اهمیت سرعت صفحه برای تجربه کاربر به حدی است که گوگل سرعت صفحه را به عنوان یکی از عوامل رتبه بندی خود در سال ۲۰۱۸ قرار داده است. بر اساس گزارش page speed benchmark توسط گوگل، اگر زمان بارگذاری از یک ثانیه به هفت ثانیه برسد، احتمال اینکه یک بازدیدکننده سایت تلفن همراه از صفحه خارج شود، ۱۱۳ درصد افزایش مییابد. بنابراین، سرعت بارگذاری هنگام ساخت یک وبسایت بهینه شده برای موتورهای جستجو (SEO)، چه برای موبایل و چه برای دسکتاپ، حیاتی است.
گوگل ادعا میکند که سرعت وبسایت شما به طور غیر مستقیم با نرخ پرش (bounce rate) آن متناسب است. با افزایش زمان بارگذاری، شانس بازدیدکنندگان از صفحه وب شما حتی قبل از بارگیری به طور چشمگیری افزایش مییابد.
برای جلوگیری از آن، گوگل توصیه میکند که توسعه دهندگان وب و صاحبان سایت بر معیارهای عملکرد کاربر محور برای صفحات وب تمرکز کنند. این برنامه بر استفاده از ابزارهایی مانند PageSpeed Insights Google، Google Lighthouse و غیره برای تجزیه و تحلیل عملکرد صفحه وب و القای ویژگیهایی که تجربه کاربر را بهبود میبخشد تاکید دارد.
این مطلب تست سرعت Google PageSpeed Insights و نحوه استفاده از ویژگیهای آن، برای افزایش نرخ تبدیل را پوشش میدهد.
سرعت صفحه چگونه بر نرخ تبدیل تاثیر میگذارد؟
طبق گفته گوگل، ۵۳ درصد از بازدیدکنندگان موبایل اگر بیش از ۳ ثانیه طول بکشد، از بین میروند.
گوگل بیان می کند که سرعت صفحه دو چیز است:
- زمان لازم برای نمایش کامل محتوای بالای صفحه
- مدت زمانی که مرورگر طول می کشد تا یک صفحه را به طور کامل ارائه دهد
با این حال، تاخیر در بارگذاری یک صفحه میتواند به دلایل مختلفی مانند اینترنت همراه، شبکههای تلفن همراه ضعیف کاربران، انباشته شدن کش، سرویس میزبانی وب و غیره باشد.
سرعت صفحه تحت تاثیر عناصر مختلف غیرقابل کنترل قرار می گیرد، اما مالک سایت همچنان میتواند چند عامل مانند جاوا اسکریپت بیش از حد، ویدیوها، محتوا و غیره را بهینه کند.
گوگل عملکرد کلی یک وبسایت را هنگام قرار دادن آن برای SERP (صفحات نتایج موتور جستجو) در نظر می گیرد که شامل تمام عوامل موثر بر تجربه کاربر از جمله سرعت صفحه میشود.
بنابراین، سرعت صفحه یک جزء مهم سئو است که تعهد شما را برای ایجاد یک تجربه کاربری با کیفیت بالا بیان میکند.
یک وبسایت تا زمانی که به خوبی بهینه شده باشد، نرخ تبدیل قابل توجهی دارد که به طور چشمگیری شامل سرعت بارگذاری بالا میشود.
تحقیقات گوگل نشان می دهد که اگر زمان بارگذاری از یک به سه ثانیه افزایش یابد، نرخ پرش ۳۲ درصد افزایش یافته و اگر زمان به ۵ ثانیه برسد، نرخ پرش به ۹۰٪ خواهد رسید و حتی اگر بارگذاری صفحه تا ۱۰ ثانیه طول بکشد، از ۱۲۰٪ نیز عبور میکند.
تحقیقات سرعت صفحه توسط گوگل
یک تحقیق گوگل ارتباط بین زمان بارگذاری و نرخ تبدیل را توضیح می دهد. این مطالعه نشان میدهد که بارگیری یک صفحه فرود تلفن همراه به طور متوسط حدود ۲۲ ثانیه طول میکشد.
این تقریبا هفت برابر بیشتر از چیزی است که یک بازدیدکننده معمولی میتواند با صبر و حوصله منتظر آن بماند، که منجر به ترک ۵۳ درصد از صفحه قبل از باز شدن آن میشود. یک وبسایت به دلیل کند بودن صفحه فرود، بیش از نیمی از مشتریان بالقوه خود را از دست میدهد.
علاوه بر این، فناوری یادگیری ماشینی SOASTA به محققان کمک کرده است تا رابطهای بین نرخ تبدیل، زمان بارگذاری وبسایت و وزن صفحه (بر اساس اندازه داده) پیدا کنند. اگر تعداد عناصر یک صفحه مانند تصاویر، متن و غیره از ۴۰۰ پایه به ۶۰۰۰ برسد، شانس تبدیل تا ۹۵ درصد کاهش مییابد.
به عبارت سادهتر، صفحه سنگین تر بارگذاری را کندتر و تبدیل را ضعیف تر میکند.
تشخیص دلیل بارگذاری آهسته صفحه همیشه مستقیم نیست. اگرچه تعداد بیش از حد تصاویر و متون به راحتی قابل مشاهده است، برخی از مسائل مانند جاوا اسکریپت و CSS بیش از حد و سایر تغییر مسیرها به سختی قابل مشاهده است.
خوشبختانه، میتوانید از ابزارهایی مانند Google PageSpeed Insights برای تعیین علت افزایش زمان بارگذاری استفاده کنید.
Google's PageSpeed Insights (PSI) توضیح میدهد
Google PageSpeed Insights یک ابزار تجزیه و تحلیل عملکرد خودکار توسط Google است که محتوای صفحه وب را برای نسخههای دسکتاپ و موبایل وبسایت ارزیابی میکند.
این یک تست سرعت است که زمان بارگذاری را اندازه گیری کرده و امتیاز سرعت صفحه و توصیههای بالقوه بهینه سازی را ارائه میدهد. PSI یک امتیاز دقیق را نشان داده که توضیح میدهد چگونه گوگل عملکرد فنی هر صفحه وب را تجزیه و تحلیل میکند.
PSI داده های آزمایشگاهی و میدانی را در مورد یک صفحه وب ترکیب کرده تا یک امتیاز ترکیبی ارائه دهد. دادههای میدانی به جمعآوری دادههای دنیای واقعی کمک میکنند، اما تنها معیارهای محدودی دارند. دادههای آزمایشگاهی در یک محیط کنترلشده جمعآوری میشوند، که در اشکالزدایی مفید است، اما نمیتواند گلوگاههای واقعی و مشخص را بگیرد.
نمرات در مقیاس ۰ تا ۱۰۰ برای تجربیات مختلف کاربران واقعی محاسبه شده توسط CrUX داده میشود. معیارهای مختلف سرعت و زمان را برای سایر جنبه های بارگذاری ثبت میکنند.
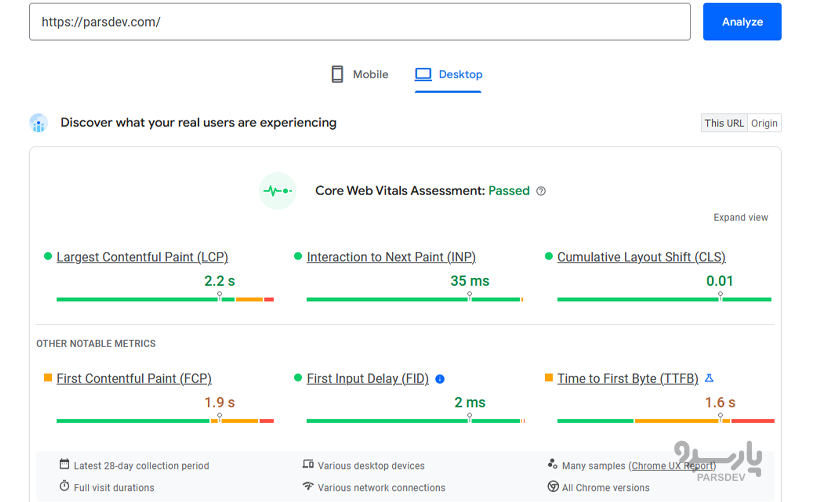
این معیارها شامل Largest Contentful Paint ، First Input Delay ، First Contentful Paint و Cumulative Layout Shift است که معمولا با نام های LCP، FID، FCP و CLS شناخته میشوند و بر اساس دادههای جمع آوری شده در ۲۸ روز گذشته است.
نمرات همچنین شامل تجربیاتی برای معیارهای تجربی محاسبه شده تحت داده های آزمایشگاهی است. شاخص سرعت، Interaction to Next Paint یا INP، و تجربههای Time to First Byte یا TTFB.
Google PageSpeed Insights یک نتیجه ترکیبی را نشان میدهد، از جمله دادههای میدانی جمعآوریشده توسط Chrome User Experience Report (CrUX) و دادههای آزمایشگاهی جمعآوریشده توسط Google Lighthouse. شما میتوانید با جابجایی برگه های مربوطه، نمایشهای موبایل و دسکتاپ را بررسی کنید.
امتیازدهی دادههای میدانی (Field Data)
پس از تجزیه و تحلیل کامل، نتیجه PSI ابتدا دادههای میدانی را نشان می دهد. گزارش CrUX دادهای است که به مقادیر FCP، FID، LCP و CLS کاربر اشاره دارد. عوامل مختلف به شرح زیر محاسبه میشود:
- FCP مدت زمانی را که مرورگر برای بارگذاری اولین تصویر یا ارائه اولین متن صرف مینماید، اندازه گیری میکند. این مقدار زمان تقریبی را نشان میدهد که چقدر طول می کشد تا کاربر برای اولین بار با وبسایت تعامل داشته باشد.
- مقدار FID پاسخ و زمان تعامل صفحه را با توجه به کاربر اندازه گیری میکند. اولین مقدار تاخیر ورودی، زمان بین اولین کلیک یا تعامل کاربر با صفحه و پاسخ واقعی مرورگر به انجام آن است.
- LCP زمان صرف شده توسط مرورگر برای ارائه مهمترین عنصر صفحه را اندازه گیری میکند. معمولا محتوای اصلی صفحه است و به کاربران اجازه میدهد از آن به بعد از محتوای واقعی استفاده کنند.
- با استفاده از CLS، گوگل تخمین می زند که محتوا در هنگام بارگذاری صفحه چقدر پرش (jumps) میکند. این اغلب زمانی اتفاق میافتد که نمایش تبلیغات بیشتر طول بکشد یا تصاویر بارگذاری مجدد شوند. وقتی که چیدمان ثابت میماند و به اطراف نمی پرد، جذب محتوا برای کاربر آسانتر است. این به عنوان یک cumulative layout shift شناخته میشود.
مقادیر در این نتیجه به سه دسته رنگ مختلف تقسیم و بر اساس سرعت نمایش داده میشوند:
- سریع به رنگ سبز نشان داده شده است. جایی است که FCP بین ۰ تا ۱ ثانیه، FID بین ۰ تا ۰.۱ ثانیه، LCP بین ۰ تا ۲.۵ ثانیه و محدوده تغییرات CLS بین ۰ تا ۱۰ درصد قرار دارد.
- عملکرد متوسط با رنگ نارنجی مشخص شده است. زمانی است که FCP بین ۱ تا ۳ ثانیه، FID بین ۰.۱ تا ۰.۳ ثانیه، LCP بین ۲.۵ تا ۴ ثانیه و محدوده تغییرات CLS بین ۱۰ تا ۲۵ درصد است.
- کندی با رنگ قرمز نشان داده شده است. در اینجا، FCP بیش از ۳ ثانیه، FID بیش از ۰.۳ ثانیه، LCP بیش از ۴ ثانیه، و تغییر CLS بیش از ۲۵٪ است.
پس از امتیاز دادههای فیلد، صفحه یک مورد فرعی Show Origin Summary را نشان میدهد. با کلیک بر روی آن، مقادیر نشان داده شده در بالا در سطح دامنه به جای سطح URL نمایش داده میشوند.
با این حال، اگر مجموعه دادههای CrUX داده کافی برای یک URL خاص نداشته باشد، Google آن را در یک یادداشت و دادههای Origin Summary نشان میدهد.
کور وب ویتال (Core Web Vital)
Core Web Vitals مجموعهای از معیارهای متقابل است که عملکرد URL و تجربه کاربر را در معیارهای مختلف ارزیابی میکند و برای تلفن همراه و دسکتاپ اندازه گیری میشود تا بینشی از تجربه کاربر به دست آورد و به عنوان یک عامل رتبه بندی برای Google عمل کند.
LCP، FID و CLS سه معیار حیاتی تحت Core Web Vitals هستند که برای هر صفحه محاسبه میشوند.
با داده های کافی، اگر هر سه معیار ۷۵% سبز باشند، تجمیع ارزیابی Core Web Vitals را پشت سر میگذارد. در غیر این صورت، در ارزیابی ناموفق است. اگر داده ها برای FID ناکافی است، دو مورد دیگر باید ۷۵% سبز باشند تا ارزیابی شوند. با این حال، اگر دادههای LCP یا CLS کافی نباشد، تجمیع صفحه ارزیابی نمیشود.

امتیازدهی دادههای آزمایشگاهی(Lab Data)
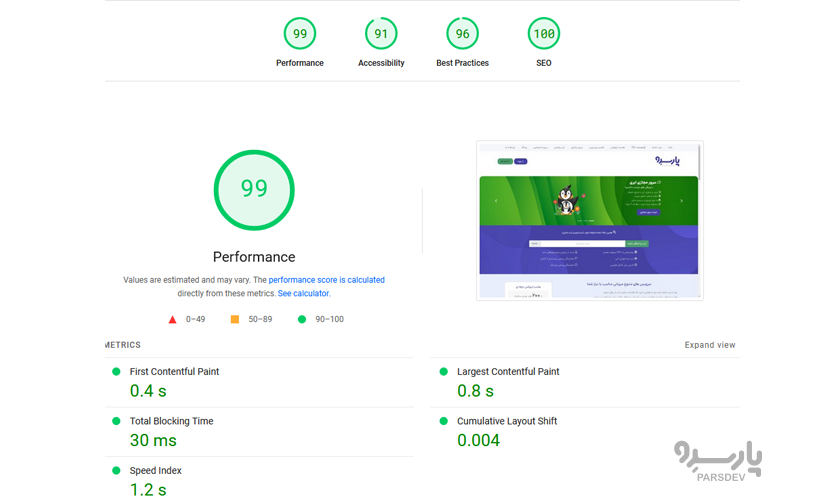
Google PageSpeed Insights از Lighthouse API به عنوان موتور تجزیه و تحلیل دادههای آزمایشگاهی خود استفاده میکند. مقادیر دادههای آزمایشگاهی بر اساس نحوه عملکرد وبسایت در بهترین شیوههای عملکرد کلی است. Google Lighthouse همچنین تجربه FCP، LCP و CLS کاربران را ارزیابی و امتیاز میدهد.
دادههای آزمایشگاهی همچنین شاخص سرعت، زمان تعامل یا TTI و زمان کل مسدود کردن یا TBT را ارزیابی میکنند.
- شاخص سرعت زمانی است که محتوای صفحه به صورت بصری در هنگام بارگیری صفحه ظاهر میشود.
- TTI مدت زمانی است که صفحه کاملا تعاملی است.
- TBT کل زمان بین FCP و تعامل تمام صفحه است.
این ابزار همچنین معیارهای مختلف داده آزمایشگاهی را بر اساس عملکردشان به سریع، متوسط و آهسته تقسیم میکند. اگرچه FCP، LCP و CLS در هر دو تجزیه و تحلیل محاسبه می شوند، آستانه برای هر دو آزمون متفاوت است.
- سریع با رنگ سبز نشان داده میشود. در این حالت FCP بین ۰ تا ۲ ثانیه، شاخص سرعت بین ۰ تا ۴.۳ ثانیه، LCP بین ۰ تا ۲ ثانیه، TTI بین ۰ تا ۳.۸ ثانیه و TBT بین ۰ تا ۰.۳ ثانیه است. تغییر CLS بین ۰ تا ۱۰ درصد است.
- متوسط با رنگ نارنجی نشان داده شده است. در اینجا FCP بین ۲ تا ۴ ثانیه، شاخص سرعت بین ۴.۴ تا ۵.۸ ثانیه، LCP بین ۲ تا ۴ ثانیه، TTI بین ۳.۹ و ۷.۳ ثانیه و TBT بین ۰.۳ تا ۰.۶ ثانیه است. تغییر CLS بین ۱۰ تا ۲۵ درصد است.
- آهسته با رنگ قرمز نشان داده میشود. در اینجا FCP بیش از ۴ ثانیه، شاخص سرعت بیش از ۵.۸ ثانیه، LCP بیش از ۴ ثانیه، TTI بیش از ۷.۳ ثانیه و TBT بیش از ۰.۶ ثانیه است. تغییر CLS بیش از ۲۵٪ است.
ممکن است متوجه شوید که گاهی اوقات دادههای آزمایشگاهی با دادههای میدانی متفاوت است که به این دلیل است که دادههای میدانی از تجربه کاربر واقعی جمعآوری میشوند و دادههای آزمایشگاهی از یک محیط شبیهسازی شده با شرایط شبکه ثابت گرفته میشوند.
بنابراین، مقادیر در هر دو دسته متفاوت است زیرا شرایط در هر سناریو فرق میکند.
فرصتها (Opportunities)
هنگامی که Google PageSpeed Insights عملکرد وبسایت را تجزیه و تحلیل کرد، بخش فرصتها و تشخیص ظاهر می شود. این ابزار توصیههای گسسته یا نکات بالقوه بهینه سازی را ارائه میدهد که زمان بارگذاری را کاهش و در نتیجه سرعت صفحه را بهبود میبخشد.
همچنین نشان میدهد که اگر از توصیههای پیشنهاد شده توسط ابزار پیروی کنید، چقدر می توان در زمان صرفه جویی کرد.
می توانید با کلیک بر روی فلش drop-down کنار فرصت ذکر شده در گزارش، جزئیات بیشتر را بررسی کنید. مشکل را با جزئیات توضیح می دهد و اقداماتی را برای کمک به رفع آن راهنمایی می کند.
تشخیص (Diagnostics)
بخش Diagnostics جزئیاتی را در مورد بهترین شیوههایی که صفحه وب طبق تجزیه و تحلیل،فاقد آن است، ارائه میکند. در اینجا، میتوانید اطلاعات بیشتری درباره بهترین شیوهها و دادههای دقیق درباره این مشکل از فلش drop-down دریافت کنید.

ممیزیهای پاس شده (Passed Audits)
پس از تجزیه و تحلیل کامل، گزارش Google Lighthouse همچنین فهرستی از کارهایی را که صفحه به درستی انجام میدهد ذکر میکند که به مالک سایت اجازه میدهد تا مناطقی را که مطابق با استانداردهای PageSpeed Insights کار میکنند را درک نماید.
دیدن اینکه آیا تجزیه و تحلیل صفحه شما فهرستی طولانی از ممیزی های پاس شده را دریافت میکند خوب است. این نشان می دهد که صفحه شما تست سرعت را پشت سر گذاشته و بهترین شیوه های سرعت صفحه را نمایش میدهد.
چگونه در ابزار PageSpeed Insights امتیاز بالایی کسب کنیم؟
امتیاز PSI می تواند برای برخی افراد به دلیل ویژگیهای فنی آن طاقت فرسا باشد. با این وجود، گوگل مدام نگران کاربران خود است و پیشنهادات دقیقی برای تجربه بهتر ارائه میدهد. Google's PageSpeed Insights ابزار رایگانی است که کاربر را از مشکلات مختلف زمان بارگذاری در بخش فرصتها مطلع میکند و موارد اقدامی را برای کمک به بازیابی مشکلات ارائه میدهد.
جدا از این پیشنهادها، صاحبان سایت میتوانند روش های زیر را برای به حداقل رساندن زمان بارگذاری و کسب امتیاز عالی PageSpeed Insights در نظر بگیرند. اینها سرعت صفحه را بهبود میبخشد، اما به بهبود عملکرد و جذابیت کلی وب سایت هم کمک میکند و آن را به یکی از پیشرفته ترین برنامه های وب تبدیل خواهد نمود.
از تغییر مسیرهای صفحه فرود پس از کلیک خودداری کنید
تغییر مسیرهای صفحه فرود پس از کلیک (Post-click landing page redirects) به فرآیندی اطلاق میشود که کاربر پس از کلیک بر روی یک تبلیغ، لینک و غیره به صفحه دیگری هدایت میشود. معمولا زمانی اتفاق میافتد که صاحب سایت یک صفحه را حذف یا منتقل کند. این تغییر مسیرها کاربران را ناامید نموده و همچنین سرعت صفحه را کاهش میدهد.
به گفته گوگل، برخی از الگوهای تغییر مسیر رایج وجود دارد که سرعت وب سایت و تجربه کلی را تغییر میدهد. به طور کلی، رندر صفحه با هر تغییر مسیر تحت تاثیر قرار می گیرد و در نتیجه زمان بارگذاری صفحه افزایش می یابد. پس کاهش تغییر مسیرها برای بهبود عملکرد کلی ضروری است.
تغییر مسیرها معمولا با صفحات وب بهینهسازی شده برای دستگاههای جداگانه مرتبط هستند. با ساختن صفحه وب خود با طراحی واکنشگرا که تجربه ای با کیفیت بالا را بدون توجه به دستگاه تضمین می کند، از تغییر مسیرهای بیش از حد خلاص شوید.
فایل های جاوا اسکریپت و CSS را کوچک کنید
Minifying فرآیند حذف یا اصلاح دادههای اضافی و تکراری بدون تغییر در پردازش صفحه توسط مرورگر است که شامل حذف فضاها یا کاراکترهای بیهوده و کاهش اندازه فایلهای CSS، HTML یا جاوا اسکریپت است.
می توانید از پلاگین های مختلفی برای minify مرورگرهای مختلف استفاده کنید. گوگل توصیه میکند از افزونههای HTML minifier، CSSNano، WP Rocket و Closure Compiler برای HTML، CSS، WordPress و JavaScript استفاده کنید که به کاهش حجم فایل کمک کرده که در نهایت سرعت صفحه را افزایش میدهد.
فعال سازی فشرده سازی
به طور مشابه، فشرده سازی داده های غیر ضروری، لود صفحه را تقریبا ۹۰٪ کاهش میدهد. به این ترتیب، مرورگر با نسخه صفحه فشرده کوچکتر به کاربران سرویس می دهد که بارگذاری آن زمان کمتری می برد و به طور خودکار عملکرد Google PageSpeed Insights شما را افزایش میدهد.
استفاده از کمپرسور یا الگوریتم فشرده سازی راه درستی برای کاهش اندازه صفحه به میزان قابل توجهی است. می توانید اندازه تصویر را کاهش داده و از فرمت هایی مانند WEBP برای کمک به فشرده سازی استفاده کنید. همچنین می توانید توصیه های فشرده سازی متن را برای فشرده سازی متن اضافی در صفحه وب فعال کنید.
اولویت بندی محتوای بالای صفحه
فضای بالای صفحه یا Above The Fold، محتوای قابل مشاهده برای کاربر بدون پیمایش صفحه نمایش است. این صفحه باید سریعتر بارگذاری شود تا کاربران مجبور نباشند برای دیدن محتوا مدت زیادی منتظر بمانند. بنابراین، اولویت بندی این امر برای بهبود عملکرد سایت بسیار مهم است.
محتوای مهم باید ابتدا نمایش داده شود تا توجه کاربر به سرعت به سمت محتوای حیاتی صفحه شما هدایت شود و به شما امکان میدهد تا فورا با محوریت وبسایت خود ارتباط برقرار کرده و امتیازات خود را در Google PageSpeed Insights افزایش دهید.
از حافظه پنهان (کش) مرورگر استفاده کنید
کش مرورگر دادههای بارگیری شده قبلی را در حافظه خود ذخیره میکند تا هر بار که کاربر از صفحه شما بازدید کرد بارگذاری مجدد نشود که شامل فوتر، لوگو و غیره میگردد. هر بار که بازدیدکننده صفحه جدیدی را در سایت شما باز کند، این منابع نیازی به بارگذاری مجدد در هر دفعه ندارند و سرعت بارگذاری صفحه را افزایش می دهند.
برای فعال کردن کش مرورگر، می توانید از افزونه های مختلف استفاده کنید. به عنوان مثال، میتوانید از افزونه وردپرس W3 Total Cache برای آن سایتها استفاده کنید. این یکی از محبوب ترین افزونههای کش است که توسط بیش از یک میلیون کاربر نصب شده است. این افزونه ادعا می کند که عملکرد سایت را حداقل ده برابر تقویت کرده و به امتیاز PageSpeed Insights بالاتری می رسد.
تعداد درخواست ها و اندازه انتقال را به حداقل برسانید
اگر تعداد درخواستهایی (Request Counts) که مرورگر شما برای بارگذاری صفحات باید انجام دهد و منابعی که سرور شما برمیگرداند زیاد باشد، زمان بارگذاری را افزایش میدهد. بنابراین، گوگل توصیه می کند که هر دو جنبه را به حداقل برسانید.
اگرچه تعداد درخواستها یا اندازه ایدهآلی وجود ندارد، Google توصیه میکند با ایجاد بودجه عملکرد، آنها را بر اساس نیاز فردی خود تنظیم کنید. این به تعداد منابع خارجی که تماس می گیرید، اندازه فریمورکها و اسکریپتهای شما، مقدار فونتهای وب که استفاده میکنید و غیره بستگی دارد.
ارائه تصاویر در فرمتهای Next-Gen
گوگل تصاویر را در فرمتهای نسل بعدی مانند WebP، JPEG XR، JPEG 2000 و غیره ایجاد کرد. این فرمتها ویژگی های با کیفیت و استانداردهای فشرده سازی را در مقایسه با فرمتهای قبلی نشان میدهند. علاوه بر این، آنها سریعتر از فرمتهای فایل های تصویری رایج مانند PNG و JPEG بارگیری میشوند.
تصاویر WebP برای تبدیل شدن به فرمت تصویر استاندارد محبوبیت پیدا میکنند. پلاگین های مختلفی مانند Imagify و Smush ویژگی تبدیل WebP را ارائه میدهند که به این دلیل است که اندازه فایلهای WebP تقریبا ۲۵ تا ۳۰٪ کوچکتر از فایلهای JPEG بدون به خطر انداختن کیفیت است. علاوه بر این، وزن صفحه را ۲۵٪ کاهش داده و در نتیجه زمان بارگذاری را ۳٪ کاهش میدهد.
محتوای ویدیویی را جاسازی (Embed) کنید
از آپلود ویدیوهای سنگین در صفحه وب خود که محصولات و خدمات شما را نشان می دهند خودداری کنید. اگر چند کاربر همزمان ویدیو را پخش کنند، ویدیوها فضای زیادی را اشغال نموده و وب سرور را تحت فشار قرار میدهند.
در عوض، میتوانید محتوای ویدیویی را در صفحه جاسازی کنید و ویدیوها را در کتابخانه رسانه در پلتفرم دیگری مانند YouTube یا Aprat ذخیره کنید که به طور قابل توجهی زمان بارگذاری صفحه وب شما را بهبود میبخشد.
افزایش سرعت پاسخ سرور (Server Response Times)
زمان پاسخ سرور نشان دهنده زمانی است که سرور شما شروع به بارگیری محتوای صفحه برای کاربر میکند. دلایل مختلفی زمان پاسخگویی سرور را کاهش میدهد، مانند فریمورکها، مسیریابی آهسته، Memory starvation ، کوئریهای دیتابیس، کتابخانهها و غیره.
سرعت سرور شما بیشتر به پلتفرم میزبانی وب شما بستگی دارد. روی یک میزبان وب مناسب مانند سرور VPS سرمایه گذاری کنید تا سرعت سایت بسیار سریعی داشته و در هنگام ترافیک عملکرد خوبی داشته باشد.
با خرید هاست وردپرس کانفیگ حرفه ای و نظارت بر سرور به صورت پیوسته توسط تیم فنی پارسدِو انجام خواهد شد
حذف Render Blocking Resource
فایلهای استاتیک مانند جاوا اسکریپت، HTML و CSS منابع مسدودکننده رندر (render-blocking resources) در رندر صفحه هستند. کاربران باید این فایلها را دانلود کنند تا کل صفحه نمایش داده شود. بسیاری از این فایلهای استاتیک در قسمت بالا، سرعت سایت را با ایجاد یک گلوگاه کاهش میدهند.
با استفاده از دو روش می توانید منابع مسدودکننده رندر را حذف کنید
- Inlining: به ادغام جاوا اسکریپت یا CSS در فایل HTML با استفاده از یک افزونه اشاره دارد. به عنوان مثال، Autoptimise کدهای سایتهای وردپرس را افزایش میدهد. با این حال، این فرآیند فقط با حداقل سایتها کار می کند.
- Defer and Async: در مورد وب سایتهای بزرگ، می توانید از این روش برای حذف مسدود کردن رندر استفاده کنید. ویژگی Defer اسکریپتها را فقط پس از تکمیل تجزیه HTML اجرا می کند، در حالی که ویژگی async به محض دانلود آن را اجرا می کند.
کار Main-Thread را به حداقل برسانید
موضوع اصلی (Main-Thread) یک عنصر حیاتی در یک صفحه وب است. کد سایت را به یک صفحه وب تبدیل می کند که بازدید کننده می تواند از آن استفاده کند. دو عملکرد مهم رشته اصلی شامل تجزیه و اجرای فایل های HTML، جاوا اسکریپت و CSS و مدیریت تعاملات کاربر است.
رشته اصلی نمی تواند هر دو عملکرد را به طور همزمان انجام دهد. بنابراین، در حالی که روی کد سایت کار می کند، به درخواست های کاربر رسیدگی نمی کند. اگر موضوع اصلی بیش از ۴ ثانیه معمول طول بکشد، سرعت بارگذاری صفحه کاهش می یابد.
از فرمت ویدئو برای محتوای متحرک (Animated Content)استفاده کنید
برخی از صاحبان سایت ترجیح می دهند برای جذاب کردن صفحه، فایل های GIF را در صفحات وب خود قرار دهند. انیمیشنهای طنز، فیلم های آموزشی، و بررسی ویژگی ها به طور موثر نمای صفحه را بهبود می بخشد و آن را برای بازدیدکنندگان سایت لذت بخش تر می کند.
با این حال، این گیف های جذاب بر عملکرد صفحه تاثیر می گذارند. آنها زمان و داده های زیادی را برای بارگیری می گیرند. بنابراین، Google PageSpeed Insights استفاده از محتوای ویدیویی را به جای آن توصیه میکند. با استفاده از روش خط فرمان می توانید GIF ها را به فرمت های فایل ویدیویی تبدیل کنید. برای انجام این کار، از ابزارهایی مانند FFmpeg استفاده کنید که با وارد کردن رابط خط فرمان به تبدیل فایل های ویدیویی کمک می کند.
در اینجا چند تکنیک برای minimize main-thread work وجود دارد.
- فایلهای جاوا اسکریپت، CSS و HTML را با استفاده از deferring یا inlining برای کوچک کردن اندازه فایل کوچک کنید.
- کدهای جاوا اسکریپت و CSS استفاده نشده را با استفاده از ابزارهایی مانند ChromeDevTools پیدا کنید و آنها را از طریق ویژگی های inlining و deferring حذف کنید.
- برای تقسیم جاوا اسکریپت به بستههای مختلف، code splitting را با استفاده از webpack پیاده سازی کنید. این تکنیک پیشرفته نیاز به بارگیری همه کدها برای تعاملی کردن صفحه وب را برطرف میکند.
- اجرای حافظه پنهان مرورگر برای جلوگیری از بارگیری مجدد هر بار که کاربران از یک صفحه جدید بازدید می کنند.
Preload کردن درخواست های کلیدی
تعداد درخواستهایی که مرورگرها باید به سرور سایت میدهند را کاهش دهید. این شبیه به پیشنهاد Preconnect to required origins گوگل است، با این تفاوت که به دارایی های شخص ثالث متصل نمیشود. در عوض، Preload key requests به معنای بارگیری داراییهای حیاتی در سرور شخصی است.
برای اجرای این استراتژی، باید فایل قالب وردپرس خود را ویرایش کنید. میتوانید هر لینک تگ را از توصیههای Google PageSpeed Insights به فایل header.php اضافه کنید. همچنین میتوان این لینک تگها را با استفاده از افزونههای دیگر مانند WP Rocket، Perfmatters و غیره اضافه کرد.
متن در طول بارگذاری وب فونت قابل مشاهده است
مردم معمولا نگران تصاویر و فیلمهای سنگین هستند. فونتها فایل های مخفی عظیمی هستند که معمولا هنگام بررسی عواملی که بارگذاری یک صفحه وب را به تاخیر می اندازند نادیده گرفته میشوند. گاهی اوقات مرورگرها متن را پنهان میکنند تا زمانی که فونت انتخابی شما به طور کامل بارگیری شود که منجر به انتظار طولانی تری در هنگام ارائه صفحه می شود.
برای این منظور، Google PageSpeed Insights استفاده از Font Display API را توصیه میکند تا متن در طول بارگذاری فونتهای وب (web font) برای کاربران قابل مشاهده باشد.
AMP را پیاده سازی کنید
این ویژگی مخصوص کاربران موبایل است. AMP مخفف Accelerated Mobile Pages است. گوگل آن را برای سرعت بخشیدن به وبسایتهای موبایل و بارگذاری چند صفحه اجرا کرد. این ابزار یک قالب متنباز ایجاد کرده که محتوای بی ربط بی شماری را فیلتر و حذف میکند.
باعث بارگذاری سریعتر صفحه موبایل میشود. علاوه بر این، تجربه کاربران تلفن همراه را با کاهش ویژگیهای نامناسبی که در دستگاههای تلفن همراه خراب میشوند، سادهتر میکند. AMP را می توان معمولا در چندین نتیجه جستجوی Google یافت. از آنجایی که مقالات مبتنی بر AMP قالب بندی زیادی ندارند، سریعتر بارگیری می شوند و محتوا را به سرعت به کاربر تحویل می دهند.
از زنجیر کردن درخواست های حیاتی خودداری کنید (Avoid Chaining Critical Requests)
زنجیره درخواست های حیاتی مربوط به Critical Rendering Path یا CRP است. توضیح می دهد که چگونه مرورگرها یک صفحه وب را بارگذاری می کنند. عناصری مانند جاوا اسکریپت و CSS باید به طور کامل بارگیری شوند تا صفحه کاملا قابل مشاهده باشد.
ابزار Google PageSpeed Insights فهرستی از زنجیره های درخواست را برای صفحه تجزیه و تحلیل شده نشان می دهد. این لیست شامل چندین درخواست وابسته به همراه اندازه منابع است. قبل از اینکه صفحه قابل مشاهده باشد، باید این درخواست ها را برآورده کنید. مرحله ایدهآل این است که با پیروی از روشهای مختلف، از جمله کوچکسازی، به تعویق انداختن، حذف منابع مسدودکننده رندر و غیره، حجم و اندازه درخواستها را به حداقل برسانید.
علاوه بر این، میتوانید با بهینهسازی ترتیبی که دارایی صفحه در آن بارگذاری میشود، CRP را کوتاه کنید. برای این کار، محتوای above-the-fold را به بالای فایل HTML منتقل کنید. با این حال، ابزار Google PageSpeed Insights تعداد خاصی از زنجیرههای درخواست حیاتی را تنظیم نکرده یا آن را بهعنوان pass یا fail بررسی نمیکند. به سادگی این تغییر را پیشنهاد می کند تا به افزایش زمان بارگذاری صفحه وب شما کمک کند.
سئوی مناسب
سئو و رتبه بندی کلمات کلیدی اجزای حیاتی هر وبسایتی هستند. همچنین یک عامل اساسی در امتیازات Google PageSpeed است. بهینه سازی محتوای وب برای خزنده های گوگل بسیار مهم است تا بتوانند به راحتی آن را به درستی درک و فهرست بندی کنند.
هر استارتاپی نیاز به درک درستی از نحوه ارتباط سئوی آن با کسب و کار مربوطه دارد. آنها همچنین برای به روز ماندن باید با بهترین شیوه های سئو همگام باشند. سرور VPS دسترسی به یک محیط سرور امن را ارائه میدهد که به استارتآپها این فرآیند را آغاز میکند.
نتیجه
یک وبسایت قصد دارد توجه کاربران را به خود جلب کند و قصد دارد آنها را برای مدت طولانی تری در سایت نگه دارد. داشتن نرخ تبدیل بالا یک عنصر ضروری برای هر کسب و کاری است. اما اگر صفحه وب شما به موقع بارگذاری نشود، همه چیز بیهوده است. یک کاربر فقط چند ثانیه صبر می کند تا یک صفحه، محتویات خود را نشان دهد، در این زمان است که شما باید آنها را نگه دارید.
ابزار Google PageSpeed Insights به شما کمک می کند سرعت و عملکرد وب سایت خود را ارتقا دهید. ابزار تست سرعت کاربر را قادر می سازد تا مشکلاتی که باعث تاخیر بارگذاری سایت می شود را درک کند و صفحه وب شما را نمره می دهد و به وضوح جایگاه آن را به شما نشان می دهد.
علاوه بر این، این ابزار توصیه هایی را برای کمک به افزایش سرعت صفحه پیشنهاد می کند. گوگل ارتباط بین سرعت بارگذاری صفحه و نرخ تبدیل را درک کرده و بنابراین چندین راه حل برای کاربرپسندتر و راحت تر کردن وب سایت ارائه می دهد.





