گاهی اوقات میخواهید چیزی را در وردپرس تغییر دهید که میتواند یک المان طراحی، یک عملکرد اصلی مانند کامنت یا یک ویژگی کسب درآمد مانند قرار دادن تبلیغات باشد. در این موارد کاربران معمولا از یک افزونه استفاده میکنند، اما اگر تنها چیزی که نیاز دارید انجام یک تغییر باشد، میتوانید از قطعه کد (Code Snippet) در وردپرس استفاده کنید.
قطعه کد (Code Snippet) چیست؟
در وردپرس اسنیپت، میتواند یک قطعه کد PHP، JS، CSS یا HTML باشد. اسنیپتها برای ویرایش ویژگیهای پیشفرض وردپرس به جای افزودن یک فایل کاملا جدید یا نصب یک افزونه استفاده میشوند.
کد اسنیپت چه کار انجام میدهد؟
معمولا یک قطعه کد برای افزودن یک ویژگی یا عملکرد خاص به وبسایت استفاده میشود. هر اسنیپت یک هدف روشن و مستقیم دارد و کاری که یک تکه-کد انجام میدهد به آن قطعه بستگی دارد.
نمونههایی از کد اسنیپت
- یک قطعه برای نمایش سال جاری با یک شورت کد اضافه کنید تا مجبور نباشید هر سال در ژانویه سال را در کپی رایت خود به روز کنید.
- تعداد نوشتههای نمایش داده شده در نتایج جستجوی خود را ویرایش کنید تا سایت خود را منظم نگه دارید.
- نوار منوی مدیریت را در بکاند وردپرس سفارشی کنید تا آیتمهای منوی خاص، لینکهای سریع یا پیام خوش آمدگویی متفاوت را نمایش دهد.
- توابع پیش فرض وردپرس مانند جاسازی یا بارگذاری تنبل برای تصاویر را غیرفعال کنید.
- فید RSS خود را با حذف دستههای خاص، افزودن تصاویر، به تاخیر انداختن نوشتهها و موارد دیگر تنظیم کنید.
چگونه به صورت دستی قطعات کد را به وردپرس اضافه کنیم
یکی از راههای افزودن اسنیپت این است که به صورت دستی یک قالب فرزند(Child Theme) با فایلهای وردپرسی که میخواهید اسنیپتها را به آن اضافه کنید ایجاد کنید. این فرآیند خیلی پیچیده نیست، اگرچه پیشنهاد میکنیم فقط در صورتی که با کدنویسی راحت هستید این مسیر را دنبال کنید. این را بهجای آموزش گام به گام کامل، مروری بر فرآیند دستی در نظر بگیرید.
یک نسخه بکاپ از سایت خود ایجاد کنید
از آنجایی که شما یک قالب فرزند ایجاد میکنید و فایلها را با گرفتن بکاپ منظم و کامل از سایت خود ویرایش میکنید، مهم است. به این ترتیب اگر چیزی در حین ویرایش خراب شد، همیشه میتوانید به نسخه بکاپ قبلی سایت برگردید.
یک قالب فرزند ایجاد کنید
شما باید از افزودن کد سفارشی به طور مستقیم به فایلهای اصلی وردپرس اجتناب کنید. به این دلیل که شما نیاز اجتنابناپذیری به آپدیت قالب وردپرس خود خواهید داشت و هنگامی که این کار را انجام میدهید، فایلهای بهروزرسانیشده جدید، روی فایلهای قدیمی جایگزین میشوند که کد سفارشی شما را نیز شامل میشود.
برای حفظ فایلهای قالب در شرایط عالی و همچنین حفظ هر کد سفارشی، باید از یک قالب فرزند استفاده کنید. چایلد تم را به عنوان شبیهسازی تم اصلی «والد» خود در نظر بگیرید که به اکثر فایلهای قالب از پوسته اصلی متکی است، اما به شما اجازه میدهد تا هر تعداد که میخواهید سفارشیسازی کنید.
افزودن فایلها
برای ساخت قالب فرزند خود به یک ویرایشگر کد و همچنین دسترسی FTP برای سایت وردپرس نیاز دارید. ابتدا یک پوشه تم جدید در زیر wp-content/themes ایجاد نموده و برای این یک فایل style.css که برگه stylesheet قالب فرزند شما (برای ویرایش طراحی) است و یک فایل functions.php که باید شامل کدی برای قرار دادن صفحه stylesheet از طرح قالب اصلی شما باشد، آپلود کنید.
پس از آماده شدن پوسته فرزند، آن را از بخش نمایش>> پوسته در سایت وردپرس خود فعال نمائید
ویرایش فایلها
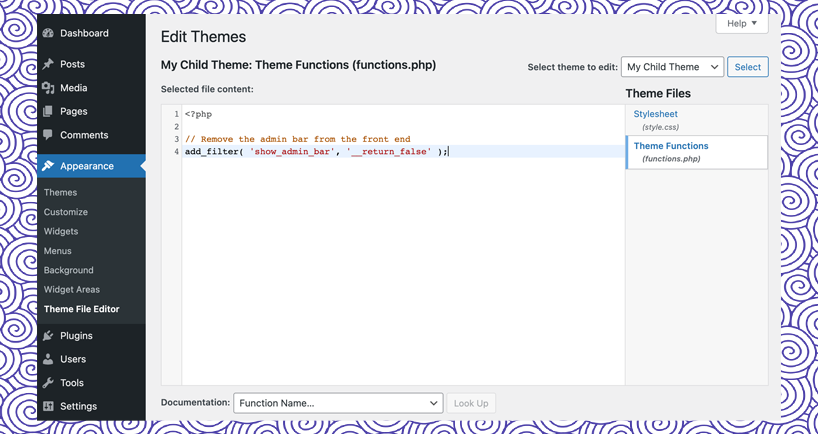
اکنون می توانید فایل functions.php را در قالب فرزند در یک ویرایشگر کد (یا در وردپرس Appearance > Theme File Editor) باز کرده و قطعههای خود را اضافه نمائید. اکثر اسنیپتها به فایل functions.php اضافه میشوند.

فقط دستورالعملهای منبع قطعه مورد استفاده را دنبال کنید تا مطمئن شوید که کد قطعه را به درستی کپی، جایگذاری و ویرایش میکنید. تنها پیشنهاد ما این است که به منابع معتبر پایبند باشید. به این ترتیب، قطعات کدی که استفاده میکنید به احتمال زیاد درست و ایمن هستند.
در ادامه میتوانیم روشی بهتر و آسانتر را هنگام افزودن قطعهها به وردپرس پیشنهاد کنیم.
با خرید هاست وردپرس کانفیگ حرفهای و نظارت بر سرور به صورت پیوسته توسط تیم فنی پارسدِو انجام خواهد شد.
چگونه به راحتی قطعه کد را با WPCode به وردپرس اضافه کنیم
در حالی که میتوانید کد را به پروندههای پوسته خود اضافه کنید، این روش زیاد توصیه نمیشود. از آنجا که ما با وردپرس کار میکنیم، تعداد زیادی افزونه قطعه کد وجود دارد که میتوانید به جای روش قبلی از آنها استفاده کنید. به طور خاص افزونه WPCode خیلی مناسب است.
WPCode یک افزونه رایگان وردپرس است که میتوانید بدون نیاز به ایجاد قالب فرزند یا ویرایش دستی فایلها، قطعههایی را به وردپرس اضافه کنید که تمام قطعههای شما را در یک مکان سازماندهی مینماید تا مکان یابی، ویرایش یا حتی حذف قطعهها در صورت نیاز آسان باشد.
افزونه WPCode رایگان را نصب کنید
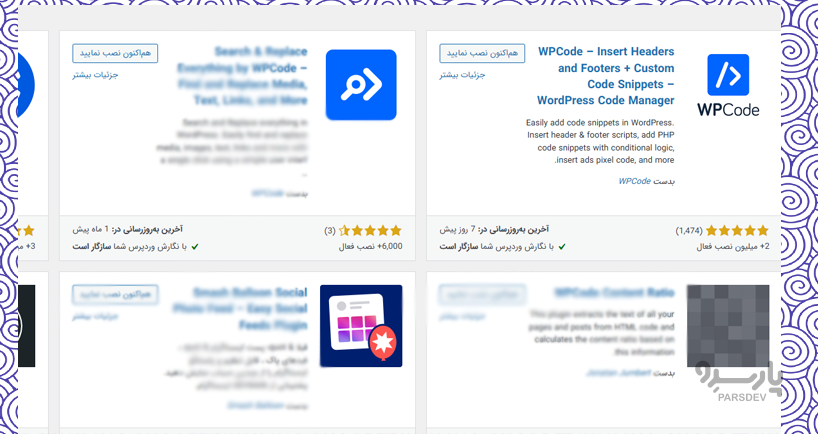
برای شروع، ابتدا باید افزونه را نصب کنید. این کار بسیار آسان است زیرا WPCode یک نسخه رایگان را ارائه میدهد که به راحتی از پیشخوان وردپرس در دسترس است. به سادگی به افزونهها -> افزودن افزونه تازه رفته و WPCode را جستجو کنید.

بعد کلیک کنید تا افزونه نصب و فعال شود. اکنون آماده هستید تا قطعات خود را اضافه کنید!
یک Snippet اضافه کنید
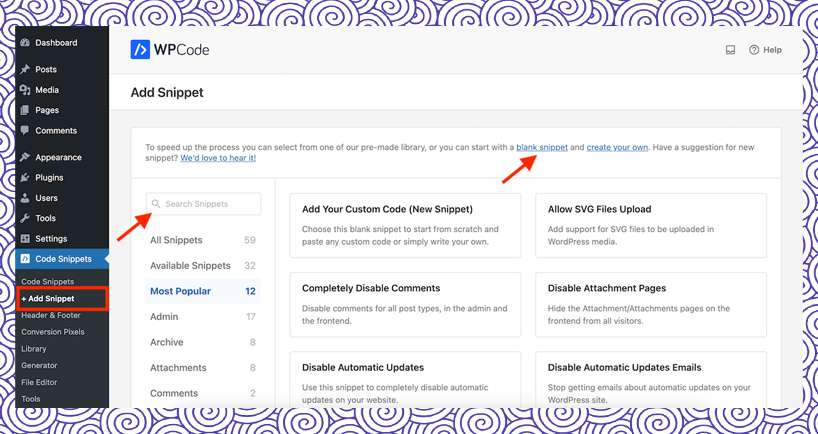
در بخش جدید کد اسنیپت در پیشخوان وردپرس ، روی آیتم منوی “+ Add Snippet” کلیک کنید تا شما را به صفحهای منتقل کند که در آن میتوانید با یک قطعه خالی شروع یا کتابخانه قطعه WPCode را مرور کنید.
از طرف دیگر، برای افزودن یک قطعه سفارشی، وقتی در صفحه «+ Add Snippet» هستید روی لینک blank snippet کلیک کنید. با این کار ویرایشگری باز میشود که میتوانید قطعه کد خود را اضافه کنید. از آنجا که شما با یک اسنیپت خالی شروع میکنید، هیچ یک از تنظیمات تنظیم یا انتخاب نمیشوند.

برای استفاده از یک قطعه موجود از کتابخانه کد، از کادر جستجو برای جستجوی یک قطعه استفاده کنید. در نسخه رایگان این افزونه ۵۹ قطعه رایگان موجود است و در Pro بیش از ۱۰۰ قطعه وجود دارد. با یک قطعه موجود، تنظیمات پیشفرض انتخاب شدهاند که میتوانید قبل از ذخیره و فعالسازی قطعه، آنها را ویرایش کنید.
به عنوان مثال، فرض کنید میخواهید «سلام، نام کاربری» نمایش داده شده در گوشه سمت راست بالای پیشخوان وردپرس را تغییر دهید تا چیزی کمی حرفه ای تر نمایش داده شود.

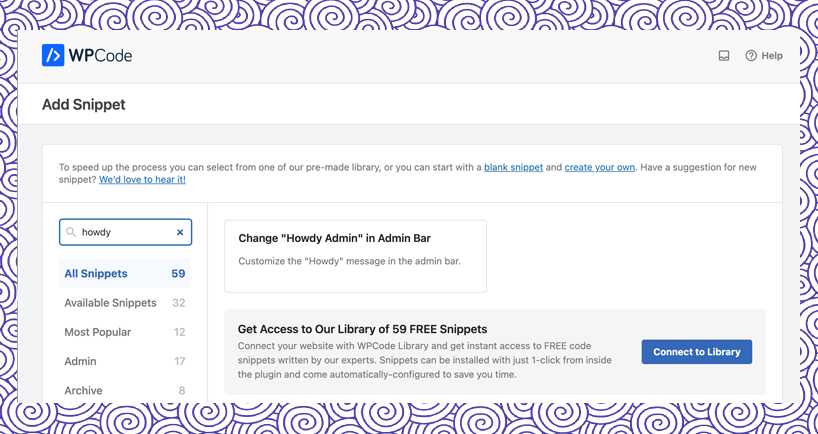
اگر howdy را جستجو کنید، میبینید که قطعهای در کتابخانه برای «سفارشی کردن پیام سلام در نوار مدیریت» وجود دارد. ماوس را روی قطعهای که میخواهید استفاده کنید قرار دهید و روی دکمه آبی رنگی که ظاهر میشود Use snippet کلیک کنید.
تنظیمات قطعه را ویرایش کنید
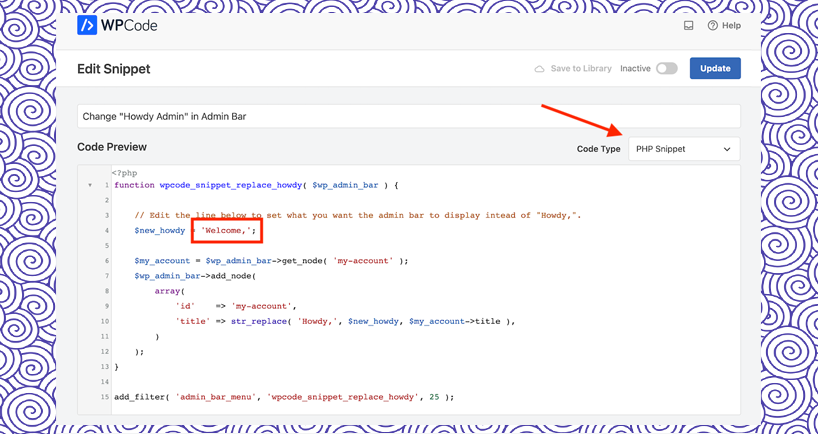
با این کار ویرایشگر قطعه با کد و تنظیمات پیشفرض از قبل برای قطعه اضافه شده باز میشود. در این مورد، قطعه قبلا دارای توضیحات عنوان است، نوع کد از قبل روی PHP تنظیم شده است و پیشنمایش کد برای تغییر «Howdy» به «Welcome» ایجاد شده است. اگر میخواهید «سلام» چیز دیگری بگویید، کد را در خط ۴ ویرایش کنید.

در زیر پیشنمایش کد، قوانین درج برای قطعه خود را خواهید یافت. از آنجا که ما یک آماده برای استفاده را انتخاب کردیم، گزینههای قطعه قبلا انتخاب شدهاند. دراین مورد، این قطعه روی «Auto Insert تنظیم شده است، اما اگر میخواهید قطعه خود را در برگه یا نوشته خاصی درج کنید، گزینهای برای Shortcode وجود دارد. و برای مکان، گزینه روی Admin Only تنظیم شده است، زیرا قطعه ما برای ویرایش کلمه «Howdy» در قسمت بکاند (یا مدیر) سایت وردپرس ما طراحی شده است.
سایر گزینه های مکان در نسخه رایگان عبارتند از:
- گلوبال: اجرا در همه جا، فقط فرانتاند، فقط مدیریت، منطق شرطی frontend، هدر سراسر سایت، بدنه در سراسر سایت، پاورقی در سراسر سایت
- صفحه خاص: قبل یا بعد از پست، قبل یا بعد از محتوا، قبل یا بعد از پاراگراف، قبل یا بعد از گزیده، بین نوشتهها
و نسخه Pro مکانهای بیشتری را فقط برای قطعههای PHP، سلکتور CSS، ووکامرس، Easy Digital Downloads و ممبرپرس اضافه میکند.
بعدی device type است. برای بسیاری از اسنیپتها، از جمله موردی که در مثال ما وجود دارد، گزینه Any Device Type بهترین گزینه برای شما خواهد بود. اما اگر یک قطعه سفارشی برای غیرفعال کردن فرم نظر در دستگاههای کوچک اضافه میکنید، ممکن است بخواهید قطعه خود را طوری تنظیم کنید که فقط در تلفن همراه بارگیری شود.
WPCode همچنین گزینهای برای اضافه کردن منطق شرطی هوشمند ارائه میدهد که به شما این امکان را میدهد تا برای بارگیری قطعه کد خود، شرایط بیشتری اضافه کنید. به عنوان مثال، ممکن است بخواهید بسته به نقش کاربر، پیامهای «سلام» را داشته باشید. میتوانید منطق شرطی را اضافه کنید تا نسخه «خوش آمدید» فقط برای مدیران شما نشان داده شود، و سپس تغییرات دیگری را برای سایر نقشهای کاربری مرتبط در سایت خود اضافه کنید.
در آخر، بخشی را برای بازبینی کدها (code revisions) مشاهده خواهید کرد، که یک ویژگی فقط حرفهای است، و به دنبال آن اطلاعات اولیه برای قطعه شما وجود دارد و شامل هر برچسبی است که میخواهید برای مرتب نگه داشتن قطعههای خود استفاده کنید، یک اولویت (این امر ترتیب بارگیری قطعههای شما را مشخص می کند) و یک یادداشت برای خود در مورد هدف کد.
پس از اتمام کار، روی دکمه آبی در سمت راست بالای صفحه کلیک کنید تا قطعه خود را ذخیره یا بهروزرسانی کنید.
Snippet خود را فعال کنید
اکنون شما آماده هستید که قطعه خود را به کار ببندید! به آیتم اصلی منوی Code Snippets بروید – اینجاست که می توانید تمام قطعه های خود را در یک نمای فهرست مفید ببینید.
برای فعال کردن قطعه خود، روی دکمه toggle در ستون انتهایی کلیک کنید تا در موقعیت روشن قرار گیرد. اکنون صفحهای را که قطعه شما باید در آن اعمال شود، بازخوانی یا مشاهده کنید. از آنجایی که نمونه قطعه ما پیام مدیریت را ویرایش میکند، صفحه را بازخوانی کردیم و میتوانستیم «Welcome» را به درستی در گوشه سمت راست بالا نمایش دهیم.
سایر ویژگیهای افزونه
اکنون که میدانید چگونه با افزونه WPCode یک قطعه به وردپرس اضافه کنید، اجازه دهید نگاهی گذرا به چند ویژگی افزونه دیگر که ممکن است بخواهید استفاده کنید بیاندازیم.
- سربرگ و پاورقی گلوبال که میتوانید به سرعت یک اسکریپت به سایت خود اضافه کنید و در هنگام فعال کردن خدمات شخص ثالث یا افزودن سفارشیسازی به سایت شما بسیار مفید است. به عنوان مثال، اگر می خواهید Google Analytics را برای سایت دارای وردپرس خود فعال کنید، باید یک کد رهگیری به فایل header.php خود اضافه کنید. بهجای ویرایش دستی فایل، میتوانید به سادگی کد رهگیری خود را در اینجا Paste کنید.
- مشابه کتابخانه قطعه کد، WPCode Generator یک قطعه از پیش نوشته شده را ارائه میدهد که میتوانید آن را مطابق با نیاز سایت خود ویرایش کنید. تفاوت این است که تکههای Generator به تغییرات بیشتری نیاز دارند زیرا کمی بیشتر درگیر هستند (مانند ثبت شیوه نامههای جدید، افزودن انواع نوشته و طبقهبندی، یا حتی زمانبندی کارهای cron برای وظایف خاص).
- صفحه Tools گزینههایی برای وارد کردن قطعهها از منبع دیگر (یا افزونههای قطعه دیگر) و همچنین اکسپورت قطعههای سایت فعلی شما را در خود جای داده است.
- و در قسمت Settings ، گزینههای کلی برای اتصال به کتابخانه WPCode (برای دسترسی به تمام ۵۹ قطعه رایگان)، فعال کردن گزارشهای خطا، و اضافه کردن کلید مجوز خود را در صورت تصمیم به ارتقاء به Pro در آینده خواهید یافت.
WPCode Pro
همانطور که گفته شد، نسخه پریمیوم WPCode تعداد قطعههای موجود در کتابخانه را به بیش از ۱۰۰ افزایش میدهد. همچنین برای قطعههای سفارشی، ویرایشهای پیشرفته، فعالسازیهای قطعه برنامهریزیشده، قطعههای بلوک گوتنبرگ سفارشی و موارد دیگر، پشتیبانی از یک کتابخانه خصوصی ابری را اضافه میکند.
اگر ارتقا دهید، بخشهای مفیدی نیز برای پیکسلهای تبدیل (که با رسانههای اجتماعی ادغام میشوند) وجود دارد تا ردیابی رویداد تجارت الکترونیک را فعال کند، یک ویرایشگر فایل که میتواند برای بهروزرسانی فایلها از داشبورد مدیریت شما (مانند robots.txt، تبلیغات) استفاده شود. متن و غیره) و تنظیمات اضافی برای کنترل دسترسی برای انتخاب نقش های کاربری که می توانند به ویژگی های افزونه دسترسی داشته باشند.
جمعبندی
امیدواریم این مطلب مفید بوده باشد و اکنون میتوانید هنگام اضافه کردن قطعه کد به سایت وردپرس احساس اطمینان کنید! برای مبتدیان، ما معتقدیم که بهتر است از افزونهای مانند WPCode استفاده کنید که کار اضافه کردن و مدیریت قطعههای خود را بسیار آسانتر میکند، به خصوص با داشتن کتابخانه آماده برای استفاده. اما اگر سؤالی در مورد افزودن قطعه کد به وردپرس دارید که در این نوشته به آن اشاره نکردیم، در بخش نظرات مطرح کنید!





