صرف نظر از جایگاه، هر کسب و کاری میخواهد وب سایتش کامل و بدون خطا باشد. اما زمانی بود که با ویرایشگر کلاسیک وردپرس این کار زمانبر را انجام میدادند که توسعهدهندگان را مجبور میکرد ساعتها را صرف نمایش صفحه و محتوای وبسایت خود کنند.با این حال، وردپرس یک ابزار ویرایشگر موثر معرفی کرد که ایجاد وبسایت و پستهای وبلاگ خیره کننده را آسان و سریع میکند. ویرایشگر گوتنبرگ جایگزین ویرایشگر کلاسیک وردپرس شد که تجربه کاربر پسندتری را ارائه میدهد. بدون شک، رابط بصری کشیدن و رها کردن و گزینه سفارشی سازی غنی آن، کاربران بیشتری را متقاعد میکند تا تغییری ایجاد نمایند.
طبق اطلاعات وردپرس، ویرایشگر گوتنبرگ توسط بیش از ۳۰۰۰۰۰ کاربر نصب و فعال شده است. اما مانند هر ابزار دیگری، کاربران ممکن است در حین کار با خطاهای ویرایشگر گوتنبرگ مواجه شوند. برای کمک به شما در شناسایی و رفع خطاهای ویرایشگر گوتنبرگ، این مطلب را با ۵ خطای رایج و راه حل عملی آنها آوردهایم. پس بیایید مشکلات ویرایشگر گوتنبرگ را با هم برطرف کرده و مهارتهای ویرایشی شما را بهبود ببخشیم!
عیب یابی خطاهای رایج ویرایشگر گوتنبرگ
ویرایشگر گوتنبرگ انقلابی در نحوه طراحی برگهها و نوشتههای کاربران ایجاد کرد. با این حال، از آنجایی که تقاضا در حال افزایش است، مشکلات ویرایشگر بلوک هم در حال افزایش است. ما عملی ترین راه حل عیب یابی را در اختیار شما قرار میدهیم تا به شما کمک کند بدون مانع کار کنید. بیایید آنها را با هم تحلیل کنیم:
با خرید هاست وردپرس کانفیگ حرفهای و نظارت بر سرور به صورت پیوسته توسط تیم فنی پارسدِو انجام خواهد شد.
خطای ۱: ویرایشگر گوتنبرگ به درستی کار نمیکند
یکی از رایجترین مشکلات ویرایشگر گوتنبرگ این است که باید اصلاح شود و باعث ایجاد موانعی در طراحی و انتشار برگه و نوشته میشود. عوامل زیادی میتوانند باعث ایجاد این مشکلات ویرایشگر بلوک شوند، اما مهمترین آنها اختلال پلاگین، مشکلات سازگاری پوسته یا منابع ناکافی سرور است.
فرض کنید پلاگینی دارید که باید هر از چند گاهی به روز شود. این افزونه ممکن است با ویرایشگر گوتنبرگ در تضاد باشد و باعث شود که به درستی کار نکند. همچنین، اگر از نسخه قدیمی وردپرس استفاده میکنید، ممکن است با مشکلات سازگاری مواجه شوید.
خوشبختانه چندین راه حل میتواند به شما در حل این مشکل ویرایشگر بلاک کمک کند. برخی از بهترین راهکارهای عملی عبارتند از:
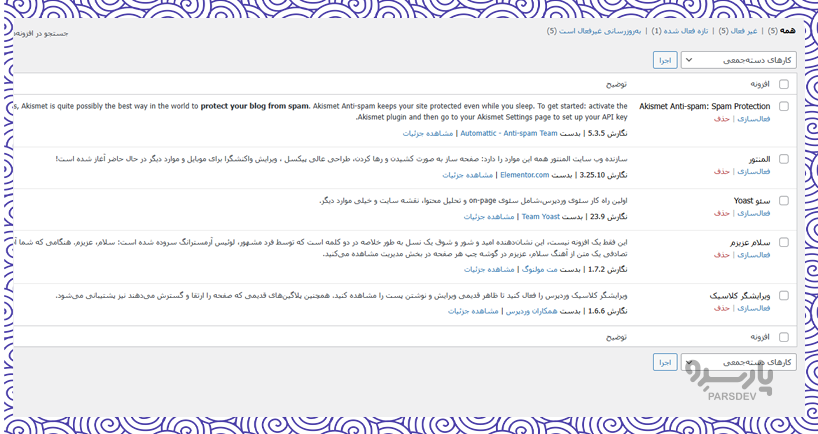
- غیرفعال کردن پلاگین: سعی کنید هر افزونهای را که مشکوک به ایجاد مشکل هستید غیرفعال کنید. شما به راحتی میتوانید این کار را از طریق بخش افزونهها در پیشخوان وردپرس خود انجام دهید و هر افزونه را غیرفعال کنید تا زمانی که متوجه شوید که چه چیزی باعث این مشکل شده است و آن را برطرف کنید تا خطا برطرف شود.

- فعالسازی قالب پیشفرض: اگر غیرفعال کردن افزونه کار نکرد، ممکن است این خطا به دلیل تضاد قالب رخ دهد. ممکن است این امکان وجود داشته باشد که پوستهای که در حال حاضر استفاده میکنید با ویرایشگر گوتنبرگ سازگاری نداشته باشد. در این صورت، ممکن است لازم باشد قالب فعلی خود را به تم پیش فرض وردپرس، بیست بیست و پنج تغییر دهید.

- به سراغ تشخیص خطای فنی بروید: اگر راهحل بالا کار نمیکند، ممکن است لازم باشد مراحل عیبیابی دیگری مانند بررسی خطاهای فنی مانند جاوا اسکریپت خراب را امتحان کنید. برای تشخیص خرابی جاوا اسکریپت، از کنسول توسعه دهنده مرورگر برای بررسی هرگونه خطای جاوا اسکریپت استفاده کنید. کنسول هر مشکلی را که مانع از کارکرد ویرایشگر گوتنبرگ میشود را نشان میدهد و به شما امکان میدهد خطاها را مشخص کنید و آنها را بر اساس آن برطرف کنید.
برای رسیدگی مناسب به این مشکل ویرایشگر گوتنبرگ، می توانید اسناد عیب یابی را بررسی کنید.
خطای ۲: ویرایشگر بلوک پیش نمایش محتوای جاسازی شده را نمایش نمیدهد
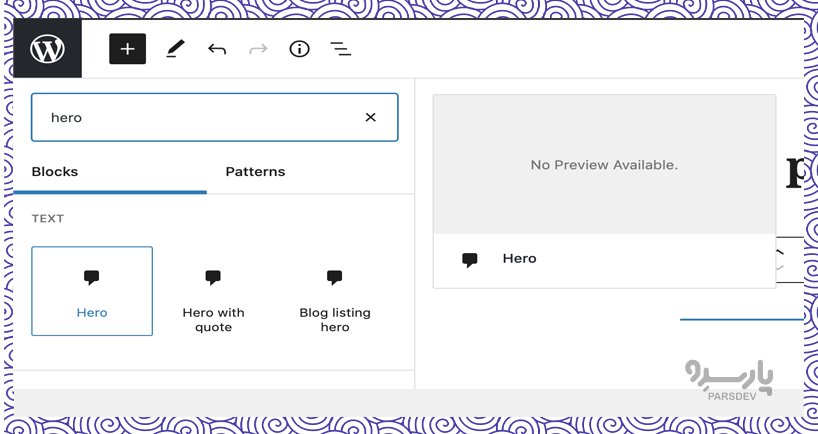
مشکلات ویرایشگر گوتنبرگ که رایجترین آنها نیز به حساب میآیند، عدم پیشنمایش محتوای جاسازی شده است. هنگامی که از منابع خارجی، از جمله یوتیوب، فیسبوک یا توییتر برای جاسازی محتوا استفاده میکنید، ویرایشگر قرار است پیش نمایش محتوای درون ویرایشگر را نشان دهد. اما اگر پیش نمایش آن انجام نشد، دانستن اینکه آیا به درستی در وب سایت ظاهر میشود میتواند چالش دیگری باشد.

دلایلی که باعث ایجاد مشکلات این ویرایشگر بلوک میشود، سینتکس نادرست URL، کدهای جاسازی نامعتبر، یا مشکلات اتصال است. برای مثال، اگر سینتکس URL محتوای جاسازی شده نادرست باشد، ممکن است ویرایشگر پیش نمایشی را نمایش ندهد. به طور مشابه، اگر مشکلات اتصال با منابع خارجی وجود داشته باشد، ممکن است پیش نمایش به درستی بارگیری نشود.
برای رفع این خطاهای ویرایشگر گوتنبرگ، راه حلهای زیر را امتحان کنید:
- سعی کنید سینتکس URL را تایید و مطمئن شوید که کد جاسازی شده معتبر است.
- سعی کنید کش مرورگر خود را پاک کنید یا ویرایشگر را ریفرش نمائید تا مشکل اتصال برطرف شود.
- در برخی موارد، منبع خارجی ممکن است کد تعبیه شده را تغییر داده یا وبسایت خود را به روز کرده باشد که در نتیجه پیش نمایش خطا ایجاد میشود. اگر مشکل این است، باید نوشته یا کد برگه خود را به روز کنید.
خطای ۳: افزودن و حذف فضاهای خالی بین بلوکهای وردپرس
هنگامی که یک برگه یا نوشته طراحی میکنید، یکی از مشکلات مهم ویرایشگر بلوک که ممکن است با آن مواجه شوید، اضافه کردن و حذف فضاهای خالی بین بلوکها است. با این حال، بسیاری آن را یک مسئله جزئی میدانند، اما میتواند ظاهر کلی یک وبسایت را تحت تاثیر قرار دهد. اگر از چندین بلوک در یک برگه یا نوشته استفاده کنید، شانس فضای خالی بیشتر است.
دلایل اصلی این مشکل، قرار دادن فاصلههای اضافی یا line break بین بلوکها، استفاده از کلید enter برای ایجاد فاصله یا قالببندی نادرست است. سادهترین تکنیکهایی که میتوانید برای معکوس کردن وضعیت به کار ببرید میتواند به شرح زیر باشد:
- برای حذف فضای اضافی از کلید بک اسپیس یا delete استفاده کنید
- برای حذف هر گونه قالب بندی نادرست از clear formatting استفاده کنید.
- یک پلاگین CSS یا CSS سفارشی برای استایل دادن به فضای بین بلوکها، اضافه کردن یا حذف مارجین و پدینگ برای تضمین تراز شدن کامل بلوک، استفاده کنید.
خطای ۴: تنظیمات بلوک مطابق انتظار کار نمیکند
کاربران ممکن است با یک خطای مهم ویرایشگر گوتنبرگ روبرو شوند: تنظیمات بلوک مطابق انتظار کار نمیکند. هر بلوک در ویرایشگر بلوک دارای تنظیمات مجموعهای است که امکان سفارشی سازی عملکرد و ظاهر بلوک را فراهم میکند. با این حال، دستیابی به نتیجه مورد نظر چالش برانگیز خواهد بود اگر تنظیمات آن طور که انتظار میرود پیش نرود.
دلایل این مشکل ویرایشگر بلوک، افزونههای قدیمی، تنظیمات نادرست بلوکها و قالبهای متناقض است. موثرترین راه برای انجام آن عبارتند از:
- آخرین نسخه پلاگینها و پوستهها را نصب کنید، زیرا به شما کمک میکند تا اشکالات را برطرف کرده و تنظیمات بلوک را بهبود بخشید.
- همچنین میتوانید این مشکل را با غیرفعال کردن افزونه یا پوسته متناقض و بررسی رفع مشکل برطرف کنید.
- اگر مشکل به دلیل تنظیمات نادرست رخ دهد، میتوان با بررسی و پیکربندی صحیح تنظیمات آن را حل کرد.
خطای ۵: مشکلات مربوط به Copy/Paste کردن بلوکها
ویرایشگر گوتنبرگ به کاربران اجازه میدهد بلوکها را کپی و پیست نموده تا بلوکهای مشابه را بدون دردسر اضافی طراحی کنند. با این حال، چند بار کپی/پیست بلوکها منجر به رفتار غیرمنتظره و مشکلات ویرایشگر بلوک با شده است.
دلایل این امر استفاده از روش کپی/پیست اشتباه، کپی کردن بلوکها از منابع ناسازگار، یا مشکلات مربوط به کلیپبورد مرورگر است.
برخی از تکنیکهای عالی که میتوانید برای رفع خطاهای ویرایشگر گوتنبرگ استفاده کنید عبارتند از:
- بلوک را انتخاب ، روی copy کلیک کنید و با کلیک کردن روی دکمه paste یک بلوک جدید ایجاد نمائید.
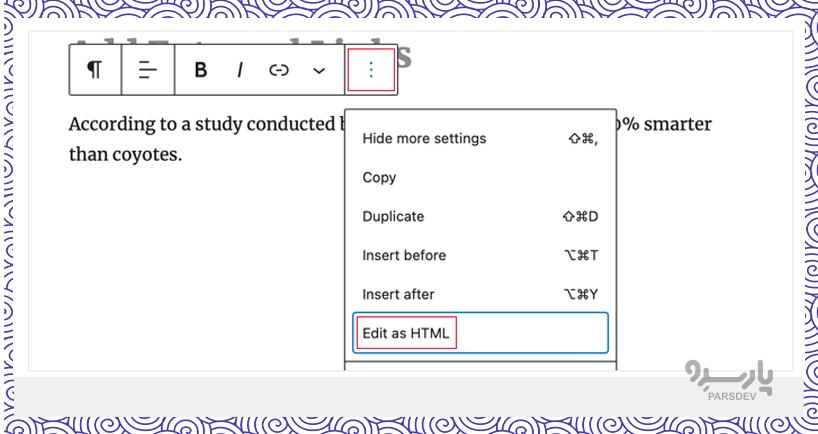
- سعی کنید کد HTML بلوک را کپی کرده و آن را در ویرایشگر کد قرار دهید.

جمعبندی
اگرچه ویرایشگر گوتنبرگ نحوه طراحی برگهها و نوشتهها را تغییر داده و انعطافپذیری جدیدی به ارمغان آورده است، اما هنوز باید اصلاح شود. با این حال، ما رایجترین مشکلات ویرایشگر گوتنبرگ را در این مطلب برجسته میکنیم که مواجهه با آنها ناامیدکننده است، اما قابل مدیریت است. دانستن این خطاها و نحوه رفع خطاهای ویرایشگر گوتنبرگ بدون از دست دادن دادهها میتواند در دراز مدت باعث صرفه جویی در زمان و تلاش شود.
اگر هیچ یک از راه حلهای ذکر شده در بالا برای رفع مشکلات ویرایشگر گوتنبرگ کار نکرد، باید برای کمک با توسعه دهندگان تماس بگیرید، یا اینکه از یک متخصص وردپرس کمک بگیرید.





