اگر سایت وردپرس شما کند است باید روی بهبود سرعت کار کنید و اگر وبسایت شما سریع بارگیری میشود باید بررسی کرد که آیا میتوان آن را سریعتر کرد چون هر میلیثانیه تفاوت ایجاد میکند.قبل از اینکه بررسی کنیم چگونه سرعت سایت وردپرس را افزایش دهیم، سعی میکنم اهمیت داشتن یک وب سایت با بارگذاری سریع را بیان کنم.
آیا سرعت سایت مهم است؟
سرعت سایت وردپرس، برای اطمینان از رتبه بندی خوب موتور جستجو و تجربه کاربری عالی بسیار مهم است. مشخص است که الگوریتم جستجوی گوگل، زمان بارگذاری صفحه شما را به عنوان یکی از پارامترها در هنگام محاسبه رتبه صفحه در نظر میگیرد. بیایید ببینیم گوگل در مورد سرعت سایت وردپرس چه میگوید و چگونه میتواند بر وب سایت و اندازه مخاطب آن تاثیر بگذارد.
در گوگل، آزمایشی را برای تکرار کندی همراه با یک وب سایت یا صفحه وب با سرعت بارگذاری بد صفحه ایجاد کردند. تیم گوگل این کار را با ایجاد سیستمی انجام داد که در آن سرعت سایت وردپرس به طور عمدی با تزریق تاخیر سمت سرور، کاهش مییابد که به معنای افزایش زمان پردازش قبل و حین بازگرداندن نتایج به مرورگر است.
از دیدگاه کاربر، خیلی مهم نیست که نتایج به کندی بازگردانده شوند یا توانایی مرورگر آنها برای پردازش آن نتایج کند باشد. شما نمی دانید که مرورگر شما کند است و صفحه وب نیست، اما همان خروجی را ایجاد میکند که اگر در صفحه وب بودید که به کندی بارگذاری میشود.
با کاهش سرعت بارگذاری از ۱۰۰ میلیثانیه به ۶۰۰ میلیثانیه، تعداد جستجوها ۰.۲ درصد به ۰.۶ درصد کاهش پیدا کرد، نتایج بهطور میانگین طی چهار تا شش هفته به دست آمد. ممکن است وسوسه شوید که اهمیت این نتایج را زیر سوال ببرید.
همچنین مشخص شد افرادی که در معرض ۲۰۰ میلی ثانیه تاخیر قرار گرفتند، ۰.۲۲ درصد جستجوهای کمتری در سه هفته اول و ۰.۳۶ درصد جستجوهای کمتری در دوره سه هفته دوم انجام دادند و با ۴۰۰ میلی ثانیه تاخیر، همین نتایج به دنبال کاهش ۰.۴۴ درصدی و ۰.۷۶ درصدی در دورههای سه هفته اول و دوم بود. همانطور که می توانید تصور کنید چنین تاثیری در تعداد جستجوهای انجام شده با توجه به مقیاس جستجوی وب گوگل بسیار زیاد است. به غیر از گوگل، چندین شرکت بزرگ از جمله AOL، مایکروسافت، بینگ و Shopzilla اهمیت داشتن وبسایتهایی که سریع بارگذاری میشوند را درک کردهاند.
سرعت سایت وردپرس مهم است – تجربه کاربری
اعداد و ارقام به کنار، استفاده از یک وب سایت کند چقدر میتواند سرگرم کننده باشد؟ چند بار از یک وبسایت کند بازدید کردهاید و آیا هرگز به خود زحمت دادهاید که دوباره از آن بازدید کنید؟ چند بار تا به حال به اتصال اینترنت خود لعنت فرستادهاید که به خواب رفته باشد؟ وب سایتهای کند سرگرم کننده نیستند.
وب سایت شما چقدر خوب است؟
باید عملکرد فعلی سایت را اندازه گیری کنیم، تنها در این صورت قادر خواهیم بود هر گونه بهبود عملکرد را اندازه گیری کنیم. میتوانید از یکی از موارد زیر استفاده کنید
- GTmetrix
- WebPageTest
- PageSpeed Tools
اگر هنوز وب سایت خود را به گوگل آنالیتیکس اضافه نکردهاید، باید این کار را انجام دهید. برای پیگیری منظم وب سایت ، میتوانید از طریق حساب Google Analytics به عملکرد سایت در labs دسترسی داشته باشید.
اکنون، بیایید به دهها کاری که میتوانید برای سریعتر کردن وبسایت خود انجام دهید، نگاهی بیاندازیم.
-
انتخاب خدمات میزبانی
در حالی که میتوانید چندین کار را برای افزایش عملکرد سایت خود انجام دهید، چنین روشهایی محدودیتهای خود را دارند. بهینه سازی نرم افزاری تنها به بهینه سازی عملکرد سایت کمک میکند. اما وقتی صحبت از بهینه سازی میشود، هیچ چیز بهتر از انتخاب بهترین سخت افزار ممکن نیست. هاست اشتراکی گزینهای برای سایتهای کم بازدید است، اما با افزایش ترافیک سایت، باید سخت افزار خود را مقیاس بندی کنید. سرور مجازی و سرور اختصاصی گزینههایی هستند که توسط سایتهای با ترافیک بالا و متوسط استفاده میشوند. هاست اختصاصی برای بزرگترین سایتها با میلیونها بازدید روزانه رزرو شده است. VPS برای افراد ماهر از نظر فنی طراحی شده است و هاست وردپرس برای افرادی است که یک تجارت آنلاین را اداره میکنند.
هاست وردپرس با وب سرور محبوب لایت اسپید و کش لایت اسپید باعث میشود تا سرعت لود فوق العادهای را تجربه کنید.
با خرید هاست وردپرس کانفیگ حرفهای و نظارت بر سرور به صورت پیوسته توسط تیم فنی پارسدِو انجام خواهد شد.
-
از بهترین افزونه کش استفاده کنید
WP Rocket یک افزونه کش پرفروش است که به طور موثر سایت را برای سرعت سایت وردپرس بهینه میکند. بسیاری از پلاگینهای کش وردپرس برای یک تازه کار، پیچیده هستند ولی کشف و استفاده از WP Rocket چندان دشوار نیست.

WP Rocket کش صفحه را برای کاهش سرعت بارگذاری انجام میدهد، پیش بارگذاری کش برای کمک به فهرست بندی سایت توسط موتورهای جستجو، بارگیری تصاویر فقط در صورت درخواست (هنگامی که به پایین اسکرول می کنید، نه زمانی که صفحه برای اولین بار بارگذاری می شود)، فشرده سازی فایل برای تبدیل HTML، JS و CSS به فایلهای استاتیک و افزونه نسبتا برای توسعهدهندگان مناسب است.
افزونههای زیادی در این زمینه وجود دارند که البته هر افزونه کمی متفاوت است و پیکربندی بهینه آن آسان نیست. اگر تنظیمات یکسانی را روی همه افزونهها تنظیم نکنید، مقایسه آنها غیرممکن میشود.
یک افزونه کش رایگان معمولا موارد زیر را انجام میدهد:
HTML، CSS و جاوا اسکریپت را کوچک (minify) کنید
تمام آن فضای خالی، کامنتها، کاراکترهای خط جدید و هر چیز اضافی در کد شما که کار را آسانتر میکند برای سرور و IP که تلاش میکند به سرورهای که سایت شما را درخواست میکنند بیفایده است.
همه این موارد را با یک افزونه کش رایگان حذف کنید و سایت شما از نظر عملکرد بهتر خواهد بود.
تعداد درخواستهای HTTP را به حداقل برسانید
می توانید تعداد درخواستهای ارسال شده به سرورهای سایت خود را کاهش دهید. هر بار که شخصی از سایت شما بازدید نماید، فایلهای وب سایت شما را درخواست میکند. این شامل فایلهای HTML، CSS، و فایلهای JS میشود.
داشتن تعداد زیادی فایل که به چندین درخواست سرور نیاز دارند کارآمد نیست. شما میتوانید با ترکیب اسکریپتهای JS، HTML و فایلهای CSS این میزان را کاهش دهید. یک افزونه کش رایگان کافی است.
PHP را با HTML استاتیک جایگزین کنید
همچنین به عنوان سوپر کش نیز شناخته می شود، جایی که PHP به طور کامل دور زده میشود و فایلها در HTML ارائه میشوند. Super Caching با mod_rewrite انجام میشود و مطمئنا یکی از سریع ترین روشهای کش موجود در سایت شما است. تفاوت بین فایلهای ایستا ذخیرهشده فوقالعادهای که توسط PHP ارائه میشود و فایلهایی که در HTML کامل ارائه میشوند نامحسوس است، اما باعث میشود سایت شما سریعتر شود. باز هم، پلاگینهای کش رایگان باید برای انجام ذخیره سازی فوق العاده که توسط HTML ارائه می شود کافی باشد.
فشرده سازی GZIP
کد خود را فشرده کنید، یک فایل متنی حاوی کد کوچکتر کنید. فایلهای وب سایت شما به سادگی فشرده میشوند، که به کاهش استفاده از پهنای باند و کاهش زمان بارگذاری کمک میکند، پس از دریافت فایل فشرده در انتهای مرورگر، می توان آن را به راحتی خواند. یک افزونه کش رایگان مانند W3TC می تواند این عملکرد را انجام دهد.
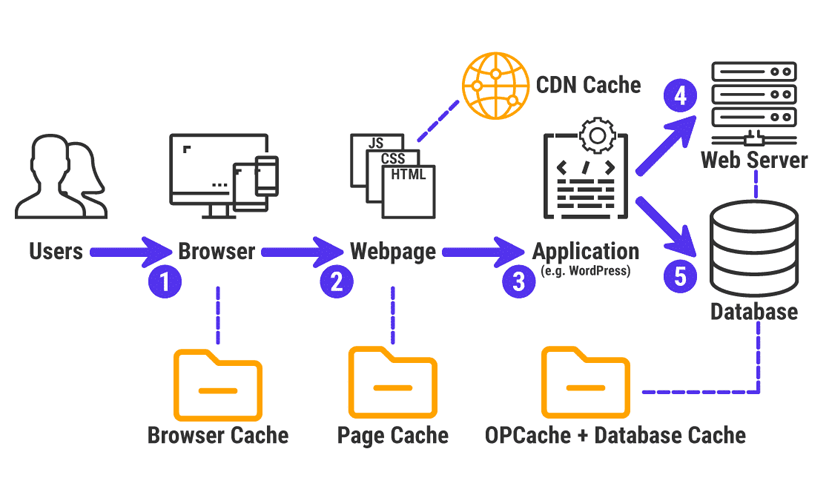
کش مرورگر (Browser Caching)
کش مرورگر را می توان برای محتوای استاتیک مانند JS، CSS و تصاویر در مرورگر بازدیدکننده دانلود و ذخیره کرد. زمانی که بازدیدکننده برای اولین بار از سایت بازدید میکند، دانلود شده و هر بار که پس از آن حداقل برای مدتی لازم باشد، از حافظه پنهان مرورگر دریافت می شود. در غیر این صورت باید دوباره دانلود شود.
یک افزونه کش رایگان ممکن است به بارگذاری تنبل کمکی نکند و برای جبران کاستیهای یک افزونه کش رایگان یا به یک افزونه کش پولی یا افزونه های دیگر نیاز خواهید داشت. بنابراین اگر قصد دارید از یک افزونه کش رایگان استفاده کنید، از یکی از پلاگینهای lazy load زیر به صورت پشت سر هم استفاده کنید.
از Lazy Load برای متن، فیلم و عکس استفاده کنید
بارگذاری تنبل برای تصاویر تضمین میکند که وقتی تصویر وارد صفحه نمایش بازدیدکنندگان می شود، هنگام اسکرول کردن به پایین، آن را بارگیری می کنید. با انجام این کار، زمان بارگذاری سایت بسیار کاهش می یابد، زیرا تصاویر نسبتا داده سنگینی دارند.
به طور کلی، کش کردن lazy load یک ویژگی است که با افزونه کش پولی همراه است، نه یک افزونه رایگان. بنابراین اگر از یک راهحل کش پولی با بارگذاری تنبل تصویر استفاده نمیکنید، میتوانید از a3 Lazy Load استفاده کنید.
-
فریمورک مناسب را انتخاب کنید
فریمورکها اسکلتی را تشکیل میدهند که ظاهر سایت خود را بر اساس آن میسازید و در نهایت محتوای خود را نمایش میدهید. یک فریمورک خوب برای اطمینان از عملکرد خوب سایت مهم است. یک تم پر زرق و برق چند رسانه ای با یک فریمورک حجیم ، یک وب سایت سریع ایجاد نمیکند. پوستهای که به طراحی و تغییر ظاهر سایت شما کمک میکند هم روی سرعت سایت وردپرس موثر خواهد بود.
-
از CDN استفاده کنید

CDN یا شبکههای تحویل محتوا کمک میکنند فایلهای استاتیک وبسایت شما را سریعتر از یک مکان سرور بسیار نزدیکتر از سرورهای سایت شما به بازدیدکنندگان ارائه دهند. این باعث می شود وب سایتی که به طور کلی سریع است حتی سریعتر به نظر برسد. یک CDN تضمین میکند که بازدیدکننده شما به جای دسترسی به سرورهای شما، به حافظه پنهان ضربه میزند و دسترسی به حافظه نهان بر خلاف درخواست دادههای سایت از سرورها بسیار سریعتر است.
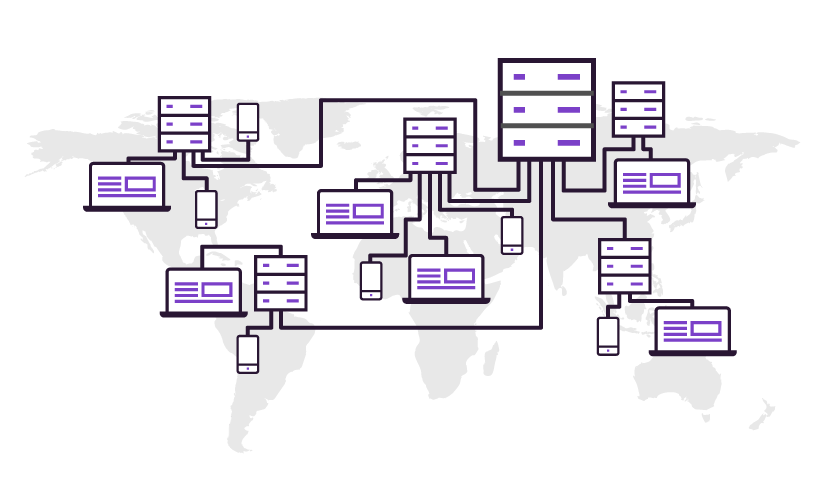
تقریبا تمام وب سایت های پر ترافیک در حال حاضر از CDN برای محتوای استاتیک خود استفاده میکنند. CDN هایی مانند Cloudflare دارای درایوهای حالت جامد هستند که به صورت استراتژیک در سرتاسر جهان قرار دارند تا سرویس تحویل محتوای جهانی ایده آل را به وب سایت هایی با دامنه جمعیتی گسترده ارائه دهند، همانطور که از تصویر زیر می بینید.
برخلاف سرورهای ارائه دهنده میزبان معمولی، سرورهای CDN به گونه ای طراحی شده اند که محتوای استاتیک را در کمترین زمان ممکن ارائه دهند. آنها همچنین با شرکت های مخابراتی محبوب ارتباط دارند تا اطمینان حاصل کنند که زمان بارگذاری سایت شما تحت تاثیر هیچ گونه وقفه یا تاخیر در ارائه دهنده مخابرات قرار نمیگیرد.
اگر از CDN استفاده می کنید، استفاده از پهنای باند سرور سایت شما کاهش قابل توجهی خواهد داشت و به کاهش زمان بارگذاری سایت کمک بیشتری می کند.
-
پایگاه داده سایت خود را بهینه کنید
از افزونه بهینه سازی پایگاه داده وردپرس استفاده کنید و پایگاه داده سایت خود را مرتب کنید. WP-Sweep یک افزونه قدرتمند است که عملکردهای متعددی را در فرآیند WP-Spring Cleaning انجام می دهد.
WP Sweep بازبینیهای اضافی پست، نظرات (هرزنامه و تایید نشده)، هر نوع متادیتای یتیم و تکراری (کاربر، نظر و پست) و اصطلاحات استفاده نشده را از پایگاه داده وردپرس شما حذف میکند. افزونه های بهینه سازی پایگاه داده دیگری مانند WP-DB Manager و WP Optimize وجود دارد، اما WP Sweep برتری قابل توجهی نسبت به آنها دارد. WP Sweep دستورات حذف وردپرس را روی دادهها انجام می دهد تا مانند دو افزونه دیگر که پرس و جوهای MYSQL را اجرا می کنند، هیچ داده یتیم باقی نماند.
افزونه بهینه سازی پایگاه داده شما از شر موارد زیر خلاص می شود:
- نظرات اسپم، تایید نشده و حذف شده – نظرات می توانند مانند یک کوه در پایگاه داده wp شما انباشته شوند اگر اجازه دهید این اتفاق بیفتد. بهینه سازی پایگاه داده WP شما هر از گاهی از این اتفاق جلوگیری میکند.
- دادههای تکراری و یتیم در پایگاه داده وردپرس– محتوای تکراری باری را بر دوش سرورهای شما وارد میکند که نیازی به تحمل آن ندارند. دادههای یتیم با اشغال سطر به ردیف بر پایگاه داده سایت شما تاثیر میگذارند و هیچ کمکی به سایت شما نمیکنند، از این رو اصطلاح «یتیم» نامیده میشود. محتوای تکراری و داده های یتیم هیچ هدفی ندارند، هر دوی آنها را از شر سایت خود خلاص کنید.
- بازبینیهای پست غیرضروری – ویرایشهای متعدد پست غیرضروری هستند و میتوانند به موارد زیادی اضافه کنند، آنها را حذف کنید.
اگر تصمیم دارید وردپرس خود را خانه تکانی کنید، باید تصاویر، تمها، پلاگینهای استفاده نشده را حذف ، لینکهای شکسته را تعمیر کنید و پایگاه داده سایت خود را در بهترین شکل نگه دارید. از آنجایی که WP یک سیستم مبتنی بر پایگاه داده است، سلامت پایگاه داده شما در عملکرد سایت شما نقش دارد.
-
فشرده سازی تصاویر
تصاویر در مقایسه با متن حجیم هستند. آنها فضای بسیار بیشتری را در پوشه wp-content شما اشغال میکنند که بیشتر از چیزی است که شما اجازه میدهید. فشرده سازی تصاویر به کاهش زمان بارگذاری سایت کمک میکند. شما میتوانید اندازه تصاویر خود را بدون از دست دادن کیفیت تصویر،کاهش دهید.
با فشرده سازی بدون تلفات ارائه شده توسط EWWW Image Optimizer می توانید اندازه تصویر را بدون از دست دادن کیفیت کاهش دهید. همچنین می توانید از افزونه Compress JPEG & PNG Images استفاده کنید. آنها قول فشرده سازی در اندازه حدود ۴۰٪ – ۶۰٪ برای تصاویر JPEG و ۵۰٪ – ۸۰٪ برای تصاویر PNG را می دهند، بدون افت کیفیت قابل مشاهده.
-
پلاگینهای خود را تشخیص دهید
همه پلاگینها قطعه کدی هستند که به انجام عملکردها کمک میکنند. گاهی اوقات آنها دست و پا گیر و معکوس میشوند.
P3- Plugin Performance Profiler
این افزونه تشخیص می دهد که کدام افزونهها بر زمان بارگذاری سایت شما تاثیر زیادی میگذارند و با گزارشی که پلاگین ایجاد میکند، می توانید تشخیص دهید که کدام افزونه ها سرعت سایت شما را پایین می آورند. اگر هر افزونهای بر عملکرد سایت تأثیر میگذارد، افزونههای جایگزین را پیدا کنید.
Plugin Organizer
اکنون که میدانید کدام افزونهها بر عملکرد سایت شما تاثیر میگذارند، میتوانید آنها را در تمام صفحات/پستهای سایت که استفاده از آنها اختیاری است غیرفعال کنید. می توانید این کار را به صورت پست به پست انجام دهید. بنابراین اگر افزونه ای سایت شما را کند می کند که بدون آن نمی توانید انجام دهید، در صورت لزوم از آن فقط در صفحات/پست های سایت خود استفاده کنید.
-
Hotlinking را غیرفعال کنید
Hotlinking نحوه استفاده افراد از محتوای میزبانی شده در سرورهای سایت شما برای وب سایت های خود است. بنابراین آنها از سرورهای شما با محتوای شما در سایت خود استفاده میکنند و در نتیجه، سرور شما بیش از حد بارگیری می کند، که هیچ سودی برای شما ندارد.
چگونه می توانید از سرقت منابع سرور توسط شخصی جلوگیری کنید؟
برای جلوگیری از لینک دادن افراد به مطالب از محتوای سایت شما، باید کمی کد سایت را دستکاری کنید و این امر ضروری است. می توانید از این htaccesstools برای ایجاد کدهای لازم برای افزودن به سرور خود استفاده کنید. به طور معمول، میزبان شما نیز مایل است در این مورد به شما کمک کند. و هنگامی که از اتصال هات لینک جلوگیری کردید، می توانید مطمئن باشید که منابع سرور شما برای میزبانی محتوای وب سایتی غیر از سایت شما صرف نمیشود.
-
از یک افزونه اشتراک گذاری اجتماعی سبک استفاده کنید!
اشتراک گذاری رسانه های اجتماعی برای هر وب سایتی مهم است و بخش مهمی از استراتژی بازاریابی هر سایت را تشکیل میدهد. با این حال، گاهی اوقات افراد از آ« سمت بام میافتند و گزینههای اشتراک گذاری زیادی را قرار میدهند که بازدیدکنندگان را آزار میدهد و سرعت وب سایت را کند میکند.
-
پینگ بک(Pingbacks) و ترک بک(Trackbacks) را غیرفعال کنید
بازتابهاو پینگبکها به شما این امکان را میدهند که بدانید شخص دیگری پست شما را در وبلاگ یا سایت دیگری لینک داده است. ترک بک دستی هستند و پینگبکها خودکار هستند، هر دوی آنها در اعتدال نظرات شما ختم میشوند. ۹۹٪ از تمام ترکبکها و پینگ بکها اسپم هستند. و اگر شروع به دریافت بیش از حد آن کنید، به طور بالقوه می تواند بر سرعت سایت وردپرس تاثیر بگذارد.
به تنظیمات> گفتگوها بروید، در قسمت Default Article تنظیمات پینگ بک و ترک بک را غیرفعال کنید.
-
CSS را در بالا و جاوا اسکریپت را در پایین قرار دهید
مراجع CSS باید مستقیم به بالا بروند؛ مرورگرها قبل از بارگیری CSS محتوا را بارگذاری نمیکنند. پس ابتدا فراخوانی CSS را انجام دهید
JS از بارگذاری موازی در مرورگر جلوگیری می کند. بدان معنی است که این تنها چیزی است که بارگذاری می شود. و اگر یک فایل اسکریپت بالای محتوا وجود داشته باشد، بارگذاری تدریجی را مسدود می کند. برای اطمینان از بارگیری تدریجی همه محتوا، باید اسکریپتها را در پایان قرار دهیم.
افزونه های کش رایگان این کار را انجام نمی دهند. یا می توانید از Autoptimize در کنار یک افزونه کش رایگان استفاده کنید. اما گاهی اوقات همه چیز خراب می شود، و من این مسیر را برای کسی که نمی تواند یک آشفتگی احتمالی را برطرف کند توصیه نمی کنم. و اگر احساس می کنید نمی توانید آن را مدیریت کنید، از WPRocket استفاده کنید.
-
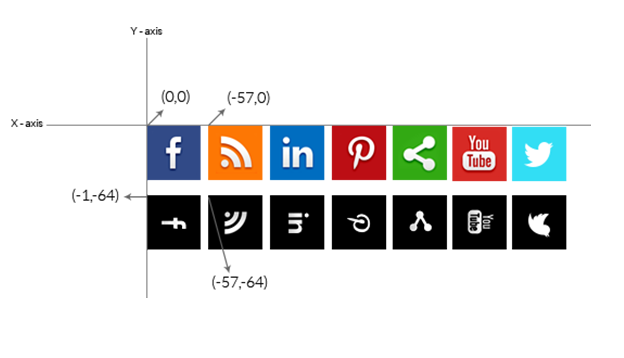
تصاویر خود را در یک ترکیب کنید – CSS Sprites

یک مرورگر باید چندین بار به سمت سرور شما رفت و آمد کند تا چندین تصویر را واکشی نماید. میتوانیم این تصاویر را در یک فایل بزرگ که همه تصاویر را شامل میشود ترکیب کنیم، به طور موثر تعداد درخواستهای HTTP را کاهش دهیم و فرآیند بسیار کارآمدتری ایجاد کنیم. اگر با CSS آشنایی ندارید، میتوانید از یک روش کشیدن و رها کردن که به صورت آنلاین موجود است برای کمک به انجام همین کار استفاده کنید.
جمع بندی
هیچ چیز بهتر از خرید هاست وردپرس عالی با یک راهکار کش داخلی و یک پوسته خوب نیست. میتوانید در کنار هاست وردپرس از موارد زیر هم استفاده نمائید:
- یک پلاگین کش رایگان
- بهینه سازی خودکار
- WP Sweep
- یک پوسته سریع و مناسب
این ترکیب ابزار و نرم افزار باید افزایش سرعت سایت وردپرس سریع و مقرون به صرفه کمک کند! نکته دیگری که باید بدانید این است که افزونههای زیاد حتما سرعت سایت وردپرس را کاهش نمیدهند و اگر بی دلیل و بدون آگاهی استفاده شوند ممکن است موجب کندی سایت و لود زیاد سرور هم بشوند.





