر میتوانند قهرمان اکثر وب سایتها باشند.
این فایلهای تصویری بزرگ اغلب تاثیر منفی بر امتیاز LCP وب سایت شما دارند و اگر امتیاز برای مدتی به همین شکل باقی بماند، میتواند تاثیر ناامیدکنندهای بر نرخ تبدیل هم داشته باشد.
بنابراین، بهینه سازی تصاویر یکی از موثرترین راهها برای بهبود عملکرد سایت و افزایش سئوی سایت است.
انواع فایلهای تصویری مختلف
انتخاب فرمت تصویر مناسب فقط برای زیبا جلوه دادن تصاویر شما نیست.
فرمت تصویر مناسب میتواند به طور چشمگیری بر عملکرد وب سایت، تجربه کاربری و حتی رتبه بندی موتور جستجوی شما تاثیر بگذارد.
بنابراین، اگر از تصاویر در وب سایت خود استفاده میکنید، مهم است که با انواع فایلهای مختلف و زمان استفاده از آنها آشنا شوید.

JPEG
JPEG یکی از قدیمیترین فرمتهای فایل تصویری به همراه BMP و GIF است.
مزایا:
- برای عکسها و تصاویر پیچیده با رنگهای زیاد عالی است.
- تعادل خوبی بین اندازه فایل و کیفیت تصویر ارائه میدهد.
- به طور گسترده در تمام مرورگرها و دستگاهها پشتیبانی میشود.
معایب:
- از فشرده سازی با اتلاف استفاده میکند، به این معنی که برخی از دادهها هنگام فشرده سازی تصویر از بین میروند.
- از شفافیت (transparency) پشتیبانی نمیکند.
- برای تصاویر با متن یا لبه های واضح ایده آل نیست، زیرا ممکن است تار به نظر برسند.
بهترین برای: عکسها، تصاویر پیچیده و هر تصویری که افت جزئی کیفیت در آن قابل توجه نیست.
PNG
PNG یک فرمت همه کاره است که تصاویری با کیفیت بالا ارائه می دهد و در عین حال از شفافیت نیز پشتیبانی می کند.
مزایا:
- از شفافیت (transparency) پشتیبانی میکند.
- از فشردهسازی بدون تلفات استفاده میکند، بنابراین هنگام ذخیره کردن، کیفیتی از دست نمیرود.
- برای تصاویر با متن یا لبههای تیز عالی است.
معایب:
- اندازه فایلهای بزرگتر در مقایسه با JPEG برای عکسها.
- برای عکسهای پیچیده کارآمد نیست.
بهترین برای: لوگوها، اسکرین شات، تصاویر دارای متن یا هر تصویری که نیاز به شفافیت دارد.
GIF
گیفها با انیمیشنهای حلقهای خود اینترنت را اشغال کردند و میتوانید آنها را بهعنوان استیکر یا میم متحرک ببینید.
مزایا:
- پشتیبانی از انیمیشنهای ساده
- اندازه فایل کوچک برای تصاویر ساده.
- به طور گسترده در مرورگرها و دستگاه ها پشتیبانی میشود
معایب:
- محدود به ۲۵۶ رنگ
- برای عکسها یا تصاویر پیچیده مناسب نیست.
- میتواند به اندازه فایلهای بزرگ برای انیمیشنهای طولانی منجر شود.
بهترین برای: انیمیشنهای ساده، آیکونها و گرافیکهای بسیار ساده.
با خرید هاست وردپرس کانفیگ حرفه ای و نظارت بر سرور به صورت پیوسته توسط تیم فنی پارسدِو انجام خواهد شد
WebP
از آنجایی که فرمت های تصویر ذکر شده در بالا بسیار قدیمی هستند و اینترنت بسیار فراتر از تواناییهای آنها رفته است، گوگل WebP را برای یک قالب تصویر کارآمدتر ارائه کرد.
مزایا:
- فشرده سازی با اتلاف و بدون اتلاف را ارائه میدهد.
- پشتیبانی از انیمیشن و شفافیت
- اندازه فایل به طور قابل توجهی کوچکتر در مقایسه با JPEG و PNG (حدود ۲۵-۳۵٪ کوچکتر)
- نسبت کیفیت به اندازه بهتر از JPEG
معایب:
- توسط مرورگرهای قدیمی پشتیبانی نمیشود
بهترین برای: تقریبا همه چیز، اگر مخاطبان شما از مرورگرهای مدرن استفاده می کنند. به ویژه برای وب سایتهایی که نیاز به تعادل بین کیفیت و عملکرد دارند بسیار مهم است.
SVG
SVG با بقیه فرمتهای تصویر کمی متفاوت است. SVG ها به جای اینکه از پیکسلها تشکیل شوند، بر اساس فرمولهای ریاضی هستند.
مزایا:
- در هر اندازه و مقیاس بدون از دست دادن کیفیت
- اندازه فایل بسیار کوچک برای گرافیک ساده
- می توان با CSS استایل دهی و با جاوا اسکریپت دستکاری کرد.
- برای طراحی واکنشگرا عالی است.
معایب:
- برای عکسهای پیچیده مناسب نیست.
- اگر بسیار پیچیده باشد، میتواند کند باشد.
- نسبت به تصاویر به قدرت پردازش بیشتری نیاز دارد.
بهترین برای: لوگوها، نمادها، تصاویر ساده و هر گرافیکی که باید در هر اندازهای واضح به نظر برسد.
سرعت سایت خود را با تصاویر بهینه کنید
تصاویر بهینه سازی ضعیف میتوانند تاثیر منفی بر عملکرد سایت شما داشته باشند. خوشبختانه، شما می توانید به سادگی با تغییر اندازه و فشرده سازی تصاویر، سرعت سایت خود را افزایش داده و رتبه سئو را بهبود ببخشید.





