گوگل جدیدترین Core Web Vital خود را با نام Interaction to Next Paint (INP) در ۱۲ مارس ۲۰۲۴ به صورت عمومی عرضه کرد. یک وبسایت با امتیاز INP خوب مانند یک ماشین با فرمان برقی است. آیا تا به حال با ماشینی با فرمان برقی رانندگی کردهاید؟ این یک تجربه فوقالعاده و از نظر فیزیکی اسان است. مقدار تلاش مورد نیاز و مسافتی که فرمان برای حرکت در مانورهای اولیه نیاز دارد جذاب است.
از وبسایتی بازدید کنید که از امتیازات INP ضعیف رنج میبرد هر حرکتی به نظر سخت و دست و پا گیر است. روی منوی پیمایش ضربه بزنید، مقداری پاپ کورن را در مایکروویو بپزید، شروع به خوردن تنقلات کنید و سپس موارد منو را ببینید که در حال گسترش هستند. به همین دلیل است که گوگل INP را در اولویت اصلی وبسایتها قرار داده و INP را در Core Web Vitals آنها قرار داده است.
INP چیست؟
INP مقدار زمان بین تعامل کاربر و اولین تغییر بصری روی صفحه است. یک وب سایت با INP پایین به این معنی است که صفحه وب به سرعت به اکثر تعاملات بازدیدکنندگان پاسخ میدهد.
INP جایگزین اولین تاخیر ورودی (FID) در فرمول Core Web Vitals شد. FID معیاری بود برای مدت زمانی که طول کشید تا وبسایت بتواند اولین ورودی را دریافت کند. INP معیاری است از مدت زمانی که واقعا تعاملات طول میکشد تا کامل شوند.
این مهم است زیرا اندازه گیری INP پیچیده تر از دو Web Vital دیگر است. به عنوان مثال، گرفتن INP با PageSpeed Insights امکان پذیر نیست. برای گرفتن امتیاز INP دقیق، به جای PSI یا GTMetrix از یک ابزار RUM (نظارت بر کاربر واقعی) مانند DebugBear استفاده کنید.
چرا FID را با INP جایگزین کنیم؟
عبور از FID بسیار آسان بود، به طوری که بیش از ۹۰٪ از تمام وبسایت ها به آستانه خوب دست یافتند. با این حال، گوگل میتوانست محدودیتهای FID را در ثبت تعاملات واقعی کاربر ببیند، بنابراین آنها INP را ایجاد کردند. بیش از ۹۰ درصد از بازدیدکنندگان وب سایت وقت خود را در صفحه برای انجام یک کار صرف می کنند، نه فقط بارها و بارها صفحه وب را بارگذاری می کنند. FID علامت اندازه گیری تعاملات واقعی کاربر را از دست داد زیرا فقط مدت زمان آماده شدن یک صفحه وب برای دریافت ورودی را اندازه گیری می کرد.
از آنجایی که INP فعالیت های واقعی کاربر را اندازه گیری می کند، Interaction to Next Paint معیار بسیار بهتری برای سنجش تعامل است. INP تصویر واضح تری از سرعت و سهولت انجام اقدامات در یک وب سایت ایجاد می کند، به همین دلیل است که در ۱۲ مارس جایگزین FID شد.
معیارهای INP
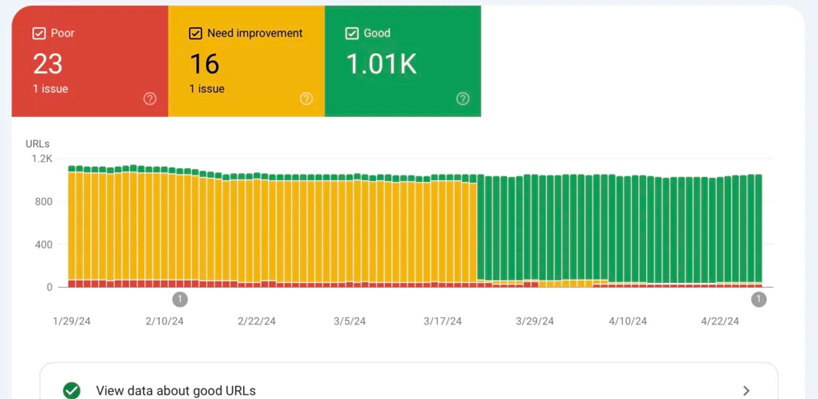
نموداری که خوب، نیاز به بهبود و نمرات INP ضعیف را نشان می دهد.
- . INP زیر یا در ۲۰۰ میلی ثانیه به این معنی است که یک صفحه وب پاسخگویی خوبی دارد.
- .INP بین ۲۰۰ تا ۵۰۰ میلی ثانیه به این معنی است که پاسخگویی صفحه وب نیاز به بهبود دارد.
- .INP بالای ۵۰۰ میلی ثانیه به این معنی است که یک صفحه وب دارای پاسخگویی ضعیف است.
هدف ما کسب نمرات کمتر INP است. ۲۰۰ میلی ثانیه یا کمتر نشان دهنده زمان ایده آل INP است و امتیاز Core Web Vitals خوب را کسب می کند.
کسب یک امتیاز عالی INP فقط در مورد بهبود تجربه بازدیدکنندگان نیست. مطالعات بارها نشان داده اند که زمان پاسخ کمتر باعث افزایش نرخ تبدیل میشود. هرچه یک صفحه وب سریعتر پاسخ دهد، احتمال بیشتری وجود دارد که کاربر عملکرد مورد نظر آن صفحه را انجام دهد.
نمونه های رایج INP
در اینجا چند نمونه متداول از فعالیتهای وب سایت وجود دارد که در INP نقش دارند:
- کلیک بر روی دکمهها و لینک ها – کلیک روی دکمهها و لینکها باید زمان پاسخگویی سریعی داشته باشد که میتواند شامل باز شدن منوها، بارگیری محتوای جدید، پرش به بخش صفحه جدید و غیره باشد. هر گونه تاخیر در این فعالیتها به امتیازات INP آسیب میرساند.
- پر کردن فرمها – متن باید بلافاصله هنگام تکمیل فیلدهای فرم ظاهر شود. وقتی متن به کندی ظاهر میشود، کل تجربه وب کند به نظر میرسد.
- اسلایدر، کروسل و گالری – به نظر میرسد کشیدن انگشت یکی از غیر قابل اعتمادترین حرکات در وب باشد. اسلایدرها، به طور خاص با مشکلات UX مواجه هستند. جایگزینی کامل این عناصر اغلب بهترین گزینه برای بهبود امتیازات INP و همچنین تجربه بازدیدکنندگان است.
- پیمایش بی نهایت – تاخیر در بارگیری محتوای اضافی، نیت اصلی پیمایش بی نهایت را شکست میدهد، برای در دسترس قرار دادن هر چه بیشتر محتوا در سریع ترین زمان ممکن بدون بارگیری مجدد کل صفحه وب. وقتی این تعاملات آهسته است، امتیازات INP افزایش می یابد (این بد است) و کاربران پاسخ های خود را در وب سایت رقیب پیدا می کنند.
بهترین روشها برای اندازهگیری INP
اندازه گیری INP دشوارتر از CLS یا LCP است.زیرا برخلاف آن معیارها، INP برای اندازهگیری دقیق نیاز به تعامل واقعی کاربر دارد.
قابل اعتمادترین منبع وضعیت INP گزارش Core Web Vitals کنسول جستجوی گوگل است. هر صاحب وب سایتی که تمایل دارد در گوگل پیدا شود باید وبسایت خود را در کنسول جستجوی گوگل ثبت کند. رایگان است و تنظیم آن فقط چند دقیقه طول می کشد.
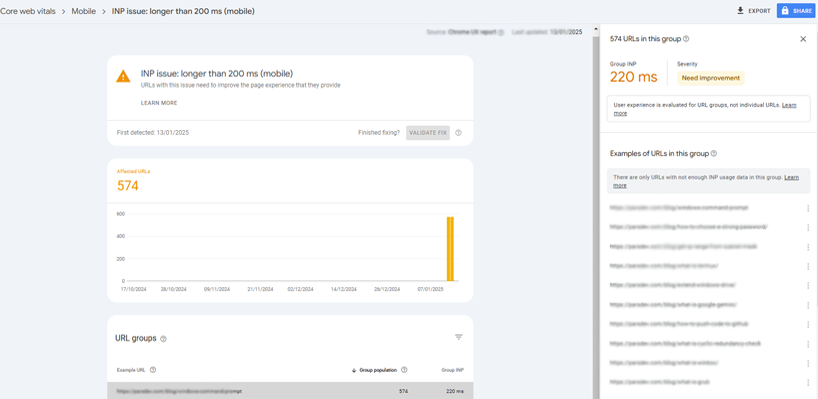
گزارش Core Web Vitals Search Console نشانیهای اینترنتی را با نمره INP ضعیف یا نیاز به بهبود نشان میدهد، همانطور که در اینجا نشان داده شده است:

این گزارش به صاحبان وبسایت اجازه میدهد تا نتایج را بررسی کنند و دید دقیقتری از انواع خاصی از صفحاتی که تحت تاثیر قرار میگیرند، دریافت کنند. از نمای تفصیلی برای مشاهده الگوهایی استفاده کنید که با تغییرات در سطح الگو یا سلسله مراتب بهبود می یابند. هنگامی که سعی می کنید این امتیازات را به صورت دستی در هر URL جداگانه به طور جداگانه بهبود دهید، در زمان و بودجه صرفه جویی زیادی دارد.

جایگزین های گزارش کنسول جستجوی گوگل
مشکل استفاده از GSC برای اندازه گیری INP این است که یک امتیاز تجمعی ۲۸ روزه است. هر گونه بهبود یا تغییری که در INP ایجاد می شود ممکن است به مدت دو هفته یا بیشتر در GSC منعکس نشود. تصور کنید سعی کنید یک جفت کفش بپوشید، آنها را خیلی تنگ کنید و سپس یک هفته منتظر بمانید تا ببینید آیا فروشنده می تواند جفتی مناسب تر پیدا کند یا خیر. زمانی که یک تیم فعالانه در تلاش برای بهبود عملکرد وبسایت و تجربه کاربر است، این تأخیر در گزارشگیری، فرآیند عیبیابی را بسیار کند میکند.
به همین دلیل است که RUM Testing بهترین گزینه برای دریافت نتایج بیدرنگ INP بدون تاخیر در گزارش کنسول جستجو است. در اینجا برخی از محبوب ترین ابزارهای تست RUM برای اندازه گیری بیدرنگ INP آورده شده است.
ابزارهای محبوب برای تست تعامل با Next Paint
- DebugBear – این همان چیزی است که برای نظارت و بهبود INP استفاده میکنیم. DebugBear کار بسیار خوبی در نظارت و گزارش همه Core Web Vitals در یک داشبورد آسان انجام میدهد.
- SpeedCurve – ابزار اسپید کرو، رولز رویس از ابزارهای تست عملکرد وب است. در ابتدا توسط استیو سادرز شروع شد، که در سال ۲۰۰۷ رشته بهبود عملکرد وب سایت را ایجاد کرد. SpeedCurve توسط مهندسانی ساخته شده است که قبلا توسط شرکت هایی مانند گوگل، آکامای و بی بی سی کار می کردند.
- Raygun – نظارت RUM یکی از چندین ابزار موجود با RayGun است. آنها همچنین محصولاتی برای گزارش تست تصادف و نظارت بر برنامه دارند.
- Pingdom – Pingdom توسط Solarwinds به عنوان یک ابزار نظارت بر زمان کار شروع شد و در سال ۲۰۱۵ نظارت بر RUM را معرفی کرد، که مدت ها قبل از آن برای اندازه گیری INP مورد نیاز بود.
- Site Speed Chrome Extension – من می خواستم حداقل یک گزینه رایگان ارائه دهم، و Site Speed Chrome Extension ابزار کوچک خوبی برای ثبت آزمایش های بیدرنگ در یک صفحه از یک وب سایت است. این تعاملات را ضبط می کند تا بتواند برای INP نیز امتیاز بدهد. این ویدیو را در مورد نحوه استفاده از افزونه Site Speed Chrome برای آزمایش INP تماشا کنید.
هاست وردپرس با وب سرور محبوب لایت اسپید و کش لایت اسپید باعث میشود تا سرعت لود فوق العادهای را تجربه کنید.
با خرید هاست وردپرس کانفیگ حرفهای و نظارت بر سرور به صورت پیوسته توسط تیم فنی پارسدِو انجام خواهد شد.
مانیتورینگ کاربر واقعی در مقابل نظارت مصنوعی کاربر
به هر یک از ابزارها و شرکت های بالا نگاه کنید و به نظارت مصنوعی کاربر نیز اشاره خواهید کرد. بنابراین تفاوت بین SUM و RUM چیست؟ Synthetic User Monitoring جلسات جعلی کاربر است که توسط خود ابزارها ایجاد شده و بر اساس پارامترهای خاص پیکربندی شده است. به عنوان مثال، با SUM، می توانم فرکانس، مرورگر، دستگاه و یک سری متغیرهای دیگر را که می خواهم آزمایش کنم، تعریف کنم.
مانیتورینگ واقعی کاربر داده های واقعی کاربر را ضبط می کند. کنترل کمتری روی آنچه آزمایش می شود وجود دارد، زیرا ما نمی توانیم شرایط آزمون را از افراد واقعی انتخاب کنیم. بسیاری از ابزارهای ذکر شده در بالا امکان نمونه برداری از تست های RUM را فراهم می کنند. این بدان معنی است که فقط می توان درصد تصادفی از کل ترافیک بازدیدکنندگان را آزمایش کرد.
RUM و SUM به خوبی با هم کار می کنند، زیرا SUM تضمین می کند که تمام موارد آزمایشی ممکن پوشش داده شده است، و RUM یک عکس فوری واضح از آنچه واقعاً برای مخاطبان در وب سایت اتفاق می افتد ارائه می دهد.
مشکلات رایج INP در وردپرس
وب سایت های وردپرسی می توانند با دستیابی به نمرات خوب برای Interaction to Next Paint مبارزه کنند. از ۱۲ مارس تعدادی از افراد را دیدهایم که به دلیل عدم اطلاع از تغییر Core Web Vitals تماس گرفتهاند و ترافیک آنها به دلیل نمرات ضعیف INP کاهش یافته است، حتی اگر نمرات LCP و CLS آنها خوب بوده است.
در ادامه برخی از متداول ترین مقصرانی که می توانند امتیازات INP را پایین بیاورند آورده شده است:
- تصاویر و ویدیوهای بزرگ – این به طور مستقیم به INP مربوط نمیشود، اما بارگذاری تصاویر و ویدیوهای فشرده نشده بیشتر طول میکشد، به این معنی که مرورگر به جای پذیرش ورودی کاربر، مشغول دانلود محتوا است.
- CSS و جاوا اسکریپت سنگین – این رایج ترین مشکلی است که می بینیم که مستقیم INP را تحت تاثیر قرار می دهد. پوستههای پیچیده و افزونههایی که دارای کدهای سنگین و جاوا اسکریپت زیادی هستند، رندر صفحه را کاهش میدهند. مرورگر به قدری مشغول است که کدهای نامرتب را تجزیه و تحلیل کند، وقتی بازدیدکننده میخواهد یک منو را باز کند یا فرمی را پر کند، نمیتواند پاسخ دهد.
- اسکریپتها و ردیابهای شخص ثالث – ردیابهای شخص ثالث مانند HotJar پیامدهای عملکردی منفی دارند و راهحلهای زیادی برای رفع مشکلات عملکرد ناشی از اسکریپتهایشان دارند.
- مشکلات سمت سرور – داشتن بهترین هاست وردپرس یک راه حل سریع و نسبتا ارزان برای تقویت تمام Core Web Vitals برای یک وب سایت است. زمان پاسخ آهسته سرور مستقیم بر تعامل با Next Paint تاثیر نمیگذارد، اما اگر سرور به کندی پاسخ میدهد، دریافت ورودی کاربر توسط وب سایت نیز غیرممکن است.





